Chart Dimensions
11 Jan 20181 minute to read
You can set the size of the chart directly on the chart or to the container of the chart. When you do not specify the size, it takes 450px as the height and window size as its width, by default.
Set size for the container
You can customize the chart dimension by setting the width and height for the container element.
<div id="container" style="width:820px; height:500px;">
@(Html.EJ().Chart("chartContainer")
// ...
)
</div>Set size in pixels
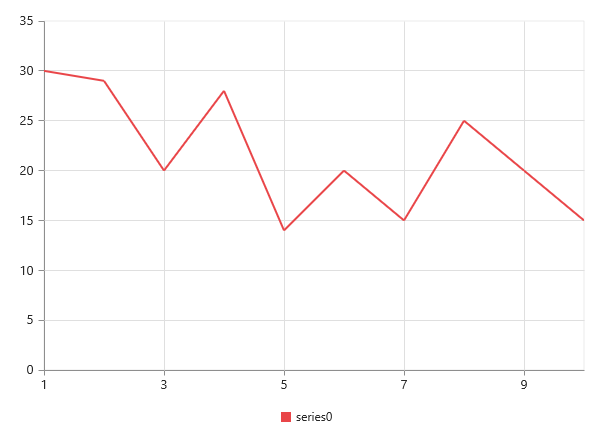
You can also set the chart dimension by using the Size property of the chart.
@(Html.EJ().Chart("chartContainer")
// ...
//Set size to chart container
.Size(size=>size.Height("450").Width("600"))
)
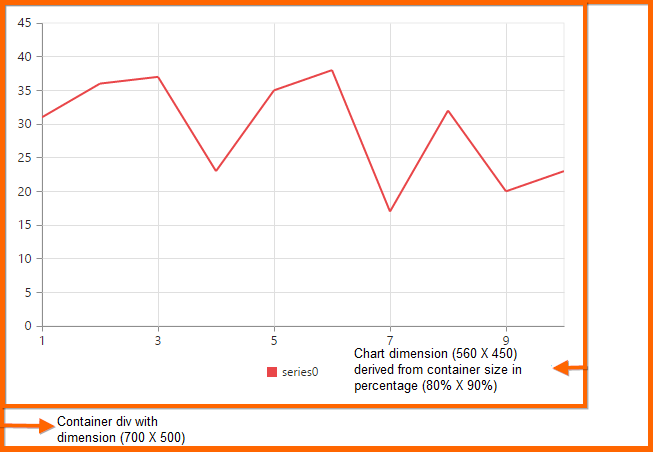
Setting size relative to the container size
You can specify the chart size in percentage by using the Size property. The chart gets its dimension with respect to its container.
<div id="container" style="width:700px; height:500px">
@(Html.EJ().Chart("container")
// ...
//Set size to chart container
.Size(size=>size.Height("90%").Width("80%"))
)
</div>
Responsive chart
To resize the Chart when the browser or the chart container is resized, set the IsResponsive property to true, where the chart adapts to the changes in size of the container.
@(Html.EJ().Chart("chartContainer")
// ...
//Enable IsResponsive to change the chart size dynamically.
.IsResponsive(true)
)