Tooltip
24 May 20191 minute to read
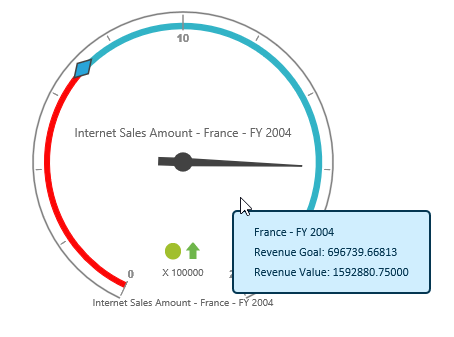
The tooltip can be enabled by using the enable-tooltip property.
NOTE
By default, this property is set to false.
<ej-pivot-gauge id="PivotGauge1" enable-tooltip="true"></ej-pivot-gauge>The tooltip appearance can be customized by overriding its CSS class.
.e-pivotgauge-tooltip {
background-color: #D2E9FE!important;
border: 2px solid #01465C!important;
color: #01232E!important;
border-radius: 5px!important;
margin-top: 20px;
text-align: left;
font: 12 px Segoe UI;
line-height: 20px;
}