Contact Support
Responsive layout
24 May 20191 minute to read
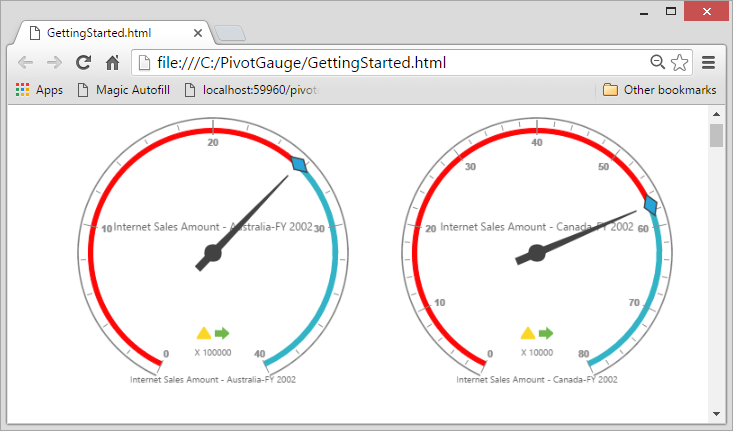
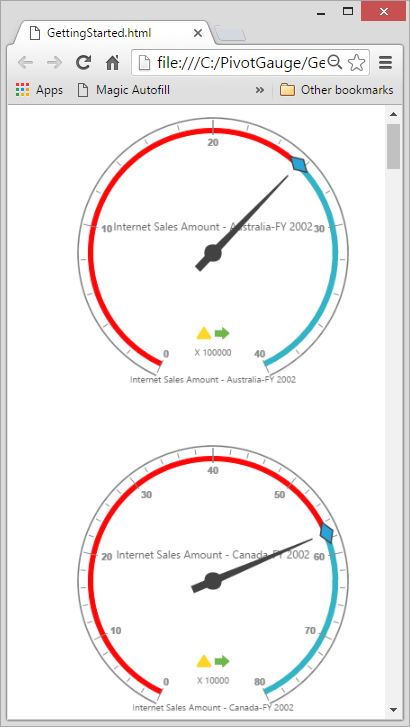
The pivot gauge control supports responsive rendering based on the target device (desktop and tablet) resolution. It supports resolution upto 1024x600. You can enable responsiveness in the pivot gauge by setting the is-responsive property to true.
<ej-pivot-gauge id="PivotGauge1" is-responsive="true"></ej-pivot-gauge>
Normal View

Responsive View