Contact Support
Appearance and Styling
27 Mar 20181 minute to read
You can customize the look and feel of the tree grid control by applying themes.
The following are the available themes in tree grid control:
- Flat Azure
- Flat Azure Dark
- Flat Lime
- Flat Lime Dark
- Flat Saffron
- Flat Saffron Dark
- Gradient Azure
- Gradient Azure Dark
- Gradient Lime
- Gradient Lime Dark
- Gradient Saffron
- Gradient Saffron Dark
- Bootstrap
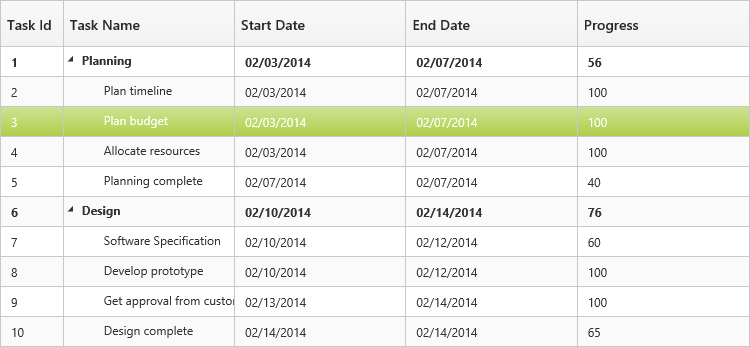
You can apply the theme (Gradient lime) to the tree grid control by using the style sheet from the online link as follows.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Getting Started with TreeGrid Control for JavaScript</title>
<!-- style sheet for default theme(gradient lime) -->
<link href=" http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet">
//...
</head>
</html>The following screenshot shows the tree grid control with Gradient lime theme.