Localization
28 Sep 20172 minutes to read
Localization in PivotChart
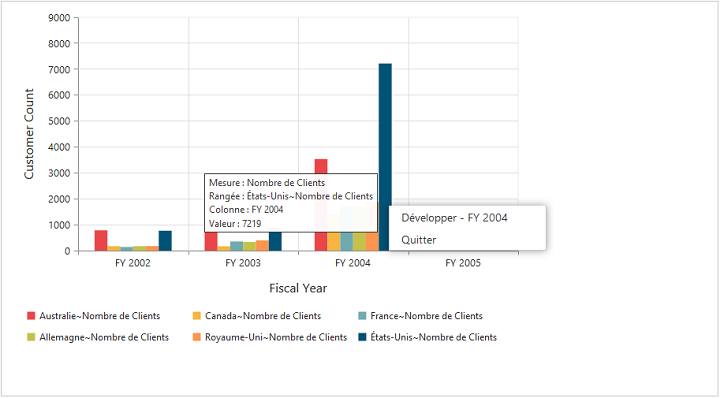
We can localize the PivotChart controls text with a collection of localized strings using “ej.PivotChart.Locale” for different cultures. By default, the PivotChart control is localized in “en-US”.
Following code example illustrates on how to localize PivotChart based on “French” culture.
<!--Create a tag which acts as a container for PivotChart-->
<ej-pivotchart id="PivotChart1" locale="fr-FR">
</ej-pivotchart>export class PivotChartComponent {
//..
constructor() {
ej.PivotChart.Locale["fr-FR"] = {
Measure: "Mesure",
Row: "Rangée",
Column: "Colonne",
Value: "Valeur",
Expand: "Développer",
Collapse: "Effondrement",
Exit: "Quitter"
};
}
}Following table localizes the in-built keywords to “French” culture for PivotChart.
| KEYWORDS | VALUES |
|---|---|
| Measure | “Mesure” |
| Row | "Rangée " |
| Column | "Colonne” |
| Value | " Valeur " |
| Expand | " Développer " |
| Collapse | " Effondrement " |
| Exit | “Quitter " |
Localization and Globalization of Cube Info (OLAP)
Content displayed within the PivotChart control are obtained from the OLAP Cube. So following are the steps that needs to be done to get the localized and globalized Cube content.
- To get localized data from OLAP Cube, we need to set “Locale Identifier” in the connection string to a specific culture in the “Data” property present inside “DataSource”.
- To bind the globalized content in PivotChart control, we need to set “Locale” property to a specific culture and want to refer specific culture file in the sample.
NOTE
Culture files are present under “[installed drive]:\Users\ [user name]\AppData\Local\Syncfusion\EssentialStudio\X.X.X.X\Web\Samples\Web\Scripts\cultures”.
//1036 refers to “fr-FR” culture.
<ej-pivotchart dataSource.data="http://bi.syncfusion.com/olap/msmdpump.dll" dataSource.catalog="Adventure Works DW 2008 SE" dataSource.cube="Adventure Works" [dataSource.rows]="rows" [dataSource.columns]="columns" [dataSource.values]="values" [commonSeriesOptions]="commonSeriesOptions" [size]="size" locale="fr-FR" >
</ej-pivotchart>