Having trouble getting help?
Contact Support
Contact Support
Stacked Headers
8 Jun 20172 minutes to read
The stacked headers helps you to group the logical columns in Kanban. It can be shown by setting showStackedHeader as true and by defining stackedHeaderRows.
Adding Stacked header columns
To stack columns in stacked header, you need to define column property in stackedHeaderColumns with field names of visible columns.
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" [query]="query" [stackedHeaderRows]="stackedHeaderRow">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress"></e-kanban-column>
<e-kanban-column key="Testing" headerText="Testing"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(30);
this.stackedHeaderRow = [{
stackedHeaderColumns: [{
headerText: "Unresolved",
column: "Backlog,In Progress"
}, {
headerText: "Resolved",
column: "Testing,Done"
}];
}
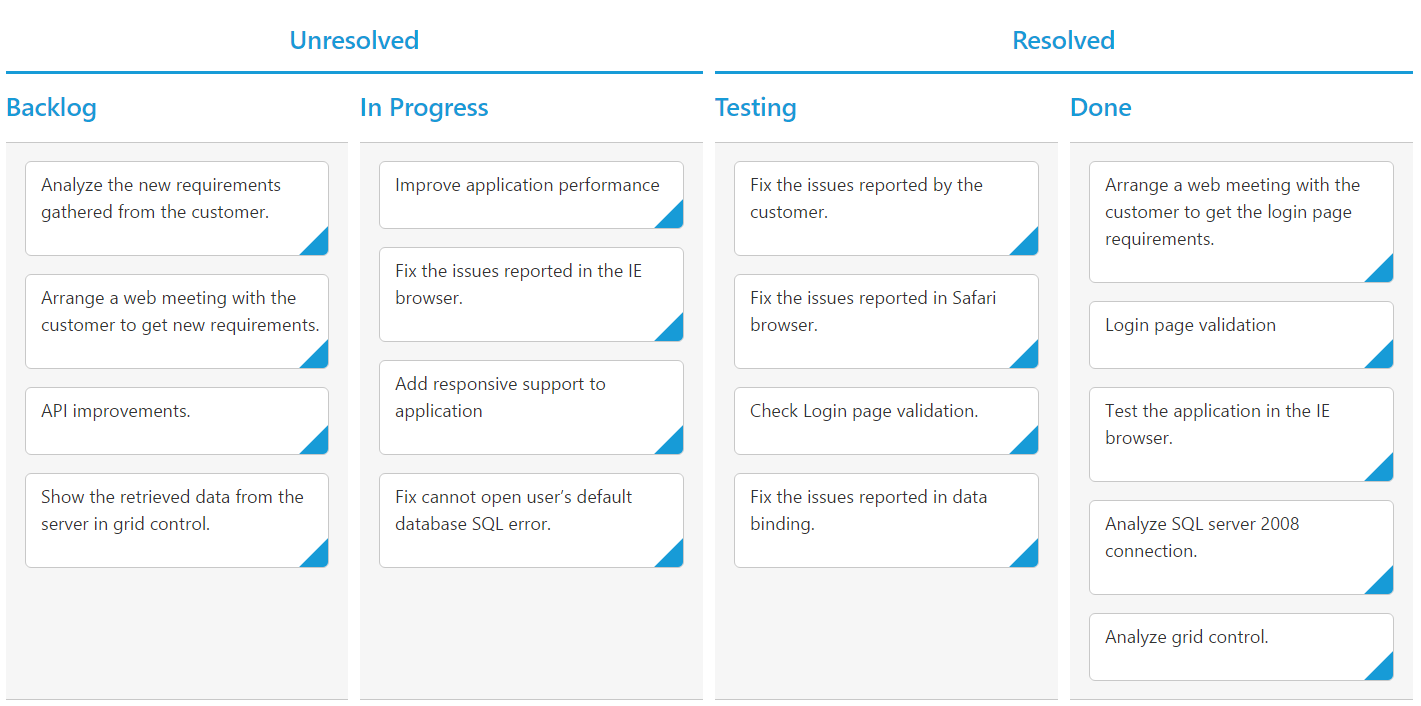
}The following output is displayed as a result of the above code example.