Contents
- Localization
- Right to Left (RTL)
Having trouble getting help?
Contact Support
Contact Support
Localization
17 Dec 20187 minutes to read
Localization
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| [`EmptyCard`] | No cards to display |
| [`SaveButton`] | Save |
| [`CancelButton`] | Cancel |
| [`EditFormTitle`] | Details of |
| [`AddFormTitle`] | Add New Card |
| [`SwimlaneCaptionFormat`] | "-{{:count}}{{if count == 1 }} item {{else}} items {{/if}}" |
| [`FilterSettings`] | Filters: |
| [`Min`] | Min |
| [`Max`] | Max |
| [`FilterOfText`] | Of |
| [`Cards`] | Cards |
| [`ItemsCount`] | Items Count : |
| [`Unassigned`] | Unassigned |
| [`AddCard`] | Add Card |
| [`EditCard`] | Edit Card |
| [`DeleteCard`] | Delete Card |
| [`TopofRow`] | Top of Row |
| [`BottomofRow`] | Bottom of Row |
| [`MoveUp`] | Move Up |
| [`MoveDown`] | Move Down |
| [`MoveLeft`] | Move Left |
| [`MoveRight`] | Move Right |
| [`MovetoSwimlane`] | Move to Swimlane |
| [`HideColumn`] | Hide Column |
| [`VisibleColumns`] | Visible Columns |
| [`PrintCard`] | Print Card |
| [`Search`] | Search |
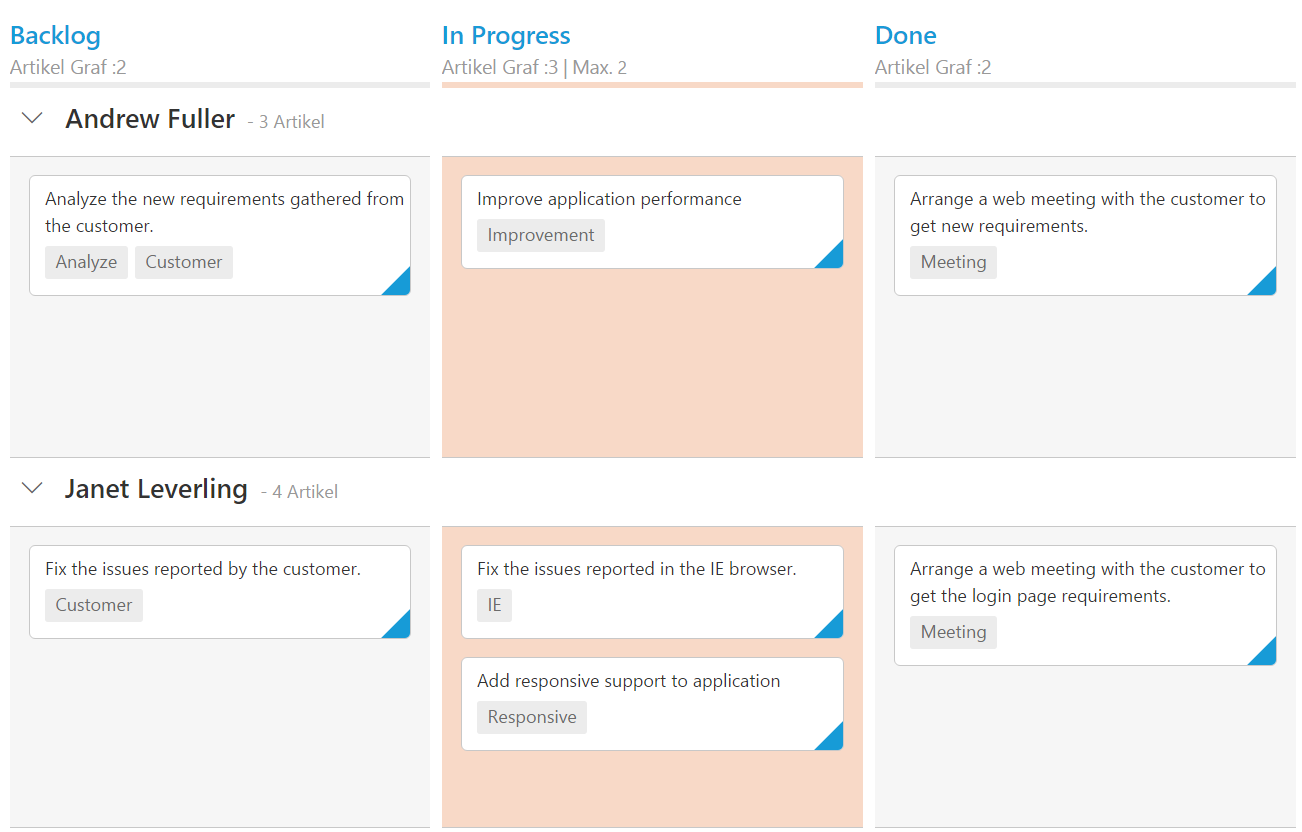
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.content="Summary" fields.primaryKey="Id" fields.swimlaneKey="Assignee" fields.tag="Tags" [query]="query" locale="de-DE" [enableTotalCount]="true">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress" constraints.max="2"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(20);
ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- {{:count}}{{if count == 1 }} Artikel {{else}} Artikel {{/if}}",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: "Karten",
ItemsCount: "Artikel Graf :",
Unassigned: "Nicht zugewiesen",
};
}
}The following output is displayed as a result of the above code example.

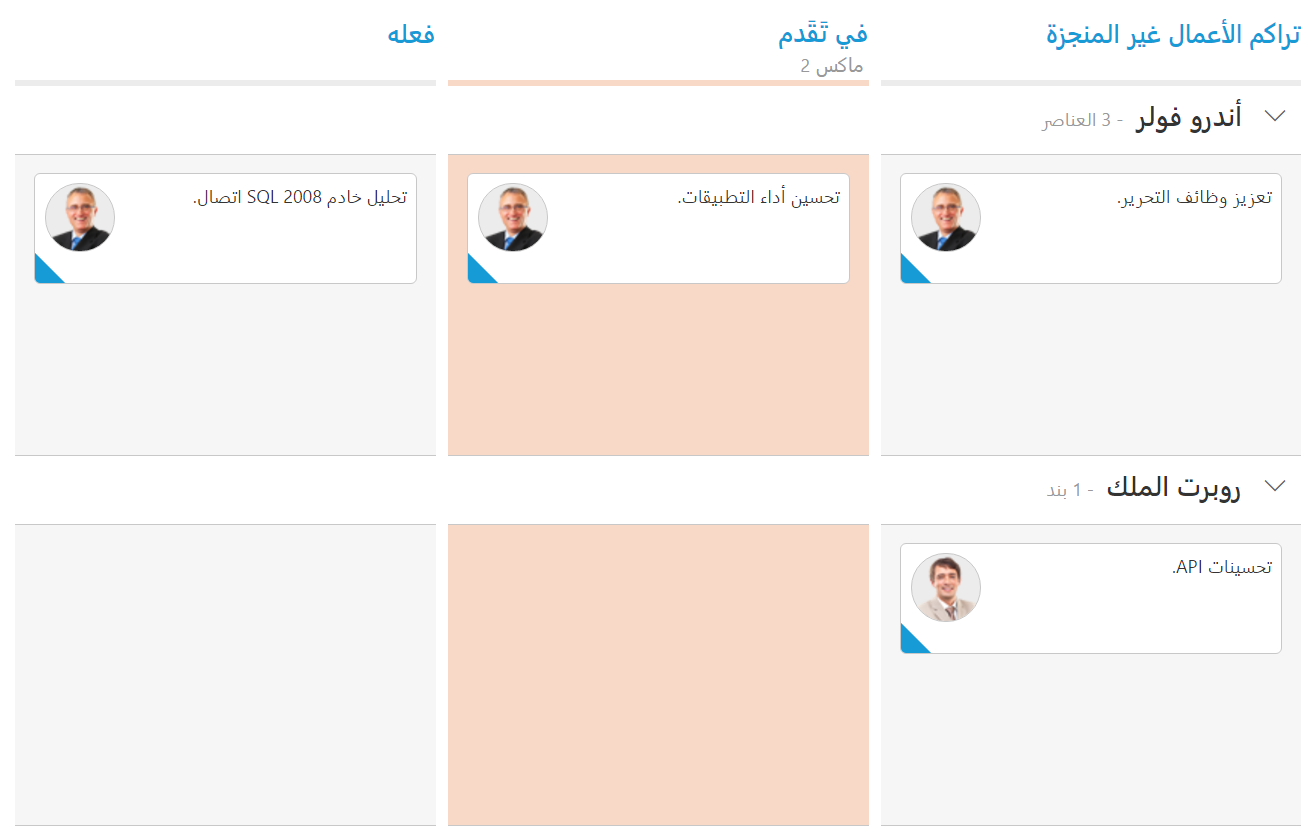
Right to Left (RTL)
By default, Kanban render its text and layout from left to right. To customize Kanban’s direction, you can change direction from LTR to RTL by using enableRTL as true.
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.content="Summary" fields.primaryKey="Id" fields.swimlaneKey="Assignee" fields.imageUrl="ImgUrl" enableRTL="true" [locale]="ar-AE">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="تراكم الأعمال غير المنجزة"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="في تَقَدم" constraints.max="2"></e-kanban-column>
<e-kanban-column key="Close" headertext="فعله"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/kanban/kanban.component.html'
})
export class KanbanComponent {
public kanbanData: any;
constructor() {
this.kanbanData = [{ Id: 2, Status: "InProgress", Summary: "تحسين أداء التطبيقات.", Type: " تحسين", Priority: "عادي", Tags: " تحسين", Estimate: 6, Assignee: " أندرو فولر", ImgUrl: "/images/kanban/2.png", RankId: 1 },
{ Id: 13, Status: "Open", Summary: " تحسينات API.", Type: " تحسين", Priority: "عالي", Tags: "شبكة,API", Estimate: 3.5, Assignee: " روبرت الملك", ImgUrl: "/images/kanban/7.png", RankId: 3 },
{ Id: 18, Status: "Close", Summary: " تحليل خادم SQL 2008 اتصال.", Type: " قصة", Priority: "قواطع الإفراج", Tags: "شبكة,Sql", Estimate: 2, Assignee: " أندرو فولر", ImgUrl: "/images/kanban/2.png", RankId: 4 },
{ Id: 25, Status: "Open", Summary: " تعزيز وظائف التحرير.", Type: " تحسين", Priority: "منخفض", Tags: "التحرير", Estimate: 3.5, Assignee: " أندرو فولر", ImgUrl: "/images/kanban/2.png", RankId: 5 }];
ej.Kanban.Locale["ar-AE"] = {
EmptyCard: "لا بطاقات لعرض",
SaveButton: "حفظ",
CancelButton: "إلغاء",
EditFormTitle: "تفاصيل ",
AddFormTitle: "إضافة بطاقة جديدة",
SwimlaneCaptionFormat: "- 8 بند العناصر ",
FilterSettings: "مرشحات:",
FilterOfText: "من",
Max: "ماكس",
Min: "دقيقة",
Cards: " بطاقات",
ItemsCount: "عد العناصر:",
Unassigned: "غير معين",
};
}
}The following output is displayed as a result of the above code example.