Editing
17 Dec 201824 minutes to read
The Kanban control has support for dynamic insertion, updating and deletion of cards.
Set editSettings.allowEditing and editSettings.allowAdding property as true to enable editing/inserting respectively. The primary key for the data source should be defined in fields.primaryKey, for editing to work properly.
You can start the edit action by double clicking the particular card. Similarly, you can add new card to Kanban either by double clicking the particular cell or on an external button which is bound to call addCard method of Kanban.
Deletion of the card is possible by using deleteCard by passing primary key as attribute.
NOTE
In Kanban, the
primary keycolumn will be automatically set toread onlywhile editing the card which is to avoid duplicate entry in the cards.
Configuring Edit Items
You need to configure the list of data source fields that are allowable in editing state using editSettings.editItems property. The field property of editSettings.editItems needs to be mapped with data source fields.
You can map the data source field as title to edit form using fields.title property of fields. By default, it’s mapped with primaryKey.
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" [editSettings.editItems]="editItem" editSettings.allowEditing="true" editSettings.allowAdding="true" [query]="query">
<e-kanban-columns>
<e-kanban-column key="Open" headertext="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headertext="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headertext="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(20);
this.editItem = [
{ field: 'Id' },
{ field: 'Status', editType: ej.Kanban.EditingType.Dropdown },
{ field: 'Assignee', editType: ej.Kanban.EditingType.Dropdown },
{ field: 'Estimate', editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: 'Summary', editType: ej.Kanban.EditingType.TextArea, editParams: { height: 100, width: 200 } }
];
}
}The following output is displayed as a result of the above code example.

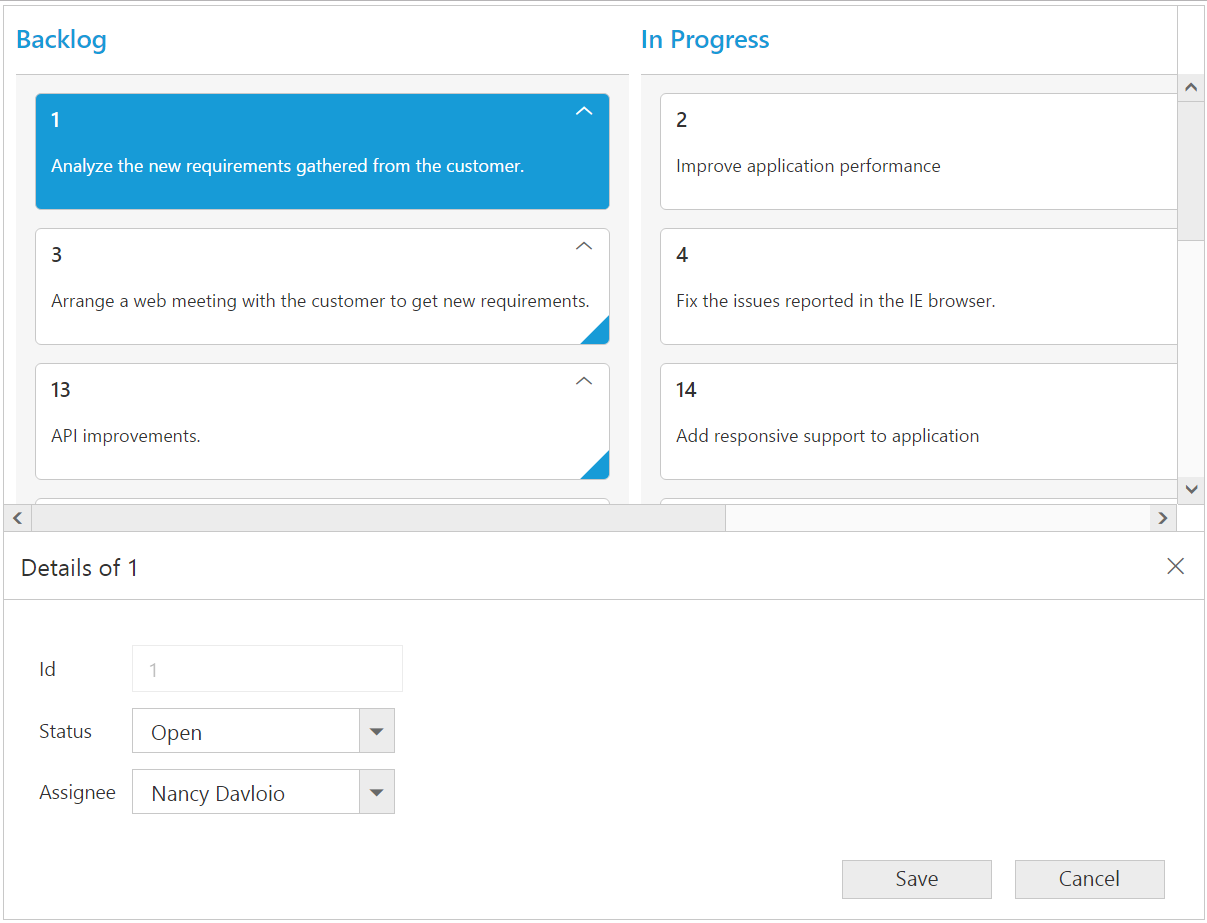
Edit modes
Dialog
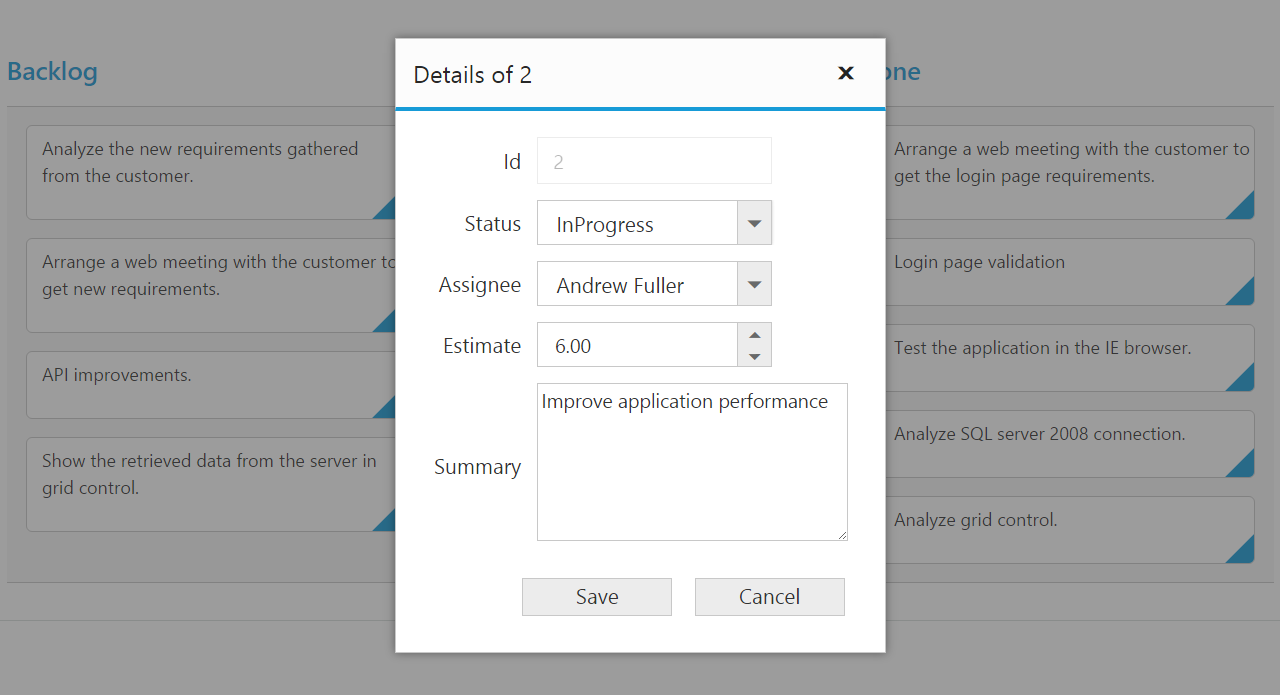
Set editSettings.editMode as dialog to edit data using a dialog box, which displays the fields associated with the data card being edited. Default value is dialog.
NOTE
For
editSettings.editModeproperty you can assign eitherstringvalue (“dialog”).
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" [editSettings.editItems]="editItem" editSettings.allowEditing="true" editSettings.allowAdding="true" [query]="query">
<e-kanban-columns>
<e-kanban-column key="Open" headertext="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headertext="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headertext="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(20);
this.editItem = [
{ field: 'Id' },
{ field: 'Status', editType: ej.Kanban.EditingType.Dropdown },
{ field: 'Assignee', editType: ej.Kanban.EditingType.Dropdown },
{ field: 'Estimate', editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: 'Summary', editType: ej.Kanban.EditingType.TextArea }
];
}
}The following output is displayed as a result of the above code example.

Dialog Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to editItems.
To edit the cards using Dialog template form, set editMode as dialogTemplate and specify the template id to dialogTemplate property of editSettings.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
editModeproperty you can assignstringvaluedialogTemplate.
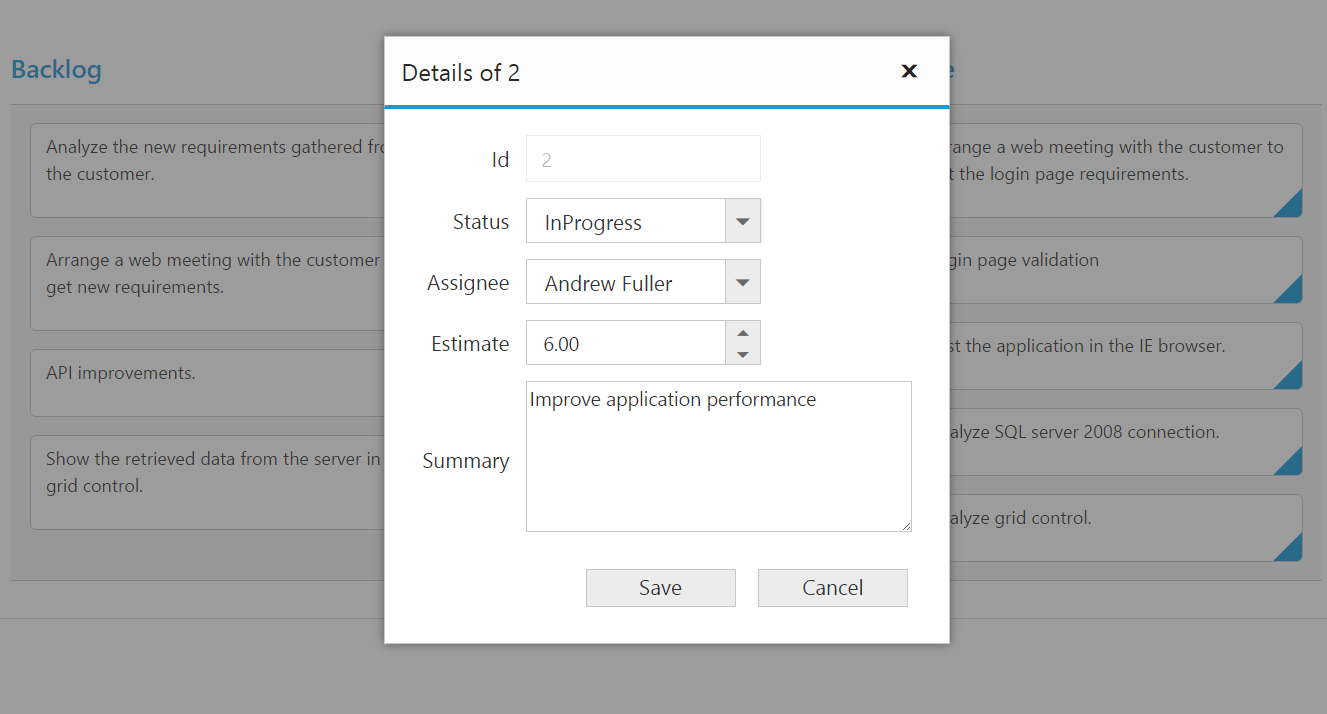
The following code example describes the above behavior.
Place the ng-template in the “index.html” page.
<script id="template" type="text/ng-template">
<table cellspacing="10">
<tr>
<td style="text-align: right;">Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="{{: Id}}" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
<td style="text-align: right;">Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: right;">Estimate
</td>
<td style="text-align: left">
<input type="text" id="Estimate" name="Estimate" value="{{:Estimate}}" />
</td>
<td style="text-align: right;">Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy">Nancy</option>
<option value="Andrew">Andrew</option>
<option value="Janet">Janet</option>
<option value="Margaret">Margaret</option>
<option value="Steven">Steven</option>
<option value="Michael">Michael</option>
<option value="Robert">Robert</option>
<option value="Laura">Laura</option>
</select>
</td>
</tr>
</table>
</script><ej-kanban id="Kanban" [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" (actionComplete)="actionComplete($event)" editSettings.allowEditing="true" editSettings.allowAdding="true" editSettings.editMode="dialogtemplate" editSettings.dialogTemplate="#template">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using actionComplete event of Kanban. Please refer to following code snippets.
import { Component } from '@angular/core';
import {ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/kanban/kanban.component.html'
})
export class KanbanComponent {
public kanbanData: any;
constructor() {
this.kanbanData = [
{ Id: 1, Status: "Open", Summary: "Analyze the new requirements gathered from the customer.", Type: "Story", Priority: "Low", Tags: "Analyze,Customer", Estimate: 3.5, Assignee: "Nancy", ImageUrl: "/images/kanban/1.png", RankId: 1 },
{ Id: 2, Status: "InProgress", Summary: "Improve application performance", Type: "Improvement", Priority: "Normal", Tags: "Improvement", Estimate: 6, Assignee: "Andrew", ImageUrl: "/images/kanban/2.png", RankId: 1 },
{ Id: 3, Status: "Open", Summary: "Arrange a web meeting with the customer to get new requirements.", Type: "Others", Priority: "Critical", Tags: "Meeting", Estimate: 5.5, Assignee: "Janet", ImageUrl: "/images/kanban/3.png", RankId: 2 },
{ Id: 4, Status: "InProgress", Summary: "Fix the issues reported in the IE browser.", Type: "Bug", Priority: "Release Breaker", Tags: "IE", Estimate: 2.5, Assignee: "Janet", ImageUrl: "/images/kanban/3.png", RankId: 2 },
{ Id: 5, Status: "Testing", Summary: "Fix the issues reported by the customer.", Type: "Bug", Priority: "Low", Tags: "Customer", Estimate: "3.5", Assignee: "Steven", ImageUrl: "/images/kanban/5.png", RankId: 1 },
{ Id: 6, Status: "Close", Summary: "Arrange a web meeting with the customer to get the login page requirements.", Type: "Others", Priority: "Low", Tags: "Meeting", Estimate: 2, Assignee: "Michael Suyama", ImageUrl: "/images/kanban/6.png", RankId: 1 },
{ Id: 7, Status: "Validate", Summary: "Validate new requirements", Type: "Improvement", Priority: "Low", Tags: "Validation", Estimate: 1.5, Assignee: "Robert", ImageUrl: "/images/kanban/7.png", RankId: 1 },
{ Id: 8, Status: "Close", Summary: "Login page validation", Type: "Story", Priority: "Release Breaker", Tags: "Validation,Fix", Estimate: 2.5, Assignee: "Laura", ImageUrl: "/images/kanban/8.png", RankId: 2 },
{ Id: 9, Status: "Testing", Summary: "Fix the issues reported in Safari browser.", Type: "Bug", Priority: "Release Breaker", Tags: "Fix,Safari", Estimate: 1.5, Assignee: "Nancy", ImageUrl: "/images/kanban/1.png", RankId: 2 },
{ Id: 10, Status: "Close", Summary: "Test the application in the IE browser.", Type: "Story", Priority: "Low", Tags: "Testing,IE", Estimate: 5.5, Assignee: "Margaret", ImageUrl: "/images/kanban/4.png", RankId: 3 }];
}
actionComplete(e: any) {
if ((e.requestType == "beginedit" || e.requestType == "add") && e.model.editSettings.editMode == ej.Kanban.EditMode.DialogTemplate) {
$("#Estimate").ejNumericTextbox({ value: parseFloat($("#Estimate").val()), width: "175px", height: "34px", decimalPlaces: 2 });
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
if (e.requestType == "beginedit" || e.requestType == "add") {
$("#Assignee").ejDropDownList("setSelectedValue", e.data['Assignee']);
$("#Status").ejDropDownList("setSelectedValue", e.data['Status']);
}
}
}
}The following output is displayed as a result of the above code example.

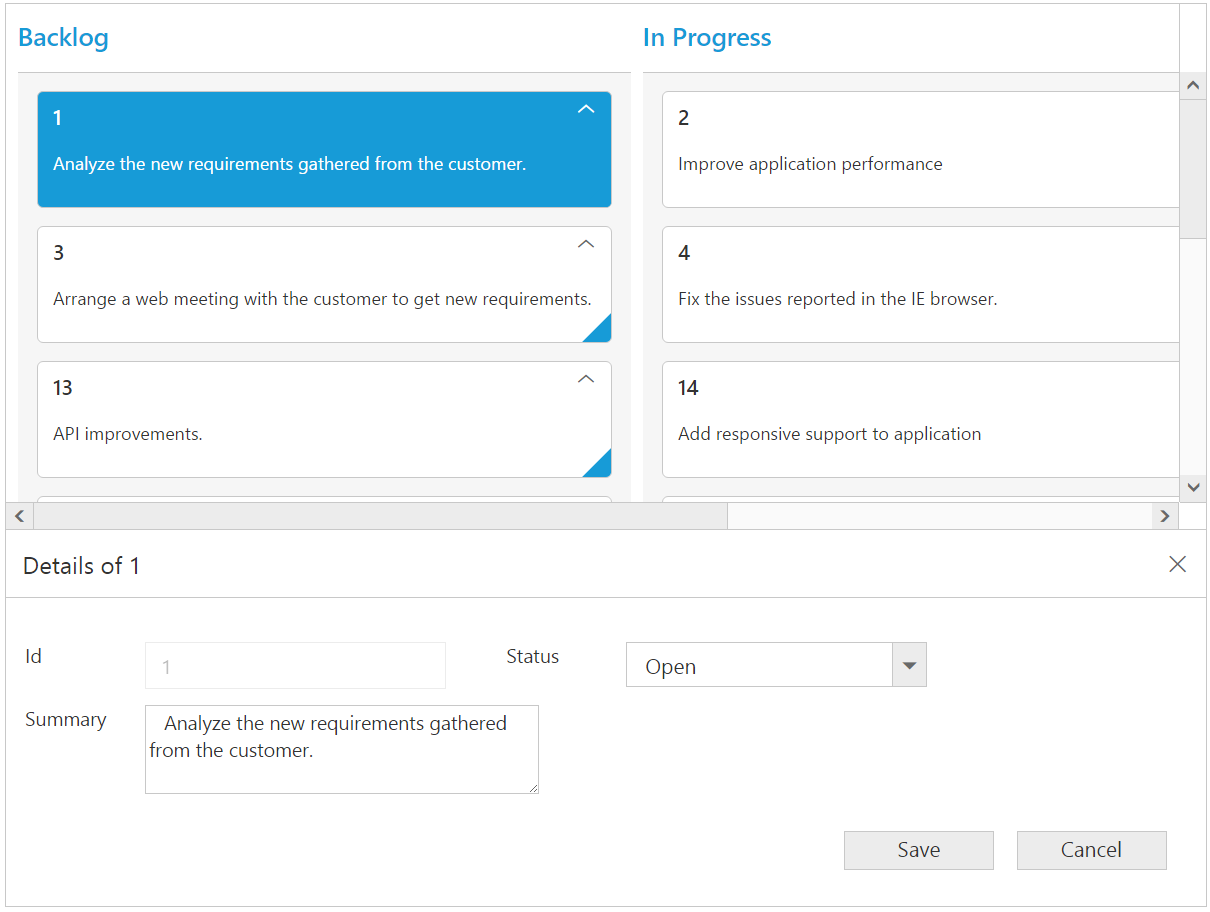
External Form
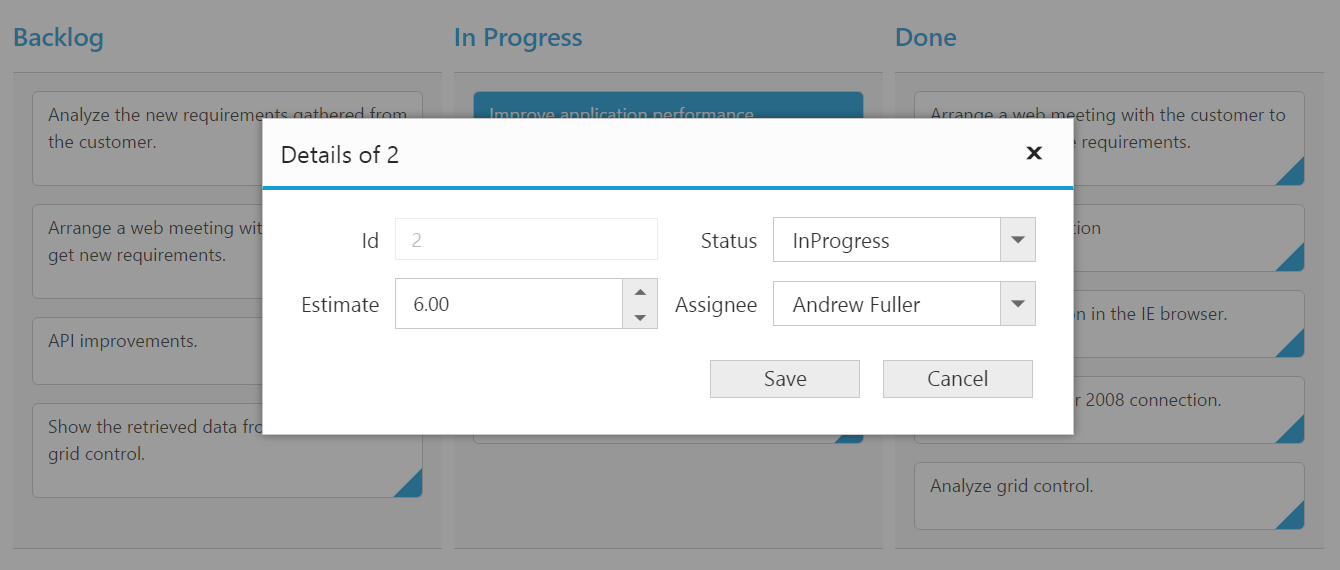
Set the editSettings.editMode as external form to open the edit form in outside kanban content.
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" editSettings.editMode="externalform" [editSettings.editItems]="editItem" editSettings.allowEditing="true" editSettings.allowAdding="true" [query]="query" allowScrolling="true" [scrollSettings]="scrollSettings">
<e-kanban-columns>
<e-kanban-column key="Open" headertext="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headertext="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headertext="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(20);
this.editItem = [
{ field: "Id", editType: ej.Kanban.EditingType.String, validationRules: { required: true, number: true } },
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea, validationRules: { required: true } }
];
this.scrollSettings = {
height: 300,
width: 700,
};
}
}The following output is displayed as a result of the above code example.

External Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to Kanban Edit Items.
To edit the cards using External template form, set editMode as externalFormTemplate and specify the template id to externalFormTemplate property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using actionComplete event of Kanban.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
editModeproperty you can assignstringvalueexternalFormTemplate.
The following code example describes the above behavior.
Place the ng-template in the “index.html” page.
<script id="template" type="text/ng-template">
<table cellspacing="10">
<tr>
<td style="text-align:left;">
Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="{{: Id}}" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
</tr>
<tr>
<td style="text-align: left;">
Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
<option value="Testing">Testing</option>
<option value="Validate">Validate</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: left;">
Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy">Nancy</option>
<option value="Andrew">Andrew</option>
<option value="Janet">Janet</option>
<option value="Margaret">Margaret </option>
<option value="Steven">Steven</option>
<option value="Michael ">Michael</option>
<option value="Robert">Robert</option>
<option value="Laura">Laura</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: left;">
Priority
</td>
<td style="text-align: left">
<input id="Priority" name="Priority" value="{{: Priority}}" class="e-field e-ejinputtext valid" style="width: 175px; height: 28px" />
</td>
</tr>
<tr>
<td style="text-align: left;">
Summary
</td>
<td style="text-align: left">
<textarea id="Summary" name="Summary" class="e-ejinputtext" value="{{: Summary}}" style="width: 270px; height: 95px"></textarea>
</td>
</tr>
</table>
</script><ej-kanban id="Kanban" [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" (actionComplete)="actionComplete($event)" editSettings.allowEditing="true" editSettings.allowAdding="true" editSettings.editMode="externalformtemplate" editSettings.externalFormTemplate="#template" allowTitle="true" allowScrolling="true" >
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import {ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'src/kanban/kanban.component.html'
})
export class KanbanComponent {
public kanbanData: any;
constructor() {
this.kanbanData = [
{ Id: 1, Status: "Open", Summary: "Analyze the new requirements gathered from the customer.", Type: "Story", Priority: "Low", Tags: "Analyze,Customer", Estimate: 3.5, Assignee: "Nancy", ImageUrl: "/images/kanban/1.png", RankId: 1 },
{ Id: 2, Status: "InProgress", Summary: "Improve application performance", Type: "Improvement", Priority: "Normal", Tags: "Improvement", Estimate: 6, Assignee: "Andrew", ImageUrl: "/images/kanban/2.png", RankId: 1 },
{ Id: 3, Status: "Open", Summary: "Arrange a web meeting with the customer to get new requirements.", Type: "Others", Priority: "Critical", Tags: "Meeting", Estimate: 5.5, Assignee: "Janet", ImageUrl: "/images/kanban/3.png", RankId: 2 },
{ Id: 4, Status: "InProgress", Summary: "Fix the issues reported in the IE browser.", Type: "Bug", Priority: "Release Breaker", Tags: "IE", Estimate: 2.5, Assignee: "Janet", ImageUrl: "/images/kanban/3.png", RankId: 2 },
{ Id: 5, Status: "Testing", Summary: "Fix the issues reported by the customer.", Type: "Bug", Priority: "Low", Tags: "Customer", Estimate: "3.5", Assignee: "Steven", ImageUrl: "/images/kanban/5.png", RankId: 1 },
{ Id: 6, Status: "Close", Summary: "Arrange a web meeting with the customer to get the login page requirements.", Type: "Others", Priority: "Low", Tags: "Meeting", Estimate: 2, Assignee: "Michael Suyama", ImageUrl: "/images/kanban/6.png", RankId: 1 },
{ Id: 7, Status: "Validate", Summary: "Validate new requirements", Type: "Improvement", Priority: "Low", Tags: "Validation", Estimate: 1.5, Assignee: "Robert", ImageUrl: "/images/kanban/7.png", RankId: 1 },
{ Id: 8, Status: "Close", Summary: "Login page validation", Type: "Story", Priority: "Release Breaker", Tags: "Validation,Fix", Estimate: 2.5, Assignee: "Laura", ImageUrl: "/images/kanban/8.png", RankId: 2 },
{ Id: 9, Status: "Testing", Summary: "Fix the issues reported in Safari browser.", Type: "Bug", Priority: "Release Breaker", Tags: "Fix,Safari", Estimate: 1.5, Assignee: "Nancy", ImageUrl: "/images/kanban/1.png", RankId: 2 },
{ Id: 10, Status: "Close", Summary: "Test the application in the IE browser.", Type: "Story", Priority: "Low", Tags: "Testing,IE", Estimate: 5.5, Assignee: "Margaret", ImageUrl: "/images/kanban/4.png", RankId: 3 }];
}
actionComplete(e: any) {
if ((e.requestType == "beginedit" || e.requestType == "add") && e.model.editSettings.editMode == ej.Kanban.EditMode.ExternalFormTemplate) {
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
if (e.requestType == "beginedit" || e.requestType == "add") {
$("#Assignee").ejDropDownList("setSelectedValue", e.data['Assignee']);
$("#Status").ejDropDownList("setSelectedValue", e.data['Status']);
}
}
}
}The following output is displayed as a result of the above code example.

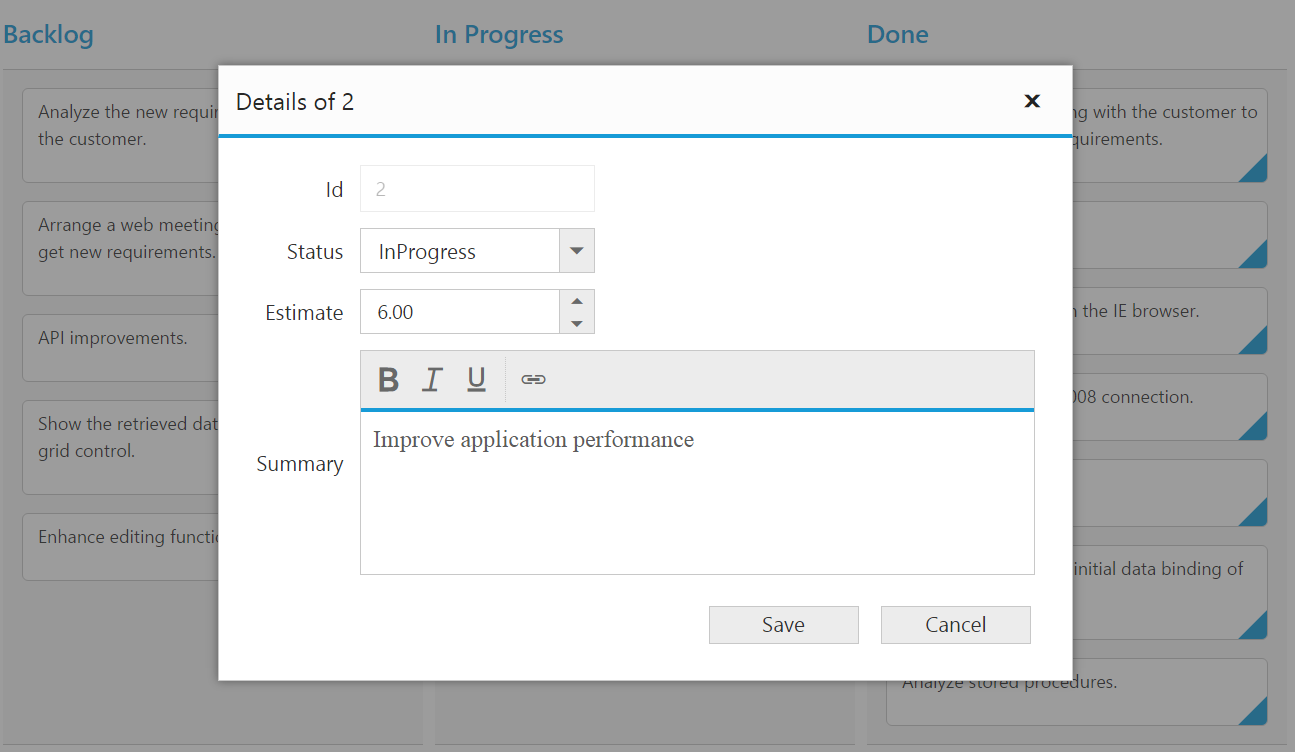
Cell edit type and its params
The edit type of bound column can be customized using editType property of editItems. The following Essential JavaScript controls are supported built-in by editType. And also you can define the model for all the edit types controls while editing through editParams property of editItems.
The following table describes editType and their corresponding editParams of the specific data type of the column.
| EditType | EditParams | Description | Example |
|---|---|---|---|
| Numeric | control for integers, double, and decimal data’s | editParams: { decimalPlaces: 2} | |
| String | HTML Textbox | HTML Textbox | - |
| DatePicker | control for date data | editParams: { buttonText : "Now" } | |
| DateTimePicker | control for date data-time data | editParams: { enabled: true } | |
| DropDown | control for list of data | editParams: { allowGrouping: true } | |
| RTE | control for customizing text in RTE format | editParams: { allowResize: true } | |
| TextArea | HTML TextArea | Control for multi-line plain-text editing | editParams:{height:100,width:200} |
NOTE
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" [editSettings.editItems]="editItem" editSettings.allowEditing="true" editSettings.allowAdding="true" [query]="query">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(30);
this.editItem = [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: "Summary", editType: ej.Kanban.EditingType.RTE, editParams: { height: 150, minHeight: 100 } }
];
}
}The following output is displayed as a result of the above code example.

Column Validation
We can validate the value of the added or edited card cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
NOTE
If you enabled the unobtrusive option, then need to refer the jquery.validate.unobtrusive.min.js
file in your application along with the other script.
jQuery Validation
You can set validation rules using validationRules property of columns. The following are jQuery validation methods.
List of jQuery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| rangelength | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid url. |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Kanban supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
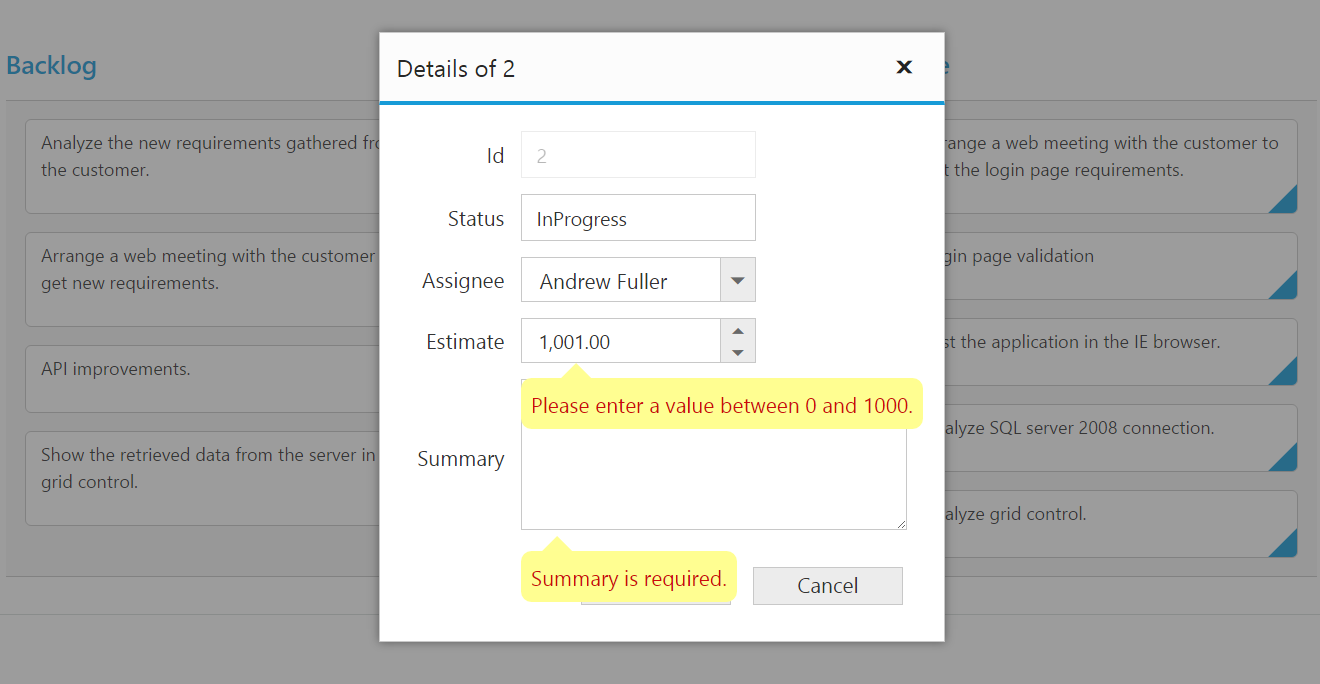
The following code example describes the above behavior.
<ej-kanban [dataSource]="kanbanData" keyField="Status" fields.primaryKey="Id" fields.content="Summary" [editSettings.editItems]="editItem" editSettings.allowEditing="true" editSettings.allowAdding="true" [query]="query">
<e-kanban-columns>
<e-kanban-column key="Open" headerText="Backlog"></e-kanban-column>
<e-kanban-column key="InProgress" headerText="In Progress"></e-kanban-column>
<e-kanban-column key="Close" headerText="Done"></e-kanban-column>
</e-kanban-columns>
</ej-kanban>import { Component } from '@angular/core';
import { NorthwindService } from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/kanban/default.component.html',
providers: [NorthwindService]
})
export class DefaultComponent {
public kanbanData: any;
constructor(private northwindService: NorthwindService) {
this.kanbanData = northwindService.getTasks();
this.query = ej.Query().from('kanbanData').take(30);
this.editItem = [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.String },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 }, validationRules: { range: [0, 1000] } },
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea, validationRules: { required: true } }
];
}
}The following output is displayed as a result of the above code example.