Having trouble getting help?
Contact Support
Contact Support
Localization
8 Jun 20171 minute to read
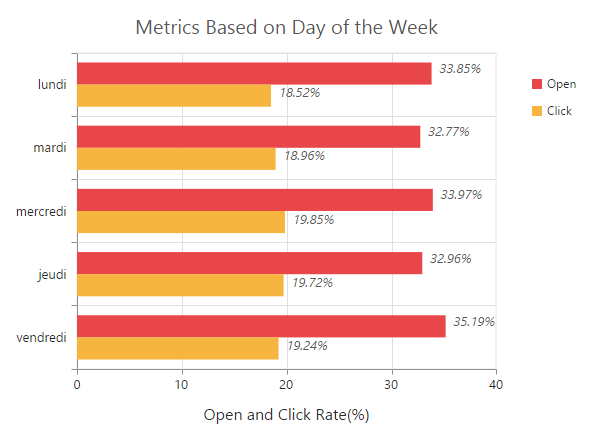
EjChart supports localization for its axis labels and tooltip. To render the chart with specific culture you have to refer the corresponding globalize culture script and need to specify the culture name in [locale] property of chart.
<head>
<!--Refer french globalize culture script-->
<script src="../scripts/cultures/globalize.culture.fr-FR.min.js"></script>
</head>
<body>
<ej-chart id="chartcontainer" locale='fr-FR'>
</ej-chart>
</body>
Click here to view the localization chart online demo sample.