Printing Chart in Angular Chart
17 Apr 20231 minute to read
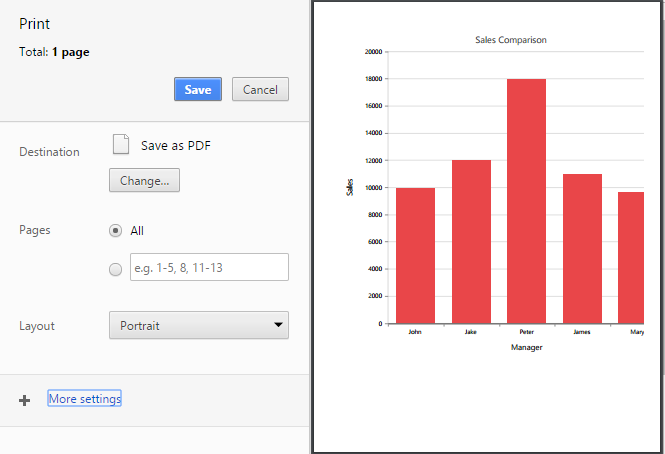
The rendered chart can be printed directly from the browser by calling the public method print. ID of the chart div element must be passed as argument to that method.
<button type="button" onclick="print()" ></button>
<ej-chart id="container">
</ej-chart>
<script>
function print() {
var chartObj = $("#container").ejChart("instance");
chartObj.print("container");
}
</script>
</body>This print method can be called by performing any action on the web page. For example, by clicking a button. While calling the print method in chart, print preview will be displayed in the browser.

Click here to view the Printing chart online demo sample
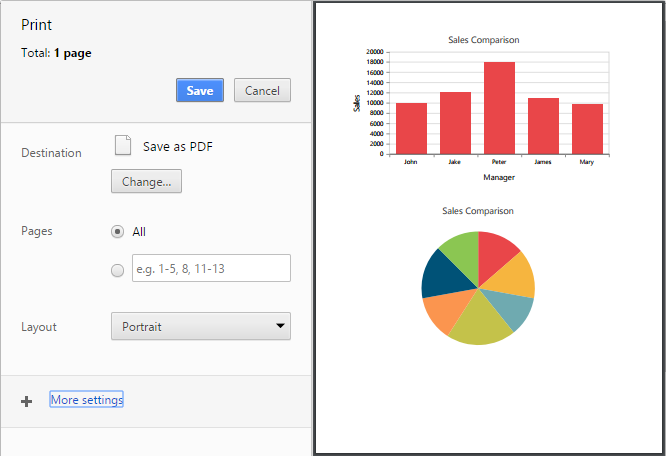
Printing Multiple chart
Multiple charts in a web page can be printed together. For printing multiple charts, ID of the chart div elements have to be passed as shown in the below code
<button type="button" onclick="print()" ></button>
<ej-chart id="container1">
</ej-chart>
<ej-chart id="container2">
</ej-chart>
<script>
function print() {
var chartObj = $("#container1").ejChart("instance");
chartObj.print("container1","container2");
}
</script>
</body>The Print preview of multiple Charts is shown below

Page Setup
Some of print options are not configurable through JavaScript code. You need to customize layout, paper size, margins options through browser’s page setup dialog. Please find the following guidelines link to browser page setup.