Having trouble getting help?
Contact Support
Contact Support
Animation Duration in Xamarin Navigation Drawer (SfNavigationDrawer)
8 Aug 20222 minutes to read
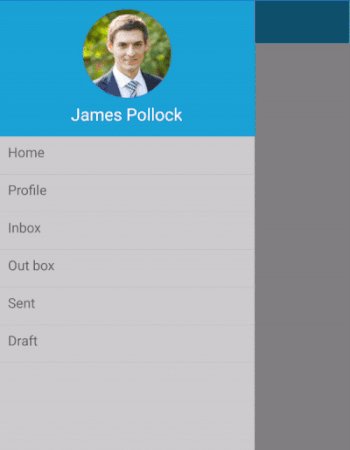
Animation Duration in SfNavigationDrawer
The Duration property of SfNavigationDrawer indicates timeline for completing one animation cycle. Setting smaller duration value accelerates animation speed.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:navigationdrawer="clr-namespace:Syncfusion.SfNavigationDrawer.XForms;assembly=Syncfusion.SfNavigationDrawer.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer"
DrawerWidth ="300"
Duration="1"
DrawerHeaderHeight="160">
</ContentPage.Content>
</ContentPage>using Syncfusion.SfNavigationDrawer.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfNavigationDrawer navigationdrawer = new SfNavigationDrawer()
{
DrawerWidth = 300,
DrawerHeaderHeight = 160,
Duration = 1f
};
this.Content = navigationdrawer;
}
}
}