Getting Started with Xamarin Effects View (SfEffectsView)
21 Nov 20243 minutes to read
This section explains the steps required to configure the SfEffectsView control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfEffectsView reference
You can add SfEffectsView reference using one of the following methods:
Method 1: Adding SfEffectsView reference from nuget.org
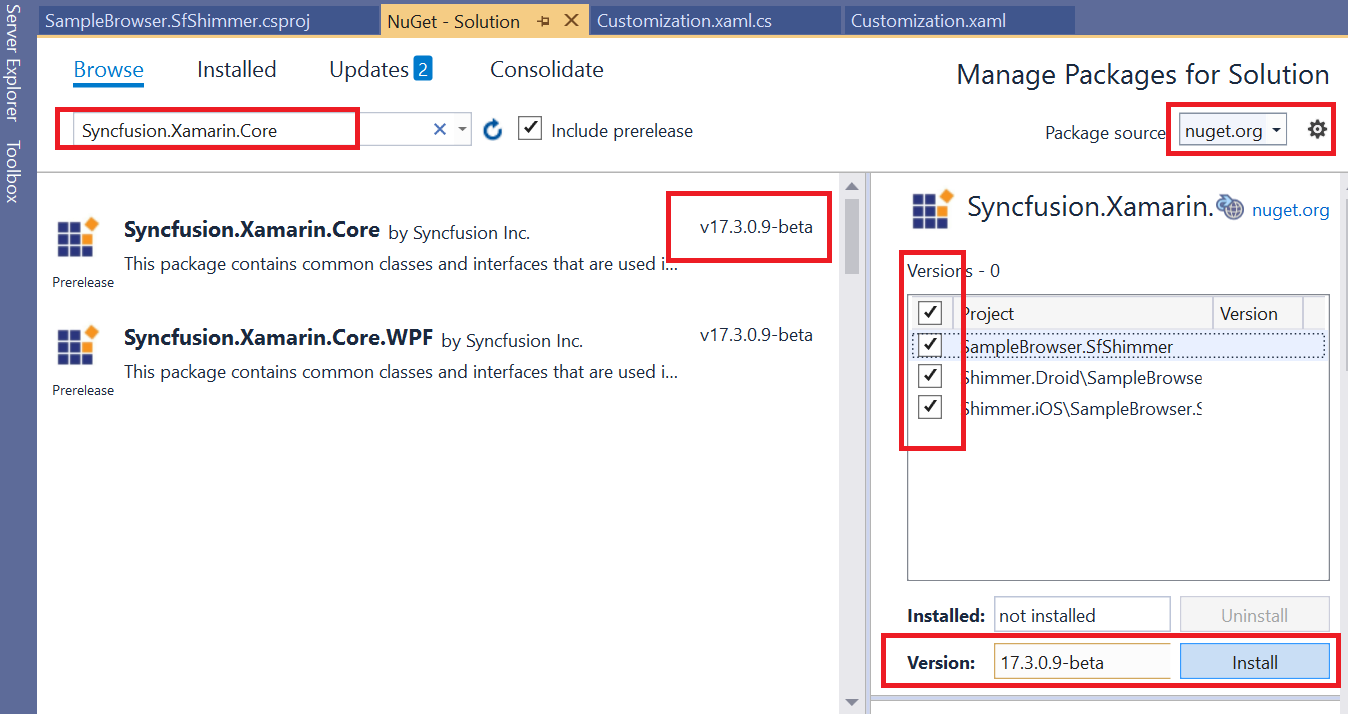
Syncfusion Xamarin components are available in nuget.org. To add SfEffectsView to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.Core, and then install it.

Method 2: Adding SfEffectsView reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfEffectsView control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfEffectsView assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location : {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching an application on each platform with SfEffectsView
To use the SfEffectsView inside an application, each platform application requires some additional configurations. The configurations vary from platform to platform and are discussed in the following sections:
NOTE
If you are adding the references from toolbox, the following steps are not needed.
iOS
To launch the SfEffectsView in iOS, call the SfEffectsViewRenderer.Init() method in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as demonstrated in the following code sample.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
Syncfusion.XForms.iOS.EffectsView.SfEffectsViewRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}Universal Windows Platform (UWP)
To deploy the effects view in Release mode, initialize the core assemblies in the App.xaml.cs file in the UWP project as demonstrated in the following code samples.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
if (rootFrame == null)
{
List<Assembly> assembliesToInclude = new List<Assembly>();
assembliesToInclude.Add(typeof(Syncfusion.XForms.UWP.EffectsView.SfEffectsViewRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
}
…
}Android
Android platform does not require any additional configuration to render the SfEffectsView control.
Initializing SfEffectsView
Import the SfEffectsView control namespace in respective page as demonstrated in the following code sample.
xmlns:syncEffectsView="clr-namespace:Syncfusion.XForms.EffectsView;assembly=Syncfusion.Core.XForms"using Syncfusion.XForms.EffectsView;Then, initialize the SfEffectsView as demonstrated in the following code example.
<syncEffectsView:SfEffectsView CornerRadius="0,25,0,25">
...
</syncEffectsView:SfEffectsView>SfEffectsView effectsView = new SfEffectsView();
effectsView.CornerRadius = new Thickness(0, 25, 0, 25);
You can find the complete getting started sample from this link.
See also
How to get the selected item from ListView while using SfEffectsView within ItemTemplate