Layout in Xamarin DataForm (SfDataForm)
8 Jan 202524 minutes to read
Overview
The data form supports linear and grid layouts. The DataFormLayoutManager creates the DataFormItemView, DataFormGroupItemView, and manages layout of label, editor, and validation label.
Linear layout support
By default, the data form arranges the fields one-by-one. It is applicable for both label positions: left and top.
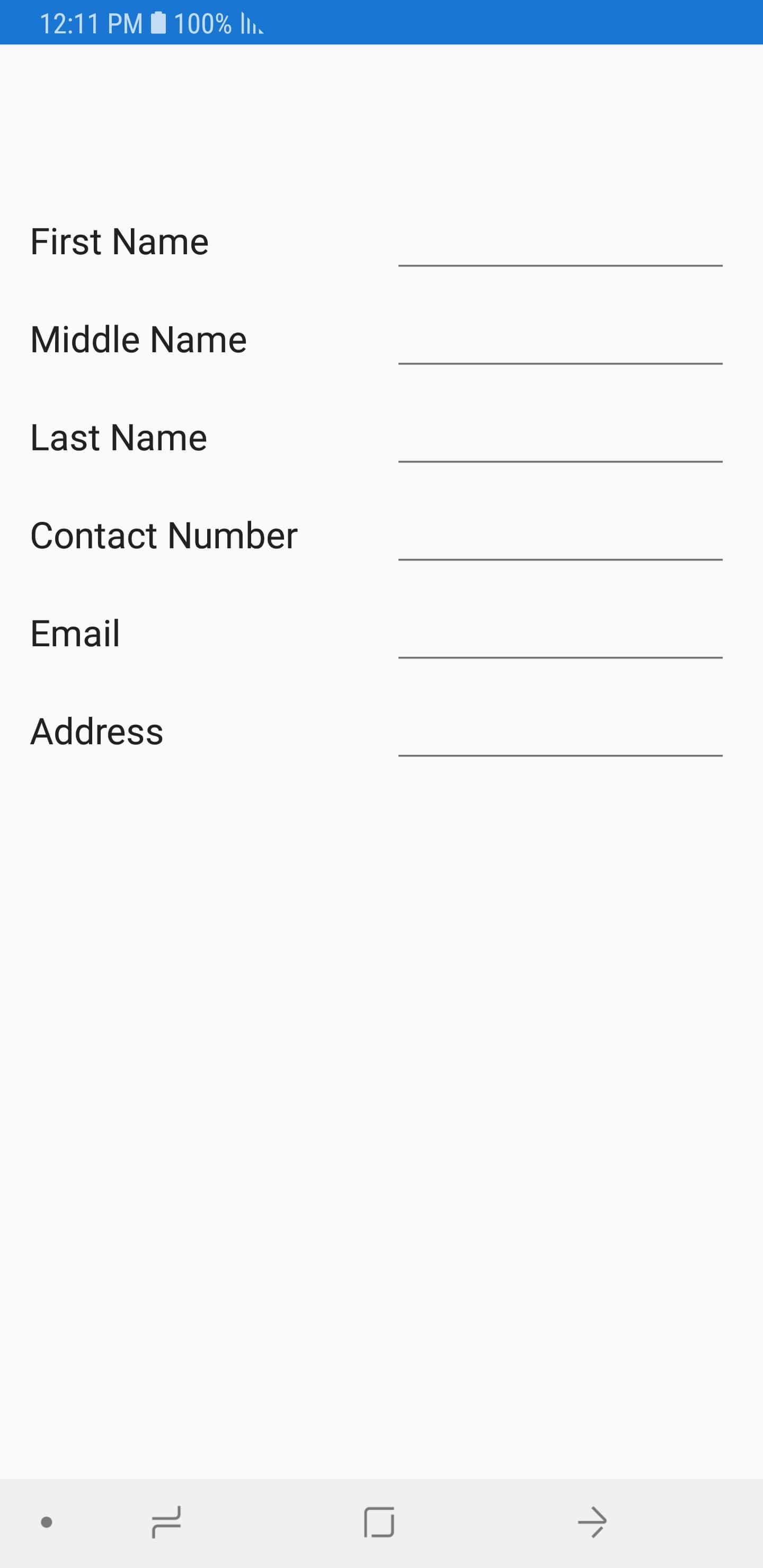
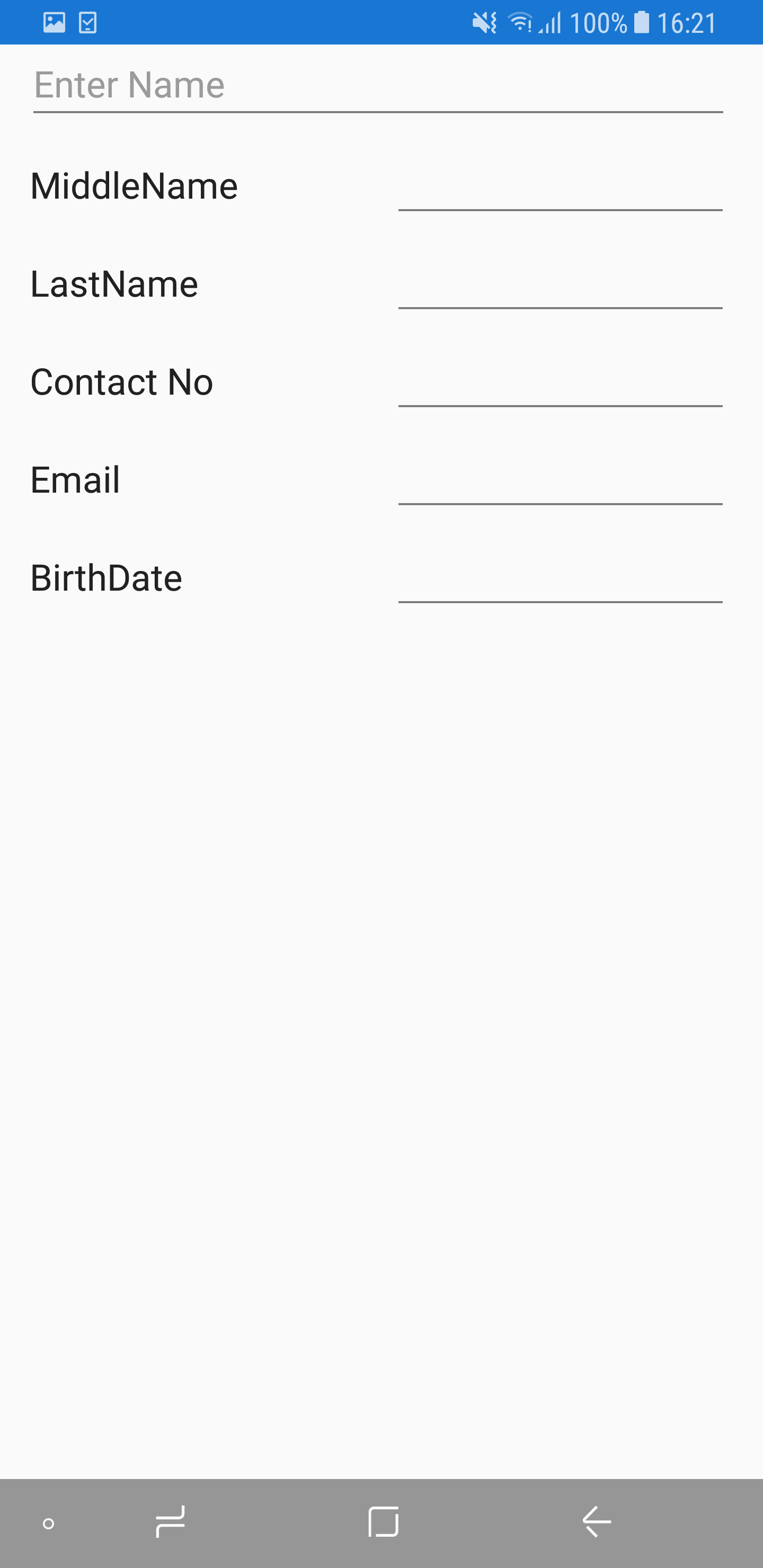
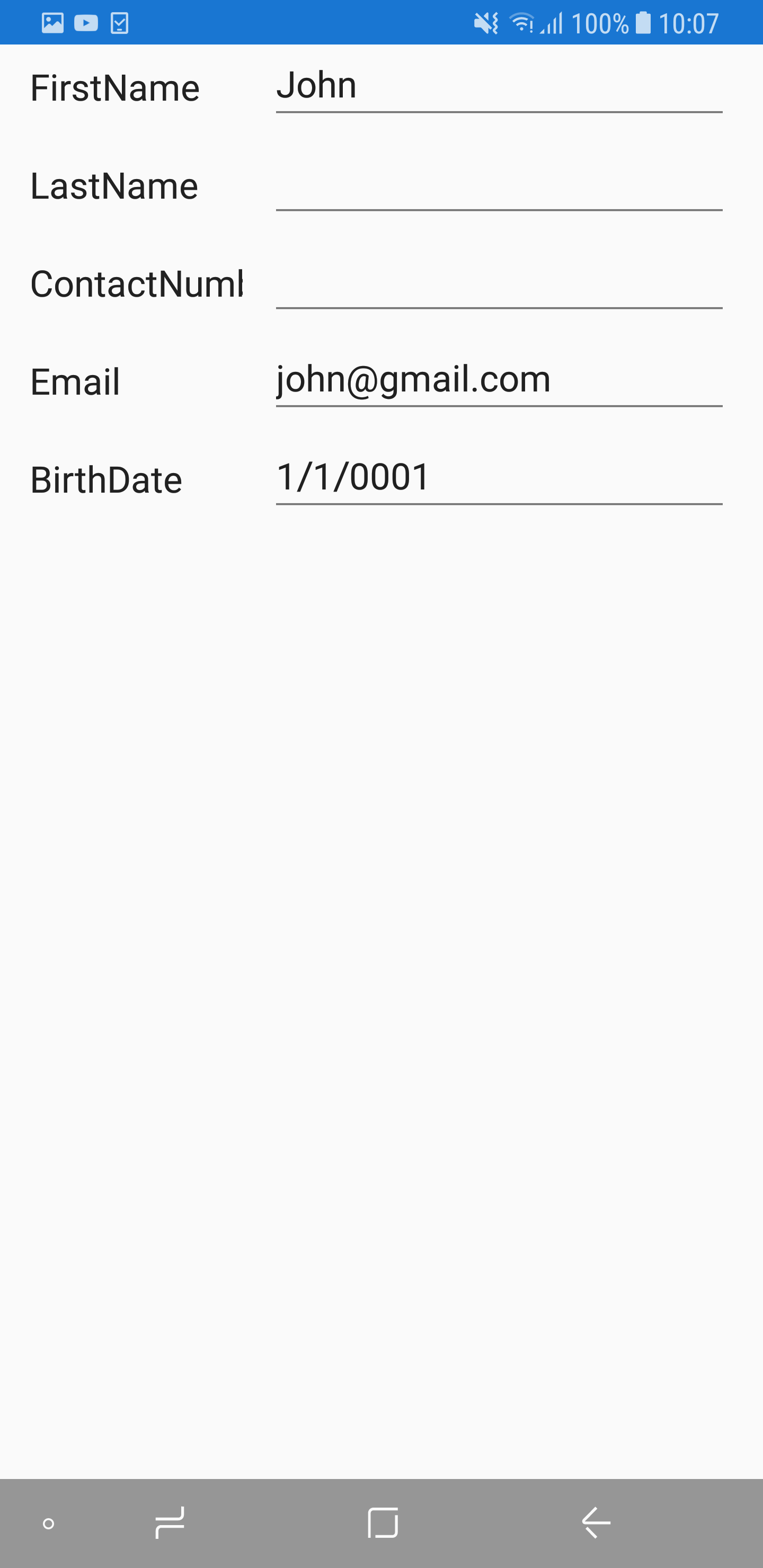
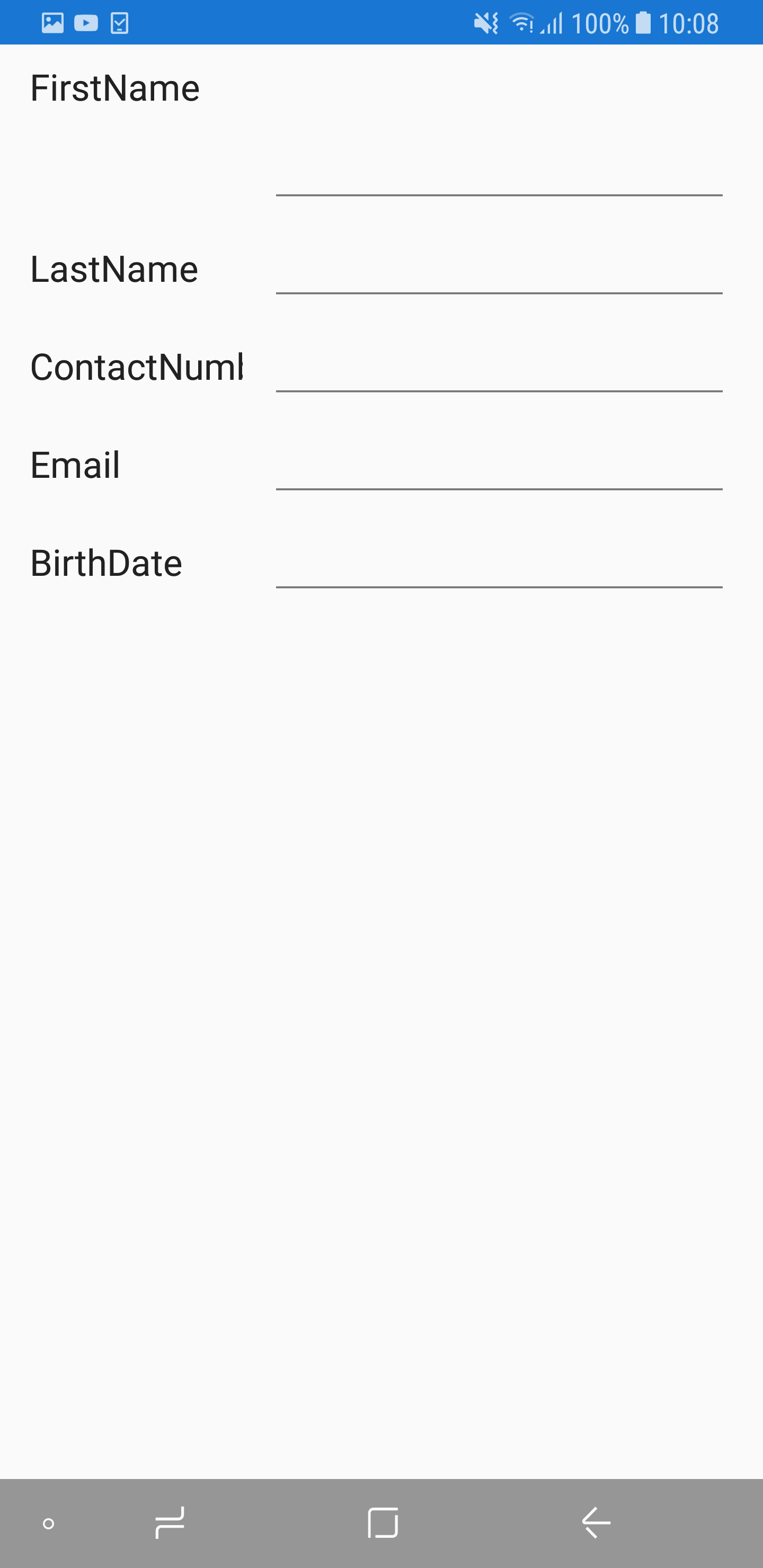
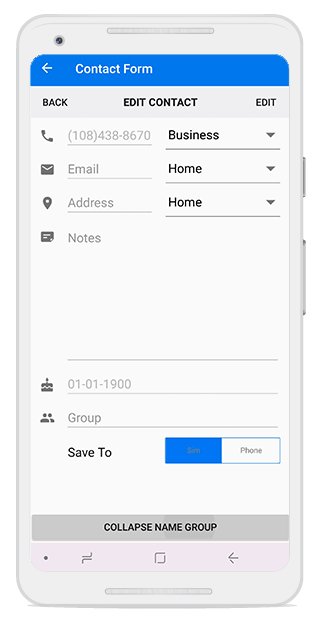
When the label position is Left, the linear layout is shown as follows:

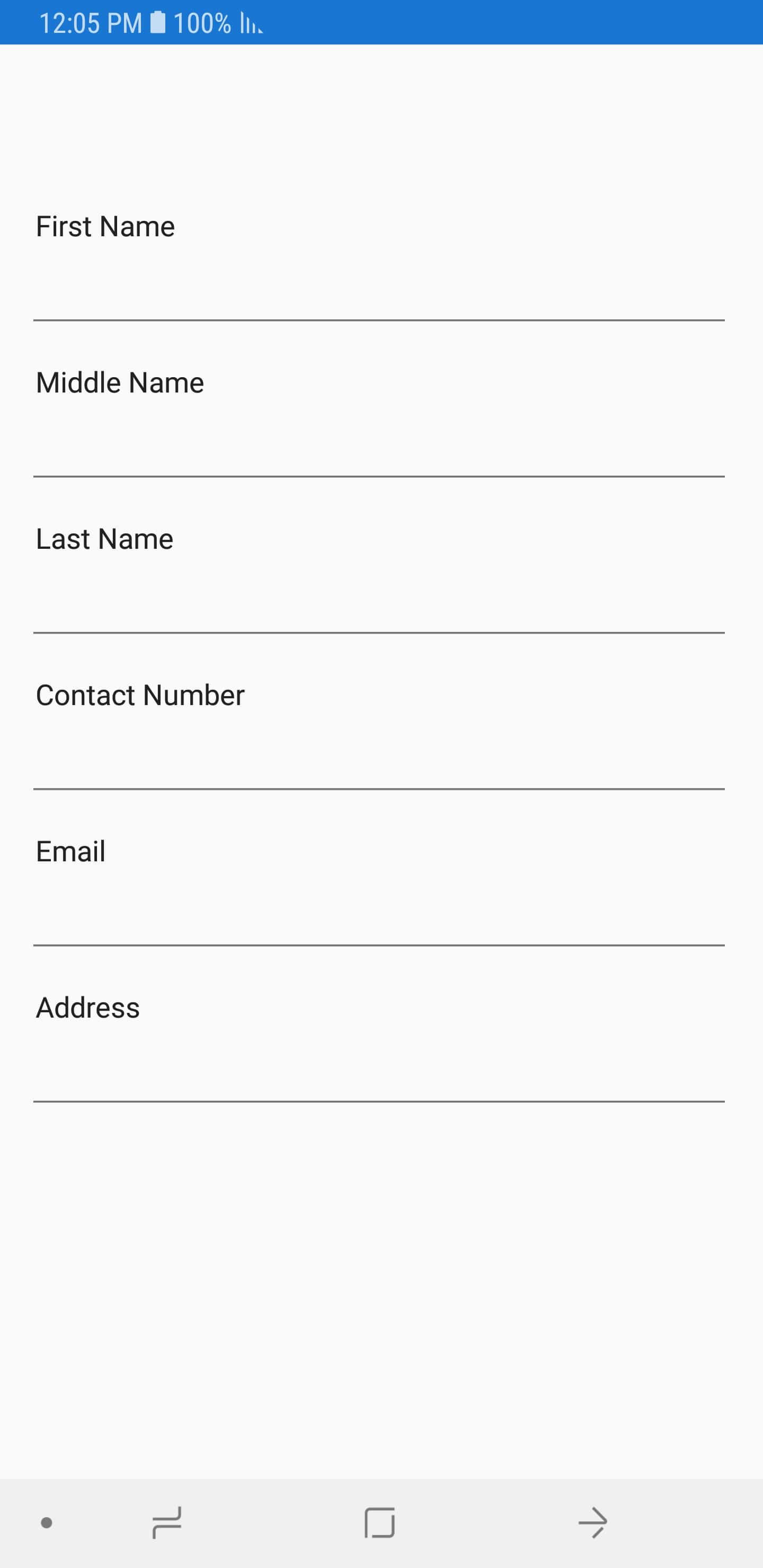
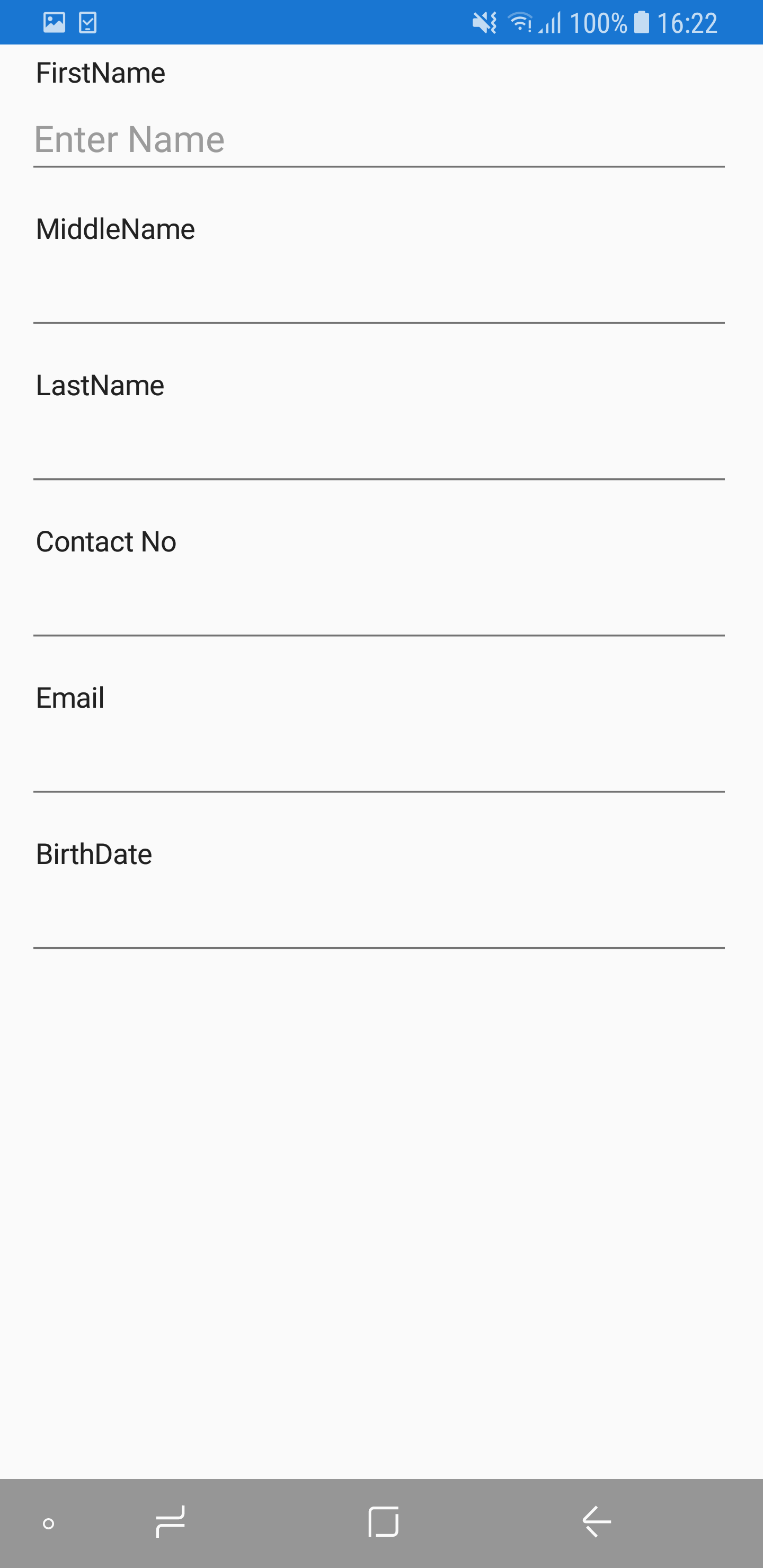
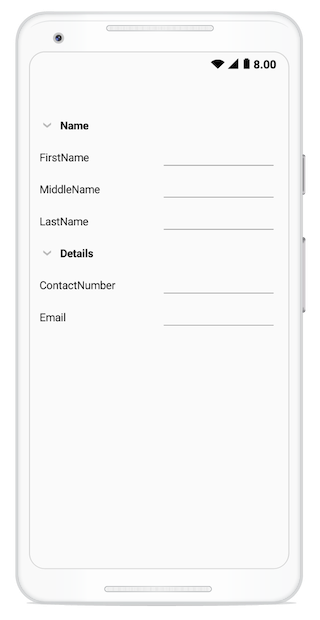
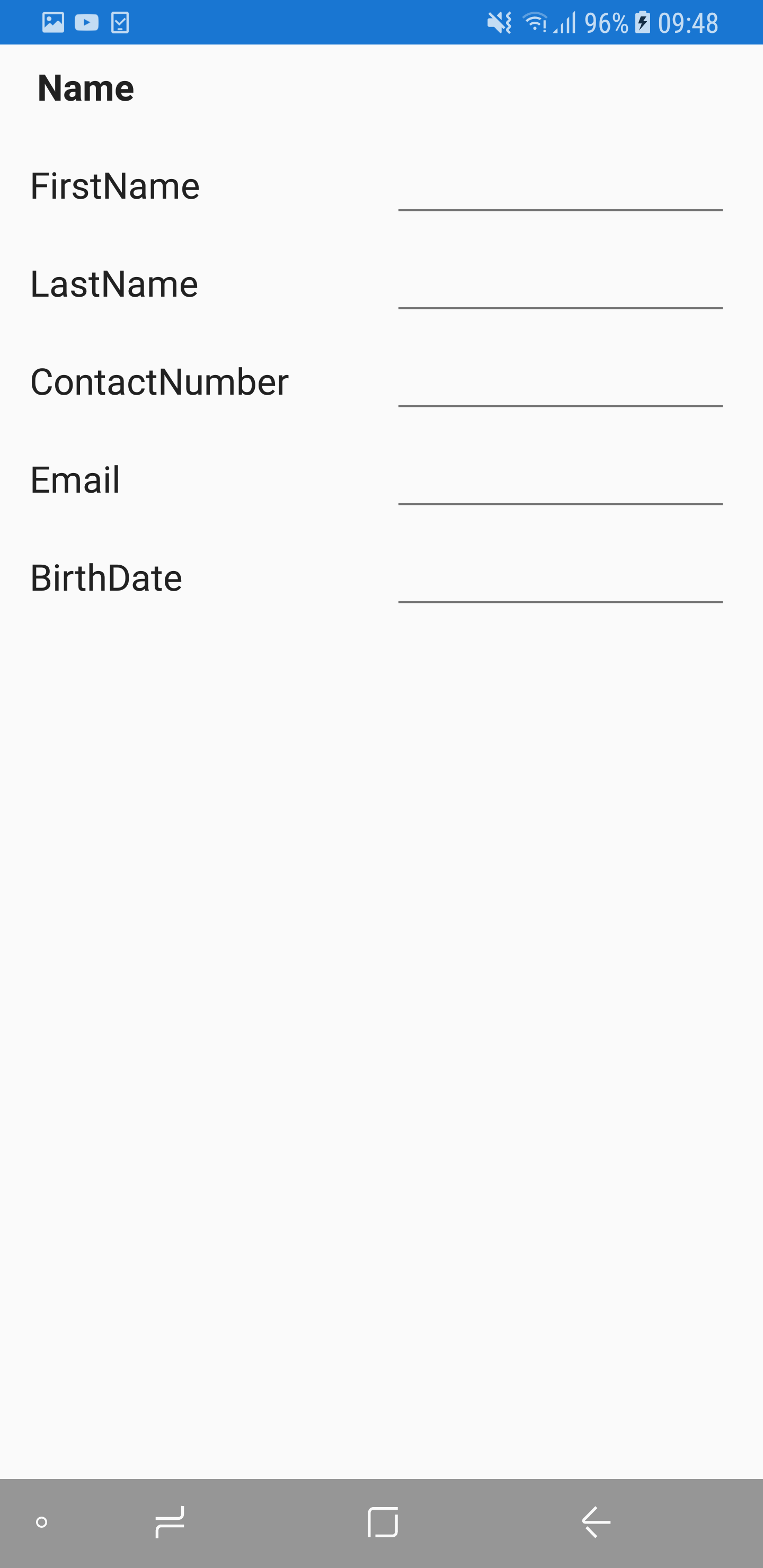
When the label position is Top, the linear layout is shown as follows:

Grid layout support
By default, the data form arranges one data field per row. It is possible to have more than one date fields per row by setting the ColumnCount property which provides grid like layout for the data form.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:dataForm ="clr-namespace:Syncfusion.XForms.DataForm;assembly=Syncfusion.SfDataForm.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<dataForm:SfDataForm x:Name="dataForm" ColumnCount="2"/>
</ContentPage.Content>
</ContentPage>dataForm.ColumnCount = 2;NOTE
Setting the
ColumnCountproperty to SfDataForm does not arrange the data field in a group according to the column count. To set the column count for data fields in the data form group, refer to loading different layout for data form group
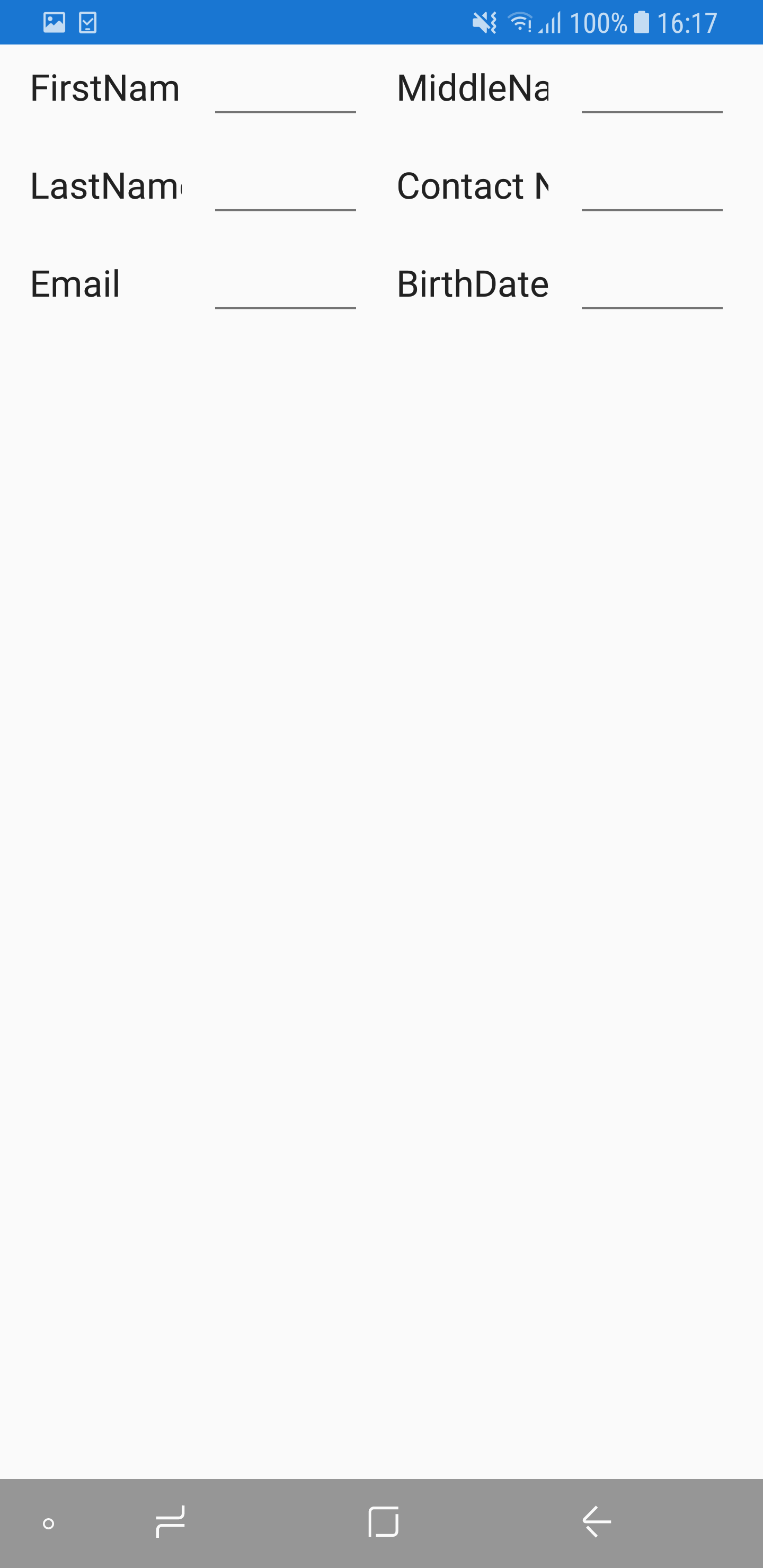
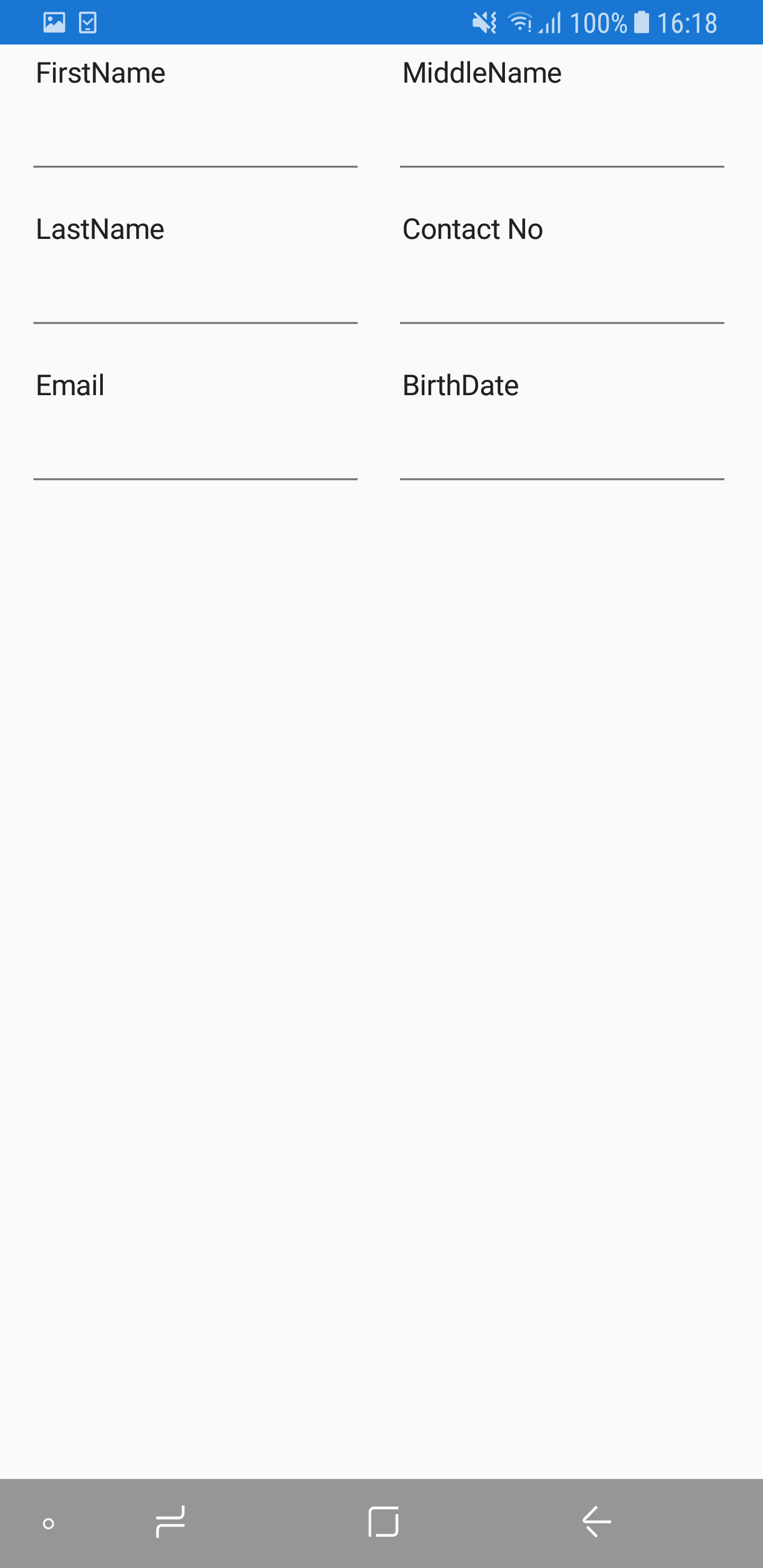
When the label position is Left, the grid layout is shown as follows:

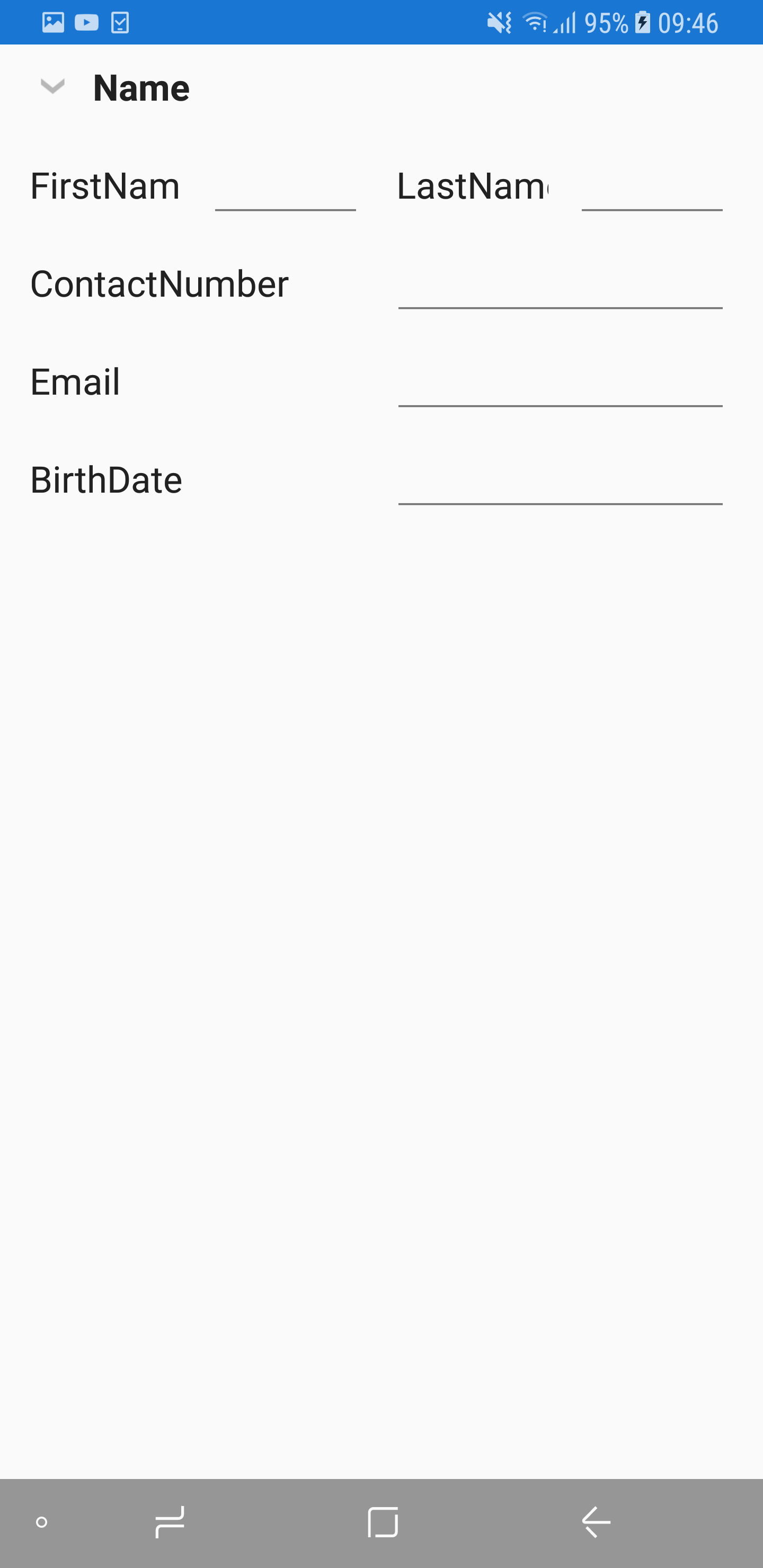
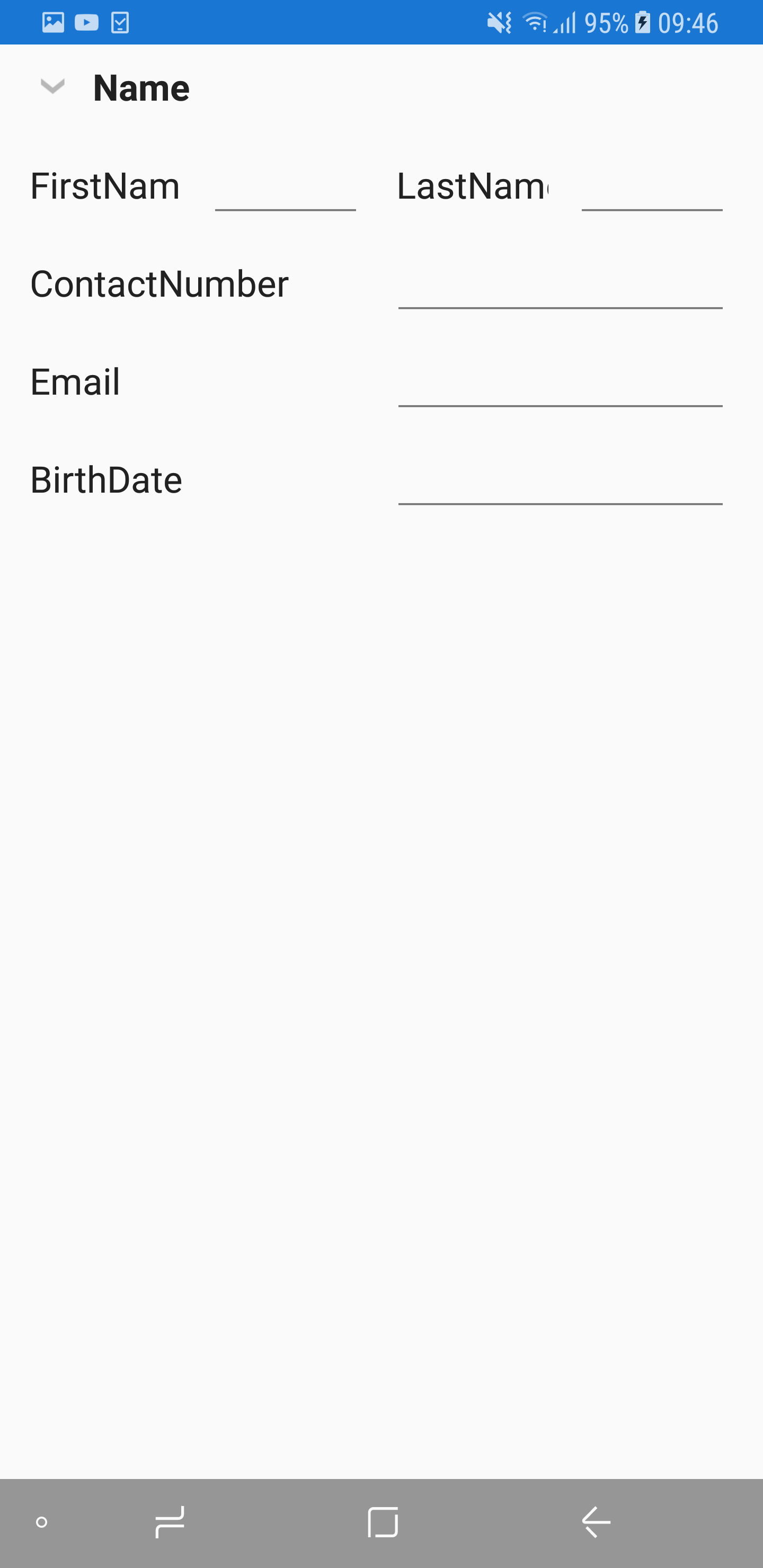
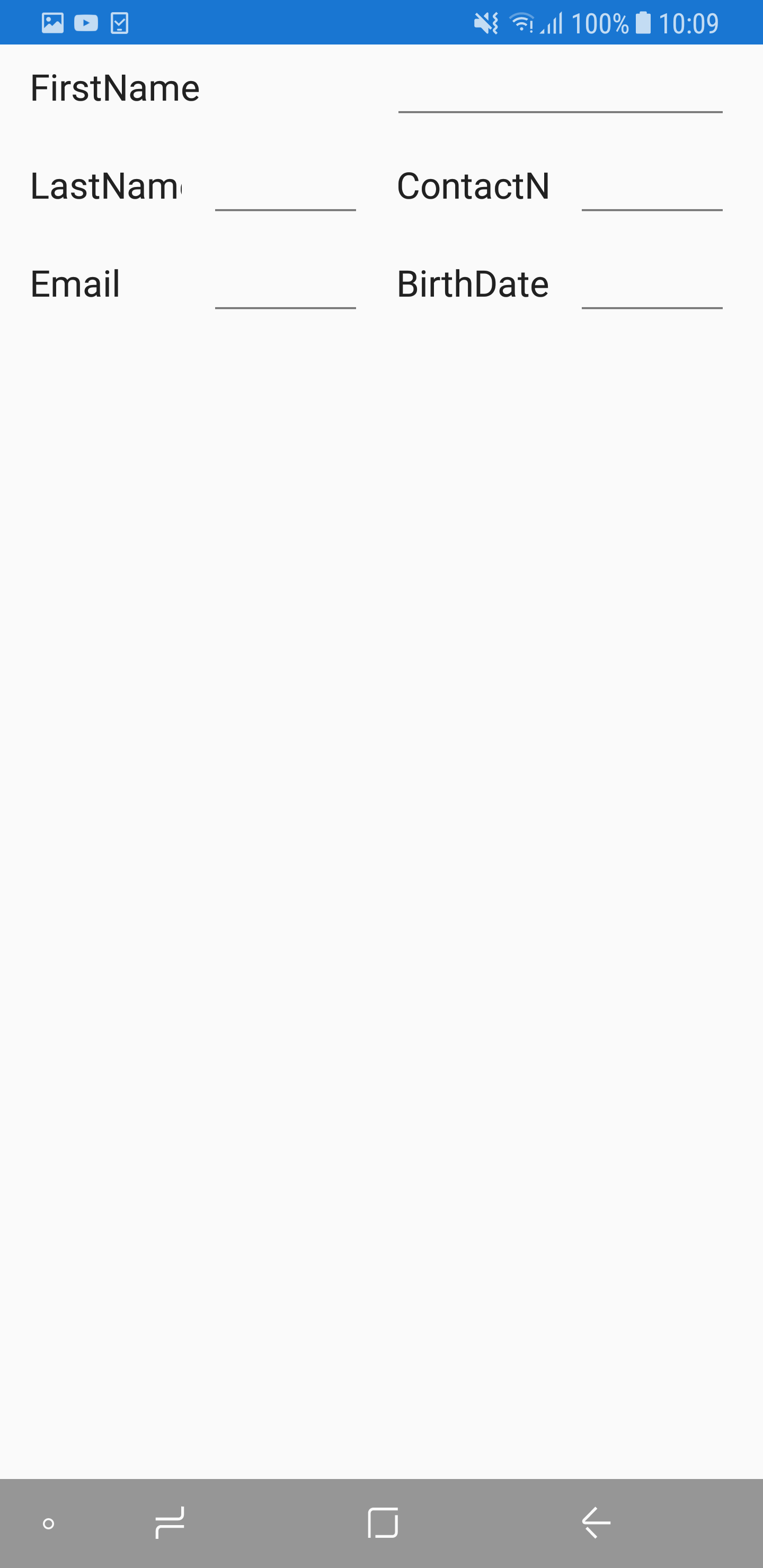
When the label position is Top, the grid layout is shown as follows:

Label visibility
You can hide the label by defining the DisplayOptions attribute or by handling AutoGeneratingDataFormItem event. In this case, only the editor will be loaded.
Using attributes
private double? percentage;
[DisplayOptions(ShowLabel = false)]
[Display(Prompt = "Enter percentage")]
public double? Percentage
{
get
{
return percentage;
}
set
{
percentage = value;
RaisePropertyChanged("Percentage");
}
}Using event
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null && e.DataFormItem.Name == "Percentage")
{
e.DataFormItem.PlaceHolderText = "Enter percentage";
e.DataFormItem.ShowLabel = false;
}
}
Label position
Labels can be positioned either top or left side of the editor. By using the LabelPosition property, you can layout the label associated with editor.
By default, the label will be positioned at left side of the editor.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:dataForm ="clr-namespace:Syncfusion.XForms.DataForm;assembly=Syncfusion.SfDataForm.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<dataForm:SfDataForm x:Name="dataForm" LabelPosition="Top"/>
</ContentPage.Content>
</ContentPage>dataForm.LabelPosition = LabelPosition.Top;
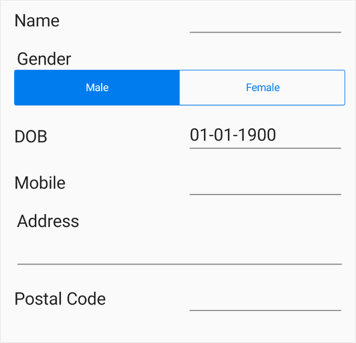
Changing label position of the DataFormItem
You can change the label position using the LabelPosition property in DataFormItem, and it will be handled in the AutoGeneratingDataFormItem event.
<dataForm:SfDataForm x:Name="dataForm" DataObject="{Binding ContactsInfo}" AutoGeneratingDataFormItem="DataForm_AutoGeneratingDataFormItem">
</dataForm:SfDataForm>dataForm.RegisterEditor("Gender", "Segment");
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "Gender")
{
e.DataFormItem.LabelPosition = LabelPosition.Top;
}
if (e.DataFormItem.Name == "Address")
{
e.DataFormItem.LabelPosition = LabelPosition.Top;
}
}
}
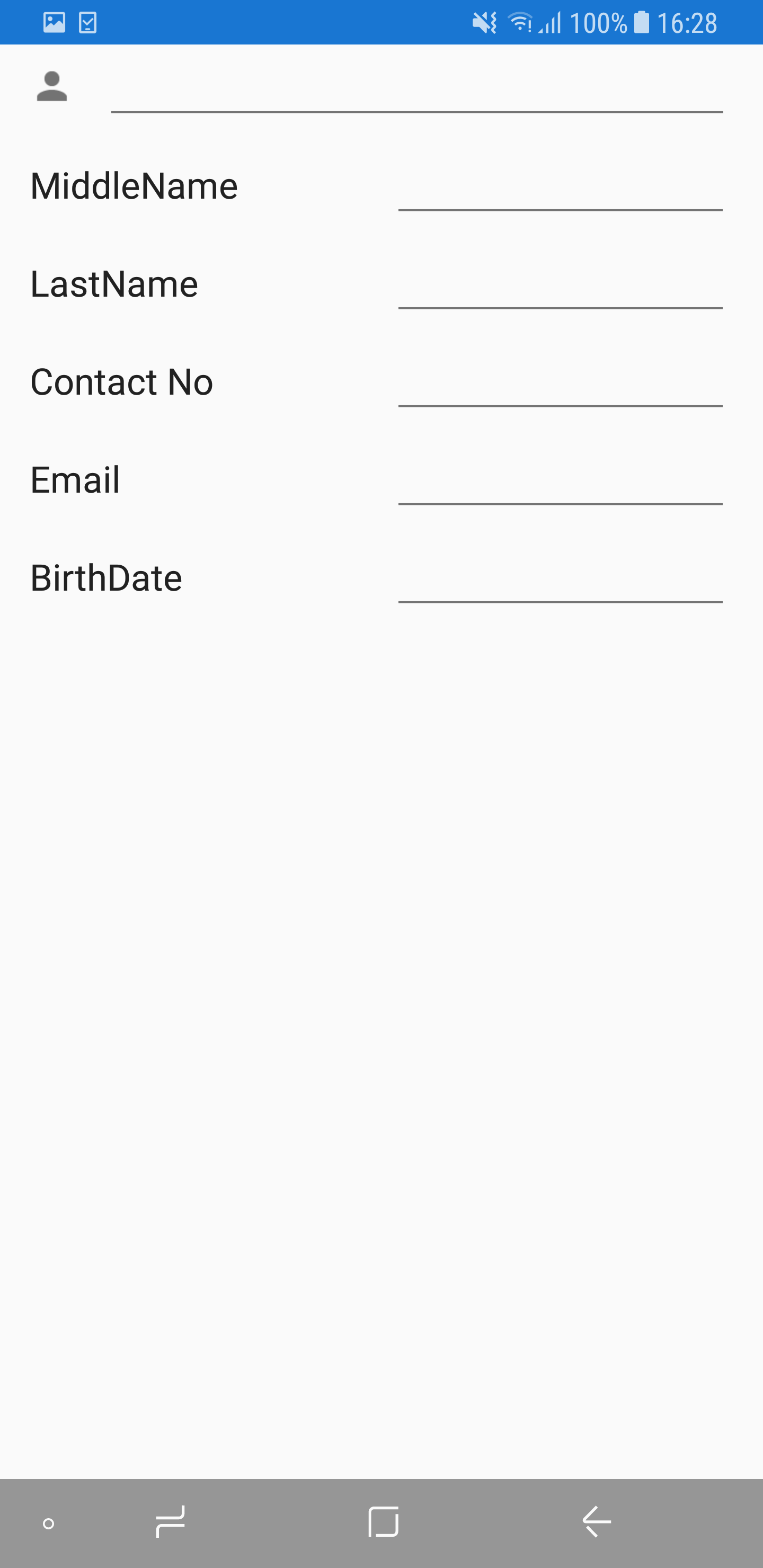
Loading images for label
You can load image instead of label by defining attribute or by handling the AutoGeneratingDataFormItem event.
Using attributes
To show the image as label, use the ImageName property in DisplayOptions attribute. Images will be taken from …\Resources\drawable folder in Xamarin.Forms.Android, …\Resources folder in Xamarin.Forms.iOS.
private string firstName;
[DisplayOptions(ImageName = "ContactInfo.png")]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}You can download the entire source code here
Using event
By using the ImageSource property in the DataFormItem, you can load the image as label.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "FirstName")
e.DataFormItem.ImageSource = ImageSource.FromFile("ContactInfo.png");
}
}You can download the entire source code here

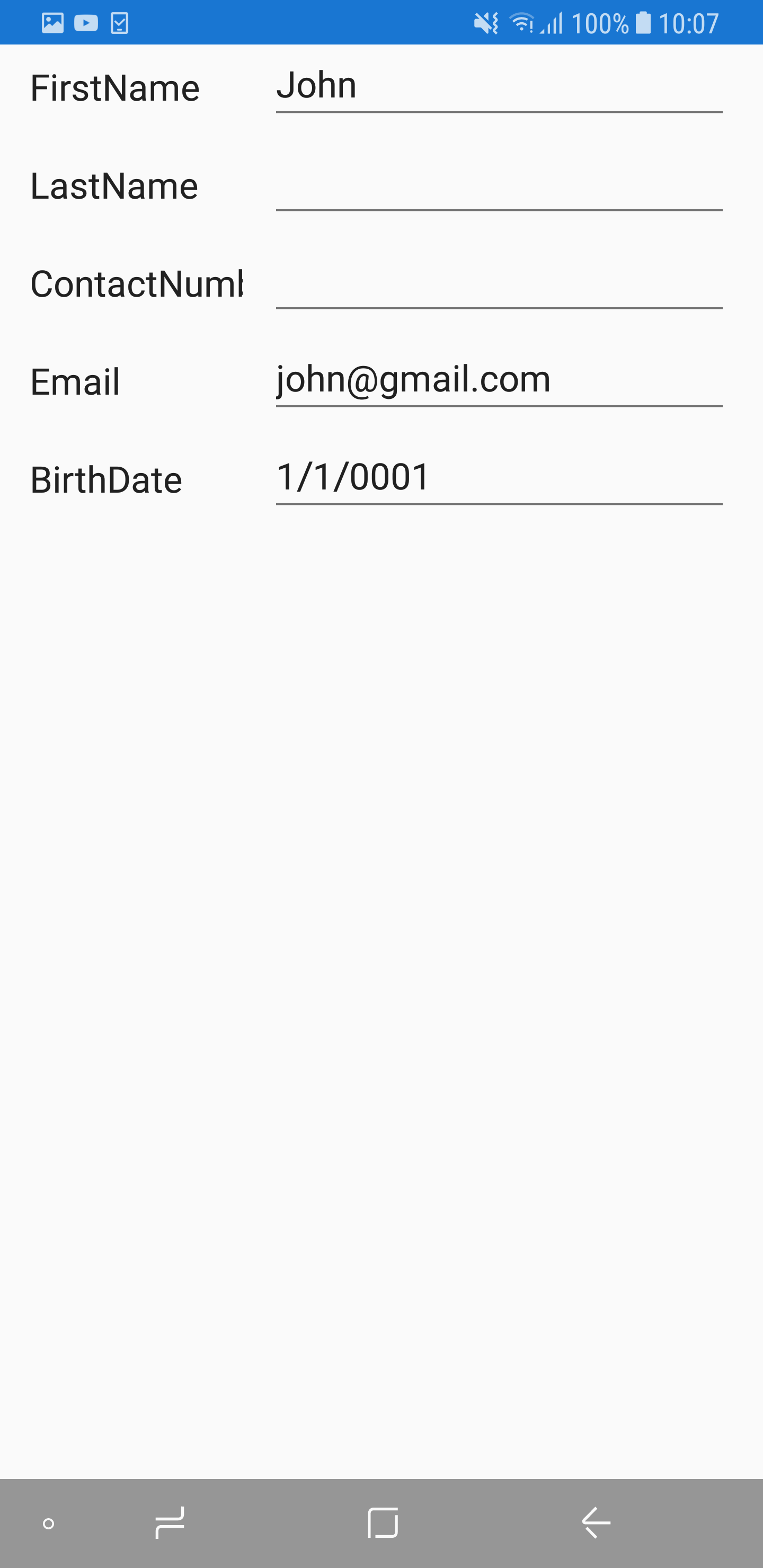
Changing order of the DataFormItem
You can change the order of the DataFormItem by using attributes or by handling AutoGeneratingDataFormItem event.
Using attributes
You can set the order by using the Order property in display attribute.
public class ContactsInfo
{
private string lastName;
private string contactNo;
public ContactsInfo()
{
}
[Display(Order = 2)]
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
private string firstName;
[Display(Order = 0)]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
[Display(Order = 1)]
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
}
Using event
You can change the fields order by using the Order property in the DataFormItem.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "FirstName")
e.DataFormItem.Order = 0;
}
}Grouping data fields
It is possible to group some fields and set group name in the data form. You can expand or collapse the group by tapping the group item.
Grouping can be achieved by defining attributes or by handling the AutoGeneratingDataFormItem event.
Using attributes
public class ContactsInfo
{
private string lastName;
private string contactNo;
private string email;
private DateTime? birthDate;
public ContactsInfo()
{
}
private string firstName;
[Display(GroupName = "Name")]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
private string middleName;
[Display(GroupName = "Name")]
public string MiddleName
{
get { return this.middleName; }
set
{
this.middleName = value;
}
}
[Display(GroupName = "Name")]
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
[Display(GroupName ="Details", ShortName = "ContactNo.")]
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
[Display(GroupName = "Details")]
public string Email
{
get { return email; }
set
{
email = value;
}
}
[Display(GroupName = "Details")]
public DateTime? BirthDate
{
get { return birthDate; }
set
{
birthDate = value;
}
}
}Using event
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "FirstName" || e.DataFormItem.Name == "MiddleName" || e.DataFormItem.Name == "LastName")
e.DataFormItem.GroupName = "Name";
else
e.DataFormItem.GroupName = "Details";
}
}

Changing order of the DataFormGroupItem
You can change the order of the DataFormGroupItem by using attributes. You can set the order of data form items in group by using the Order property along with GroupName property in display attribute.
public class ContactInfo
{
private string lastName;
private string contactNo;
public ContactInfo()
{
}
private string firstName;
[Display(Order = 0, GroupName = "Name")]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
[Display(Order = 2, GroupName = "Name")]
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
private string middleName;
[Display(Order =1, GroupName = "Name")]
public string MiddleName
{
get { return this.middleName; }
set
{
this.middleName = value;
}
}
private string email;
[Display(Order = 1, GroupName = "Details")]
public string Email
{
get { return email; }
set
{
this.email = value;
}
}
[Display(Order = 0, GroupName = "Details")]
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
}
Changing group name for group
You can change the GroupName for the group in the AutoGeneratingDataFormItem event.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null && e.DataFormGroupItem.GroupName == "Name")
e.DataFormGroupItem.GroupName = "Name Group";
}Loading different layout for group
You can load linear or grid layout for the particular group by handling the AutoGeneratingDataFormItem event.
By setting the ColumnCount property in the data form, non-grouped items only will be arranged in the grid layout. To load the grid layout, set the ColumnCount for the DataFormGroupItem.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null && e.DataFormGroupItem.GroupName == "Name")
e.DataFormGroupItem.ColumnCount = 2;
}
Loading linear and grid layout for the group
public class ContactsInfo
{
private string lastName;
private string contactNo;
private string email;
private DateTime? birthDate;
public ContactsInfo()
{
}
private string firstName;
[Display(GroupName = "Name")]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
[Display(GroupName = "Name")]
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
[Display(GroupName ="Details", ShortName = "ContactNo.")]
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
[Display(GroupName = "Details")]
public string Email
{
get { return email; }
set
{
email = value;
}
}
[Display(GroupName = "Details")]
public DateTime? BirthDate
{
get { return birthDate; }
set
{
birthDate = value;
}
}
}dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null && e.DataFormGroupItem.GroupName == "Name")
e.DataFormGroupItem.ColumnCount = 2;
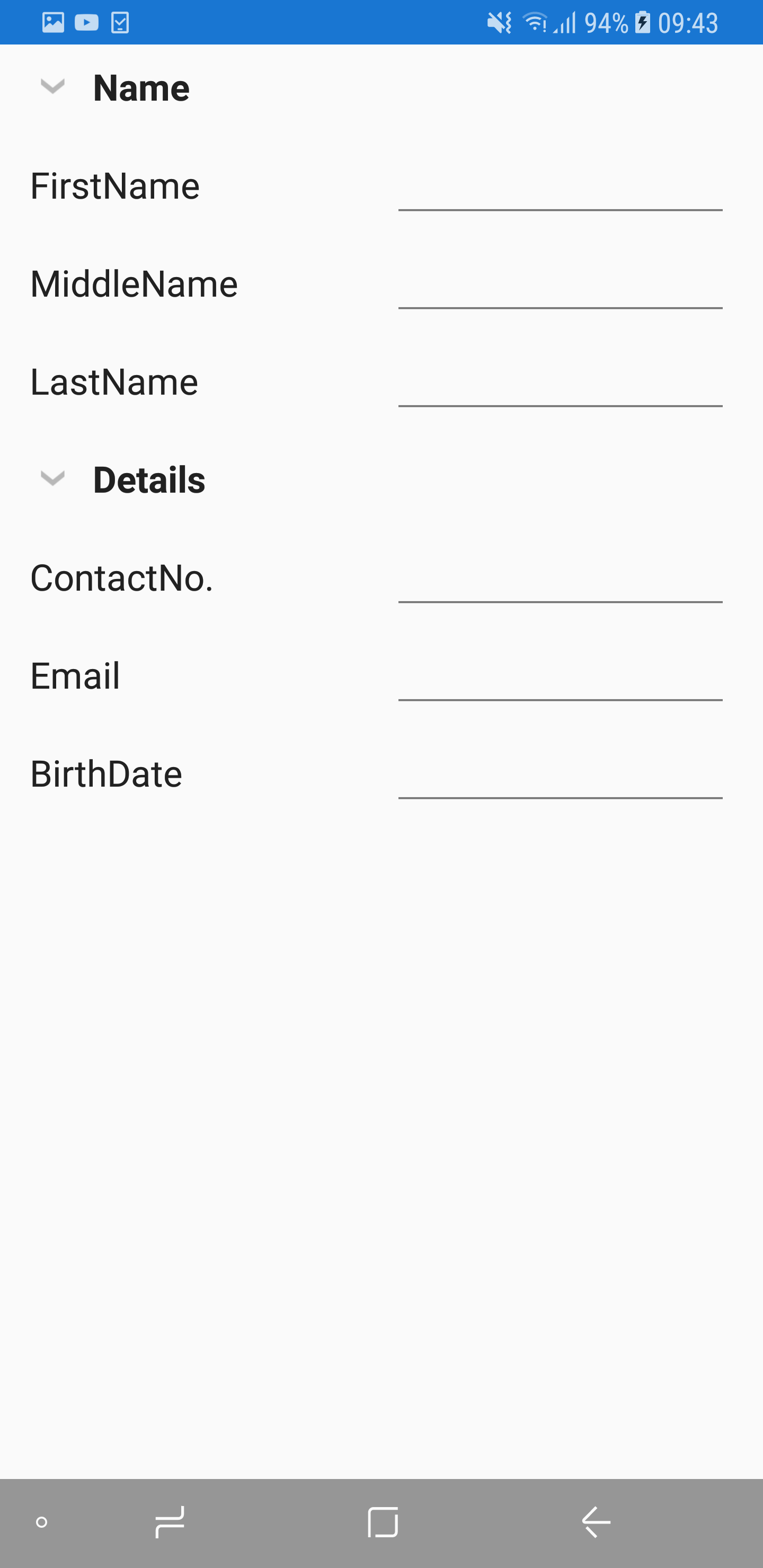
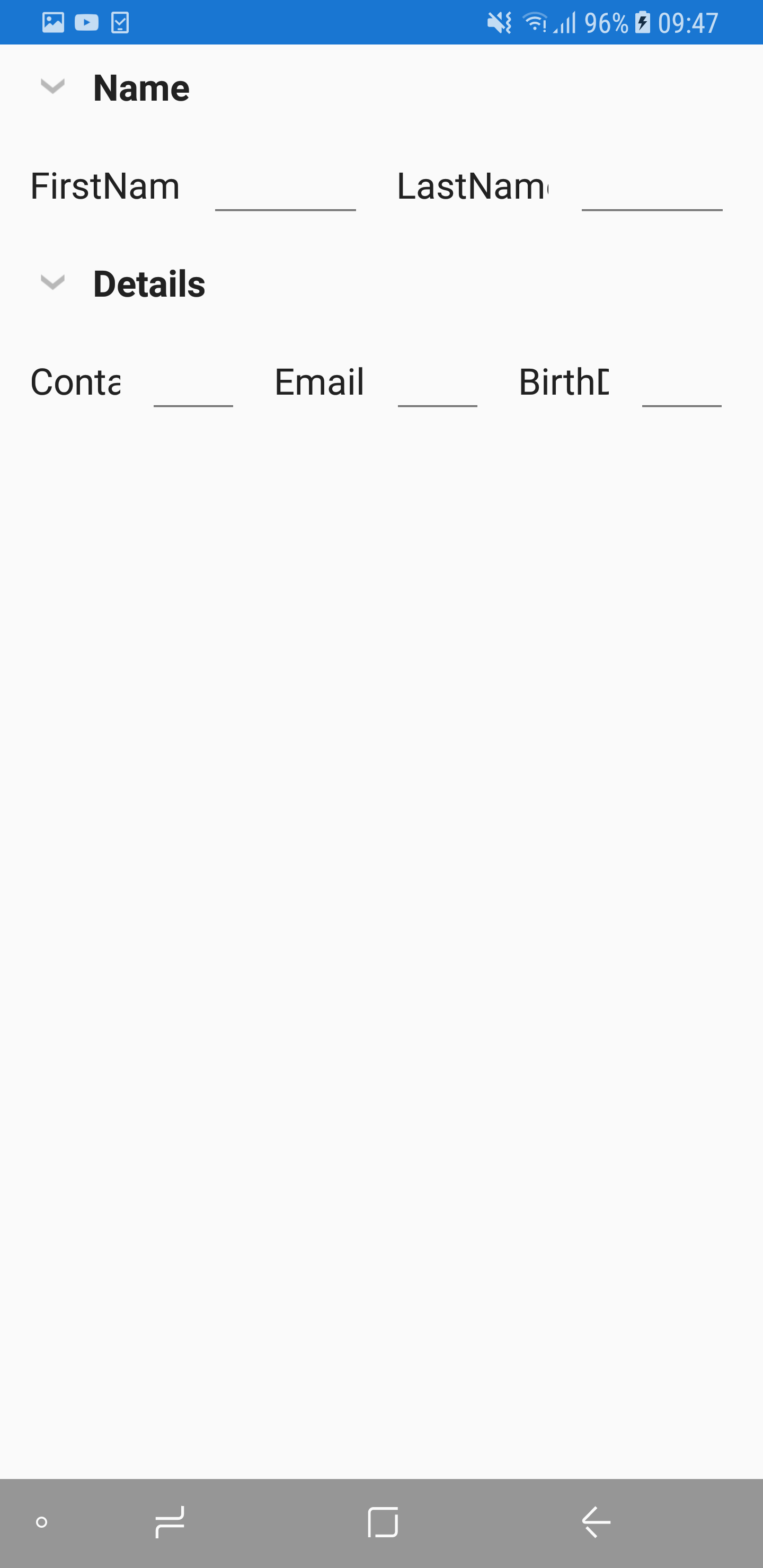
}In the following image, for the Name group, the grid layout is loaded and for the Details group, linear layout is loaded:

Setting different column count
You can also set different ColumnCount for each group.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null)
{
if (e.DataFormGroupItem.GroupName == "Name")
e.DataFormGroupItem.ColumnCount = 2;
else if (e.DataFormGroupItem.GroupName == "Details")
e.DataFormGroupItem.ColumnCount = 3;
}
}
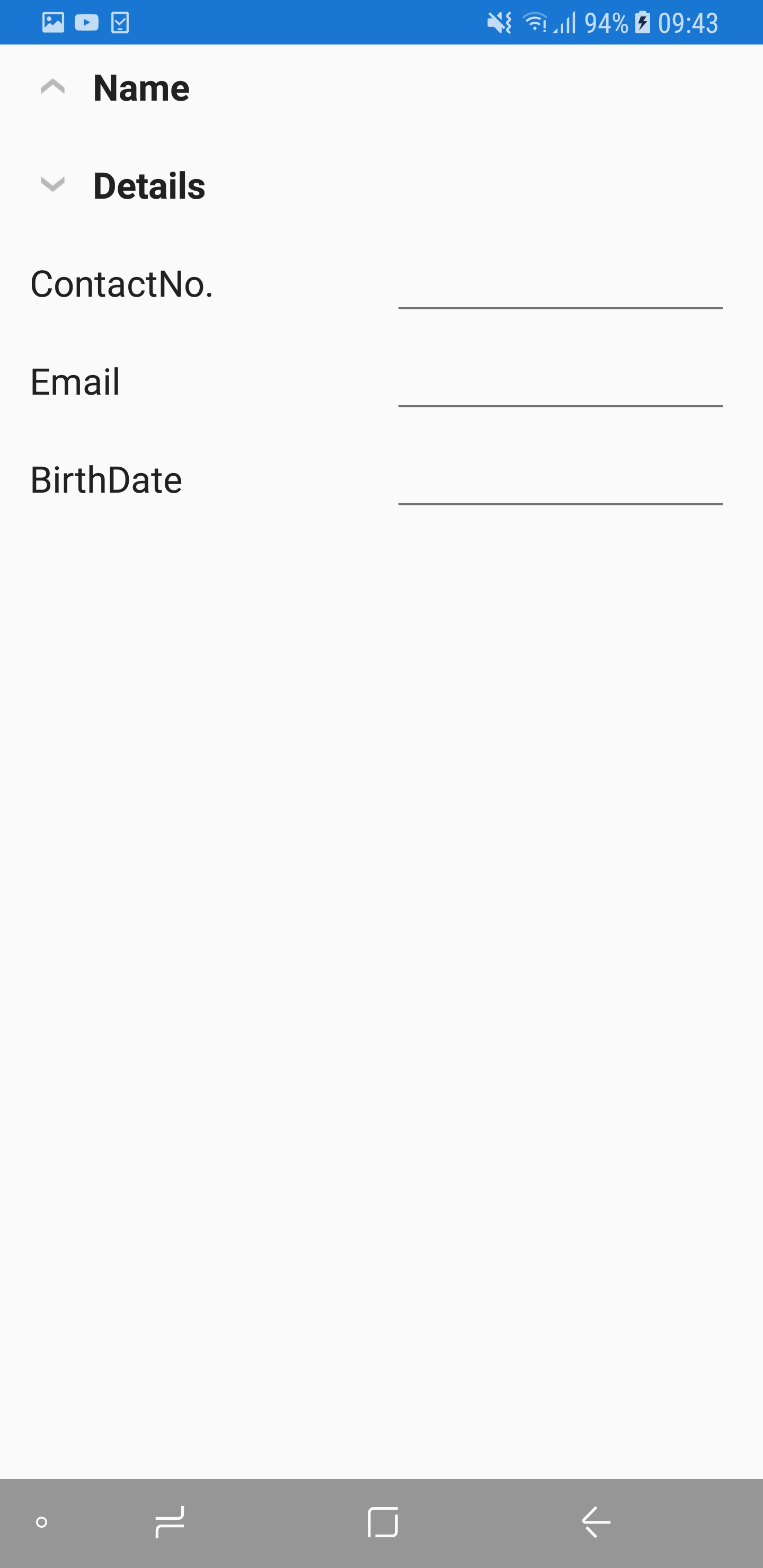
Loading group in collapsed state
By default, the group will be loaded in expanded state. You can collapse the group by setting the IsExpanded property to false in the DataFormGroupItem.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormGroupItem != null && e.DataFormGroupItem.GroupName == "Name")
e.DataFormGroupItem.IsExpanded = false;
}Restricting the group expanding and collapsing
You can restrict the group being expanded or collapsed by setting the AllowExpandCollapse to false in the DataFormGroupItem.
In this case, the group will be shown without expander.

Restricting the group expanding and collapsing using events
You can restrict the group being collapsed by the GroupItemCollapsing event. The event occurs when a user tries to collapse a group. You can cancel the user action using the Cancel property of GroupItemCollapsingEventArgs.
<dataForm:SfDataForm x:Name="dataForm" GroupItemCollapsing="DataForm_GroupItemCollapsing"/>
</dataForm:SfDataForm>dataForm.GroupItemCollapsing += DataForm_GroupItemCollapsing;
private void DataForm_GroupItemCollapsing(object sender, GroupItemCollapsingEventArgs e)
{
e.Cancel = true;
}You can restrict the group being expanded by the GroupItemExpanding event. The event occurs when a user tries to expand a group. You can cancel the user action using the Cancel property of GroupItemExpandingEventArgs.
<dataForm:SfDataForm x:Name="dataForm" GroupItemExpanding="DataForm_GroupItemExpanding"/>
</dataForm:SfDataForm>dataForm.GroupItemExpanding += DataForm_GroupItemExpanding;
private void DataForm_GroupItemExpanding(object sender, GroupItemExpandingEventArgs e)
{
e.Cancel = true;
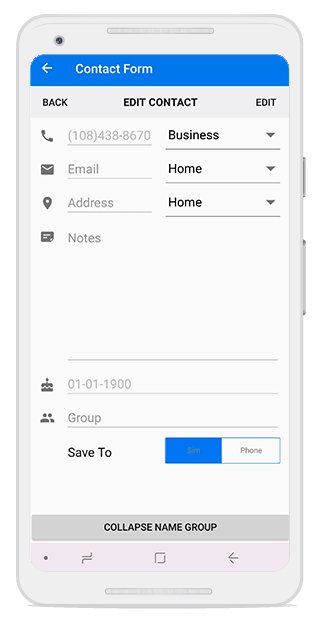
}Customize the group name when collapsing/expanding the group
You can customize the group name when you collapse the group using the GroupItemCollapsed event. It will be triggered when a group gets collapsed by the user. It will provide information about the collapsed group by using the GroupItemCollapsedEventArgs of the GroupItemCollapsed event.
<dataForm:SfDataForm x:Name="dataForm" GroupItemCollapsed="DataForm_GroupItemCollapsed"/>
</dataForm:SfDataForm>dataForm.GroupItemCollapsed += DataForm_GroupItemCollapsed;
private void DataForm_GroupItemCollapsed(object sender, GroupItemCollapsedEventArgs e)
{
e.DataFormGroupItem.GroupName = "City";
}You can customize the group name when expanding the group using the GroupItemExpanded event. It will be triggered when a group gets expanded by the user. It will provide information about the expanded group by using the GroupItemExpandedEventArgs of the GroupItemExpanded event.
<dataForm:SfDataForm x:Name="dataForm" GroupItemCollapsed="DataForm_GroupItemExpanded"/>
</dataForm:SfDataForm>dataForm.GroupItemExpanded += DataForm_GroupItemExpanded;
private void DataForm_GroupItemExpanded(object sender, GroupItemExpandedEventArgs e)
{
e.DataFormGroupItem.GroupName = "Country";
}Programmatically expand or collapse group
You can expand or collapse the group programmatically by using ExpandGroup and CollapseGroup methods respectively.
dataForm.ExpandGroup("Group1");
dataForm.CollapseGroup("Group1");Changing DataFormGroupItem visibility
You can change the DataFormGroupItem visibility by using the IsVisible property in the DataFormGroupItem.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender, AutoGeneratingDataFormItemEventArgs e)
{
if(e.DataFormGroupItem != null )
{
if (e.DataFormGroupItem.GroupName == "Details")
e.DataFormGroupItem.IsVisible = false;
}
}Here, the Details group will be hidden.
Customizing DataFormLayoutManager
To customize the layout, override the DataFormLayoutManager and assign to the SfDataForm.LayoutManager property.
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
}
dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);Customize group collapse icon
You can customize the group collapse icon using the GetGroupCollapseIcon method.
dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
protected internal ImageSource GetGroupCollapseIcon()
{
return null;
}
}Customize group expander icon
You can customize the group expander icon using the GetGroupExpanderIcon method.
dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
protected internal ImageSource GetGroupExpanderIcon()
{
return null;
}
}Changing padding
To customize the padding, override the below DataFormLayoutManager methods and assign to the SfDataForm.LayoutManager property.
-
You can change the editor padding by overriding the
GetLeftPaddingForEditorandGetRightPaddingForEditormethods, -
You can change the group header padding by overriding the
GetLeftPaddingForGroupHeaderandGetRightPaddingForGroupHeadermethods. -
You can change the group icon padding by overriding the
GetLeftPaddingForGroupIconandGetRightPaddingForGroupIconmethods. -
You can change the label padding by overriding the
GetLeftPaddingForLabelandGetRightPaddingForLabelmethods, its applicable only forDataForm.LayoutOptionsisDefault. -
You can change the validation label padding by overriding the
GetLeftPaddingForValidationLabelandGetRightPaddingForValidationLabelmethods, its applicable only forDataForm.LayoutOptionsisDefault.
dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
protected override int GetLeftPaddingForEditor(DataFormItem dataFormItem)
{
return 20;
}
protected override int GetRightPaddingForEditor(DataFormItem dataFormItem)
{
return 50;
}
protected override int GetLeftPaddingForGroupHeader(DataFormItem dataFormItem)
{
return 50;
}
protected override int GetLeftPaddingForGroupIcon(DataFormItem dataFormItem)
{
return 50;
}
protected override int GetLeftPaddingForLabel(DataFormItem dataFormItem)
{
if (dataFormItem.Name == "FirstName")
return 50;
return base.GetLeftPaddingForLabel(dataFormItem);
}
protected override int GetLeftPaddingForValidationLabel(DataFormItem dataFormItem)
{
if (dataFormItem.Name == "FirstName")
return 50;
return base.GetLeftPaddingForValidationLabel(dataFormItem);
}
protected override int GetRightPaddingForGroupHeader(DataFormItem dataFormItem)
{
return 50;
}
protected override int GetRightPaddingForGroupIcon(DataFormItem dataFormItem)
{
return 50;
}
protected override int GetRightPaddingForLabel(DataFormItem dataFormItem)
{
if (dataFormItem.Name == "FirstName")
return 50;
return base.GetLeftPaddingForLabel(dataFormItem);
}
protected override int GetRightPaddingForValidationLabel(DataFormItem dataFormItem)
{
if (dataFormItem.Name == "FirstName")
return 50;
return base.GetLeftPaddingForValidationLabel(dataFormItem);
}
}Here, the LastName padding is customized.

Customizing label and editor
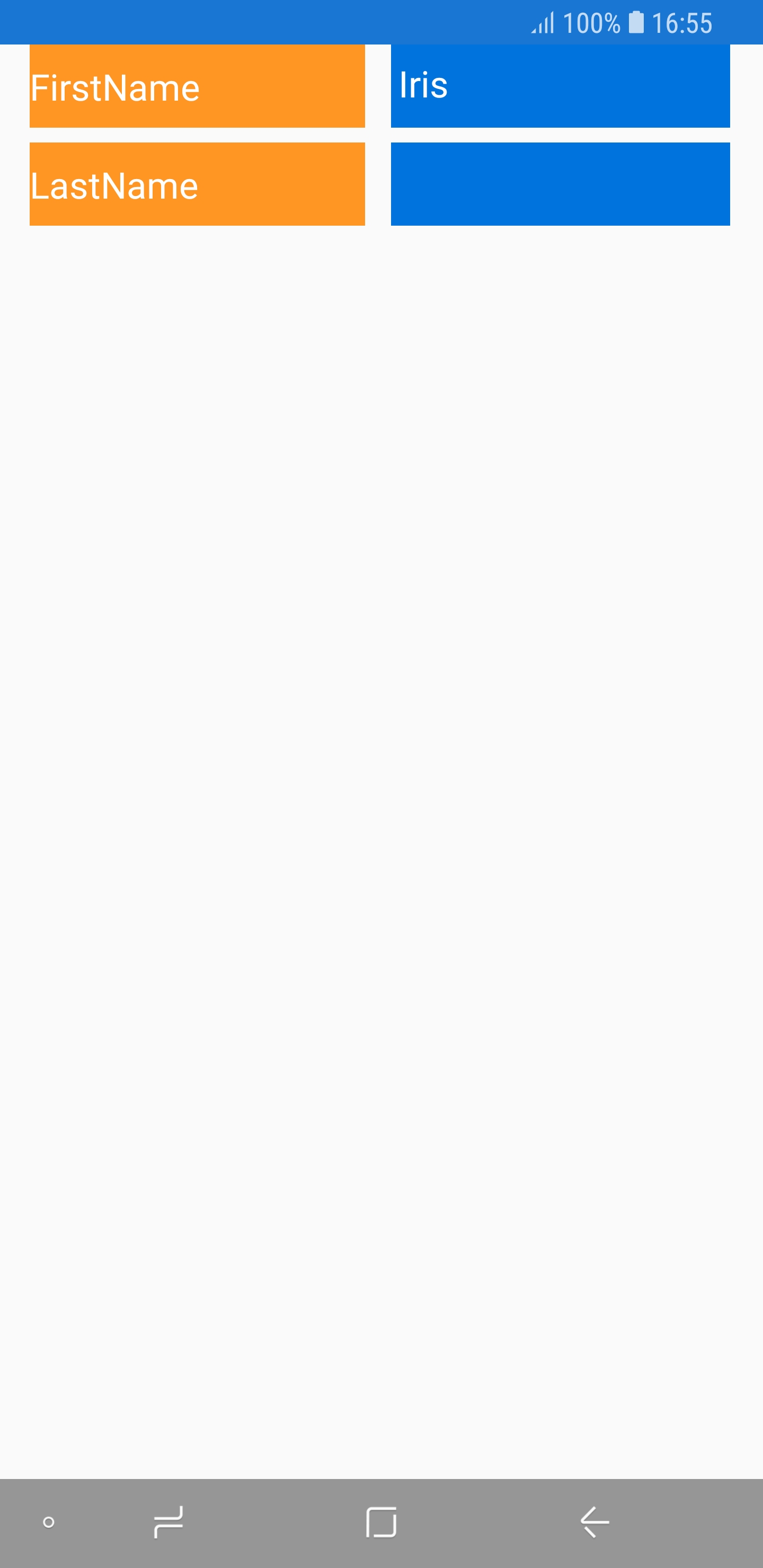
By using DataFormLayoutManager class , you can customize the generated label by overriding the GenerateViewForLabel method and also you can customize the editor by overriding the OnEditorCreated method.Here, BackgroundColor and TextColor of label and editor is customized.
public class ContactsInfo
{
public ContactsInfo()
{
}
private string firstName = "Iris";
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
private string lastName;
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
}dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
protected override View GenerateViewForLabel(DataFormItem dataFormItem)
{
var label = base.GenerateViewForLabel(dataFormItem);
if (label is Label)
{
(label as Label).BackgroundColor = Color.FromHex("#ff9522");
(label as Label).TextColor = Color.White;
}
return label;
}
protected override void OnEditorCreated(DataFormItem dataFormItem, View editor)
{
if (editor is Entry)
(editor as Entry).TextColor = Color.White;
editor.BackgroundColor = Color.FromHex("#0073dc");
}
}
Label width customization
You can set label and editor width proportionally by using LabelWidth and EditorWidth properties.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:dataForm ="clr-namespace:Syncfusion.XForms.DataForm;assembly=Syncfusion.SfDataForm.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<dataForm:SfDataForm x:Name="dataForm" LabelWidth="1" EditorWidth="2"/>
</ContentPage.Content>
</ContentPage>dataForm.LabelWidth = 1;
dataForm.EditorWidth = 2;Here, the available width is divided into proportionally for editor (2) and label (1).

NOTE
It is applicable only when
LabelPositionis Left.
By default, the available width is divided equally for editor and label.
Spanning rows and columns
You can increase row height and column width by defining the DisplayOptions attribute or by handling AutoGeneratingDataFormItem event.
Row span
Using attributes
You can increase the row height by using the RowSpan property in theDisplayOptions attribute.
private string firstName;
[DisplayOptions(RowSpan = 2)]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}Using event
You can increase the row height of each DataFormItem using the RowSpan property and it will be handled in the AutoGeneratingDataFormItem event.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender,AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "FirstName" )
{
e.DataFormItem.RowSpan = 2;
}
}
}Here, FirstName field’s row height is increased.

Column span
Using attributes
When the grid layout is used, you can increase the column width by using the ColumnSpan property in the DisplayOptions attribute.
dataForm.ColumnCount = 2;private string firstName;
[DisplayOptions(ColumnSpan = 2)]
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}Using event
When the grid layout is used, you can increase the column width of each DataFormItem using the ColumnSpan property and it will be handled in the AutoGeneratingDataFormItem event.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender,AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "FirstName" )
{
e.DataFormItem.ColumnSpan = 2;
}
}
}
Change DataFormItem visibility at runtime
You can change the field visibility by using the IsVisible property in the DataFormItem.
var dataFormItem = dataForm.ItemManager.DataFormItems["Name"];
if (dataFormItem.Name == "Name")
{
dataFormItem.IsVisible = false;
}Here, the Name field will be hidden.
Change DataFormGroupItem visibility at runtime
You can change the DataFormGroupItem visibility by using the IsVisible property in the DataFormGroupItem.
var dataFormGroupItem = dataForm.ItemManager.GetDataFormGroupItem("Name");
if (dataFormGroupItem.GroupName == "Name")
{
dataFormGroupItem.IsVisible = false;
}Here, the Name group will be hidden.

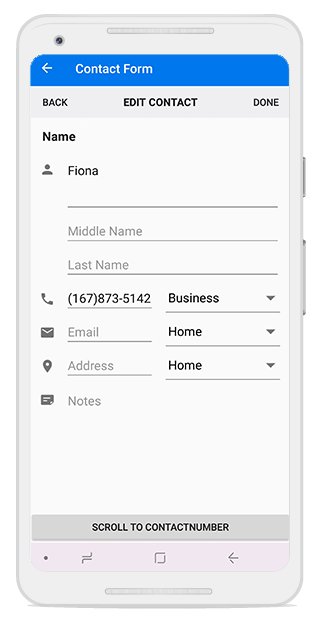
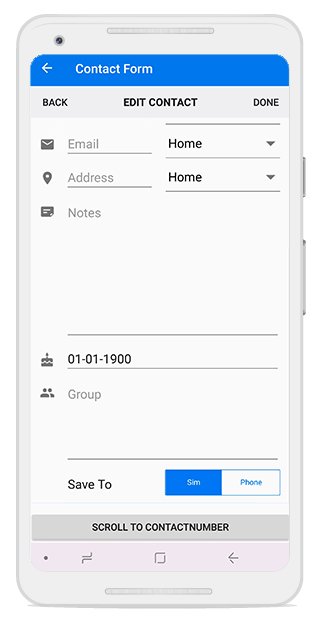
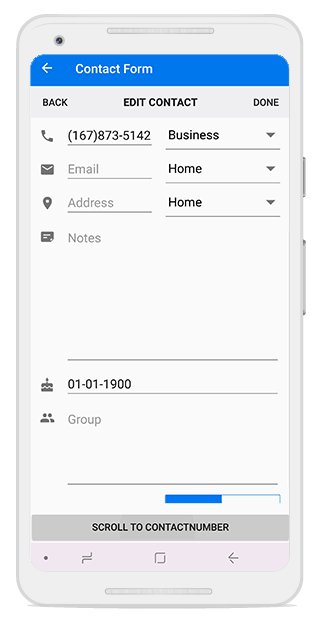
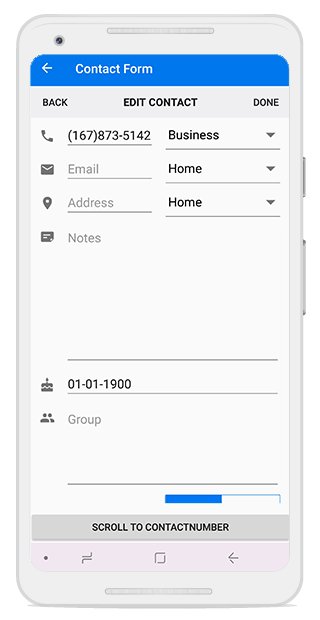
Programmatically scroll to specific editor
You can programmatically scroll to specific editor using the ScrollTo method by passing the property name.
dataForm.ScrollTo("ContactNumber")
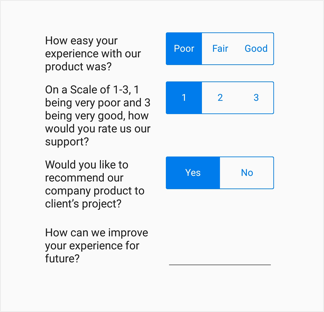
Changing the height of DataFormItem.
You can define the height of each DataFormItem using the Height property, and it will be handled in the AutoGeneratingDataFormItem event.
You can define the Height as described as follows.
- You can directly set the exact
Heightvalue; it considers theGridLengthasGridUnitType.Absolute. - You can use the
GridLength.Autoto size the height ofDataFormItem, so that it fits to the label text that it contains. - You can use the
GridLength.Starto display the defaultDataFormItemheight.
dataForm.AutoGeneratingDataFormItem += DataForm_AutoGeneratingDataFormItem;
private void DataForm_AutoGeneratingDataFormItem(object sender,AutoGeneratingDataFormItemEventArgs e)
{
if (e.DataFormItem != null)
{
if (e.DataFormItem.Name == "Experience" || e.DataFormItem.Name == "Rating" || e.DataFormItem.Name == "Recommend")
{
e.DataFormItem.Height = GridLength.Auto;
}
if (e.DataFormItem.Name == "Improvement")
{
e.DataFormItem.Height = 200;
}
}
}