Accessibility in Xamarin DataForm (SfDataForm)
8 Jan 20252 minutes to read
The SfDataFormcontrol has built-in AutomationId support for inner elements. Please find the following table of Automation IDs for inner elements. To keep unique AutomationId, these inner elements’ AutomationIds are updated based on the control’s AutomationId. For example, if you set SfDataForm AutomationId as SfDataForm.AutomationId = ContactsInfo, then the Automation framework will interact with the text editor as ContactsInfoEnter FirstName. The following screenshots denote the AutomationIds for inner elements.
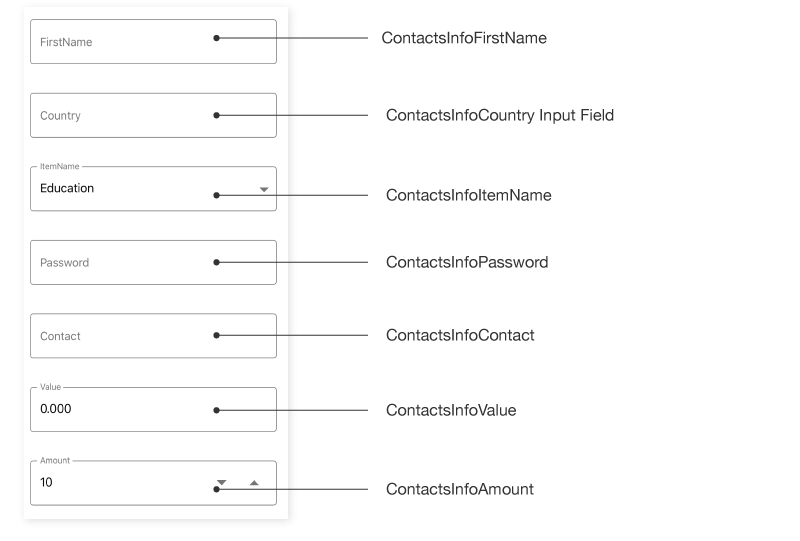
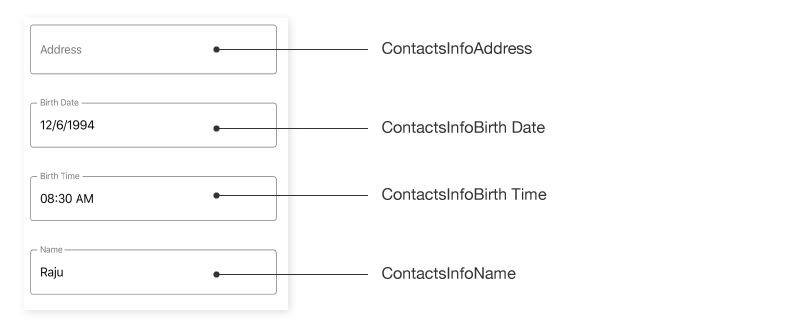
Floating label layout
| Editor | AutomationId Format | Example |
|---|---|---|
| Text editor | LabelText | FirstName |
| Multiline text editor | LabelText | Address |
| Password Editor | LabelText | Password |
| Date Editor | LabelText | Birth Date |
| Time editor | LabelText | Birth Time |
| Dropdown Editor | LabelText | ItemName |
| AutoComplete Editor | LabelText | Country Input Field |
| Numeric Editor | LabelText | Value |
| NumericUpDown Editor | LabelText | Amount |
| Masked Editor | LabelText | Contact |
| Picker | LabelText | Name |


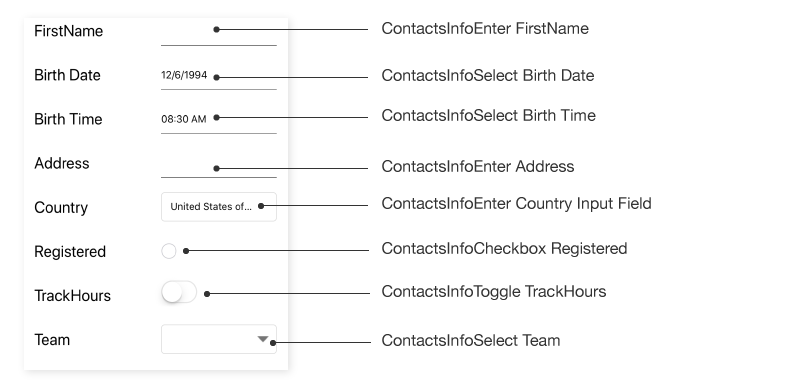
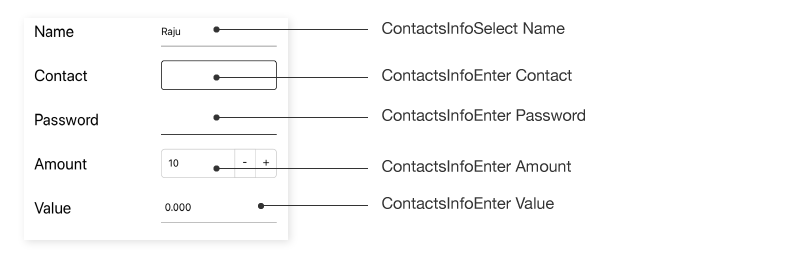
Default Layout
| Editor | AutomationId Format | Example |
|---|---|---|
| Text editor | “Enter ” + LabelText | Enter FirstName |
| Multiline text editor | “Enter ” + LabelText | Enter Address |
| Password Editor | “Enter ” + LabelText | Enter Password |
| Switch Editor | "Toggle ” + LabelText | Toggle TrackHours |
| Picker | "Select ” + LabelText | Select Name |
| Date Editor | "Select ” + LabelText | Select Birth Date |
| Time editor | "Select ” + LabelText | Select Birth Time |
| Dropdown Editor | "Select ” + LabelText | Select Team |
| AutoComplete Editor | “Enter ” + LabelText | Enter Country Input Field |
| Numeric Editor | “Enter ” + LabelText | Enter Value |
| NumericUpDown Editor | “Enter ” + LabelText | Enter Amount |
| Checkbox Editor | "Checkbox ” + LabelText | Checkbox Registered |
| Masked Editor | “Enter ” + LabelText | Enter Contact |


Keyboard
SfDataForm provides support to move focus to editors using keyboard interaction.
NOTE
Keyboard interaction is applicable only for UWP platform.
| Key or Key combinations | Description |
|---|---|
| Tab | Moves focus to the next editor from currently focused editor. |
| Shift + Tab | Moves focus to the previous editor from currently focused editor. |
Customize key functionalities
To perform custom actions apart from the functions listed in the above table for keyboard keypress actions, implement your custom actions in the MoveToNextFocusableEditor and MoveToPreviousFocusableEditor overrides of custom layout manager class derived from the DataFormLayoutManager class and assign it to the SfDataForm.LayoutManager property.
The Tab, DownArrow, and RightArrow key pressed actions will call MoveToNextFocusableEditor. For Shift + Tab, LeftArrow, and UpArrow key pressed actions, MoveToPreviousFocusableEditor will be called. Keyboard behaviors can be restricted in override methods by returning false.
dataForm.LayoutManager = new DataFormLayoutManagerExt(dataForm);
public class DataFormLayoutManagerExt : DataFormLayoutManager
{
public DataFormLayoutManagerExt(SfDataForm dataForm) : base(dataForm)
{
}
public override bool MoveToNextFocusableEditor(DataFormItem dataFormItem)
{
//Your logics here
return true;
}
public override bool MoveToPreviousFocusableEditor(DataFormItem dataFormItem)
{
//You can restrict keyboard interactions by returning false
return false;
}
}NOTE
TheMoveToNextFocusableEditorcan be applied to Android, iOS, and UWP platforms and will be called to Android and iOS platforms when pressing the tab key on the mobile keyboard. TheMoveToPreviousFocusableEditorcan be applied only to the UWP platform.