Visual States in Xamarin CheckBox (SfCheckBox)
13 May 20213 minutes to read
The visual of CheckBox can be customized using VisualStates. The SfCheckBox control contains the following three visual states:
- Checked
- Unchecked
- Intermediate
<buttons:SfCheckBox Text="CheckBox">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
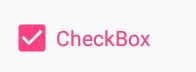
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor" Value="Accent"/>
<Setter Property="CheckedColor" Value="Accent"/>
</VisualState.Setters>
</VisualState>
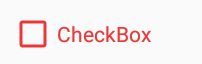
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor" Value="#ea3737"/>
<Setter Property="UncheckedColor" Value="#ea3737"/>
</VisualState.Setters>
</VisualState>
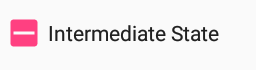
<VisualState x:Name="Intermediate">
<VisualState.Setters>
<Setter Property="Text" Value="Intermediate State"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</buttons:SfCheckBox>SfCheckBox checkBox = new SfCheckBox() { Text = "CheckBox" };
VisualStateGroupList visualStateGroupList = new VisualStateGroupList();
VisualStateGroup commonStateGroup = new VisualStateGroup();
VisualState checkedState = new VisualState
{
Name = "Checked"
};
checkedState.Setters.Add(new Setter { Property = SfCheckBox.TextColorProperty, Value = Color.Accent });
checkedState.Setters.Add(new Setter { Property = SfCheckBox.CheckedColorProperty, Value = Color.Accent });
VisualState uncheckedState = new VisualState
{
Name = "Unchecked"
};
uncheckedState.Setters.Add(new Setter { Property = SfCheckBox.TextColorProperty, Value = Color.FromHex("#ea3737") });
uncheckedState.Setters.Add(new Setter { Property = SfCheckBox.UncheckedColorProperty, Value = Color.FromHex("#ea3737") });
VisualState intermediateState = new VisualState
{
Name = "Intermediate"
};
intermediateState.Setters.Add(new Setter { Property = SfCheckBox.TextProperty, Value = "Intermediate State") });
commonStateGroup.States.Add(checkedState);
commonStateGroup.States.Add(uncheckedState);
commonStateGroup.States.Add(intermediateState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(checkBox, visualStateGroupList);Checked visual state:

Unchecked visual state:

Intermediate visual state: