Getting Started with Xamarin Carousel View (SfCarousel)
25 Nov 202424 minutes to read
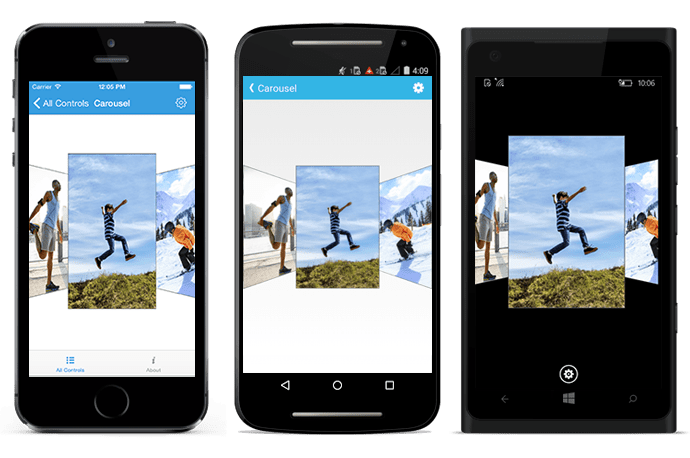
This section explains how to showcase a Gallery of photos along with a Title using Xamarin Carousel View (SfCarousel) Control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfCarousel reference
You can add SfCarousel reference using one of the following methods:
Method 1: Adding SfCarousel reference from nuget.org
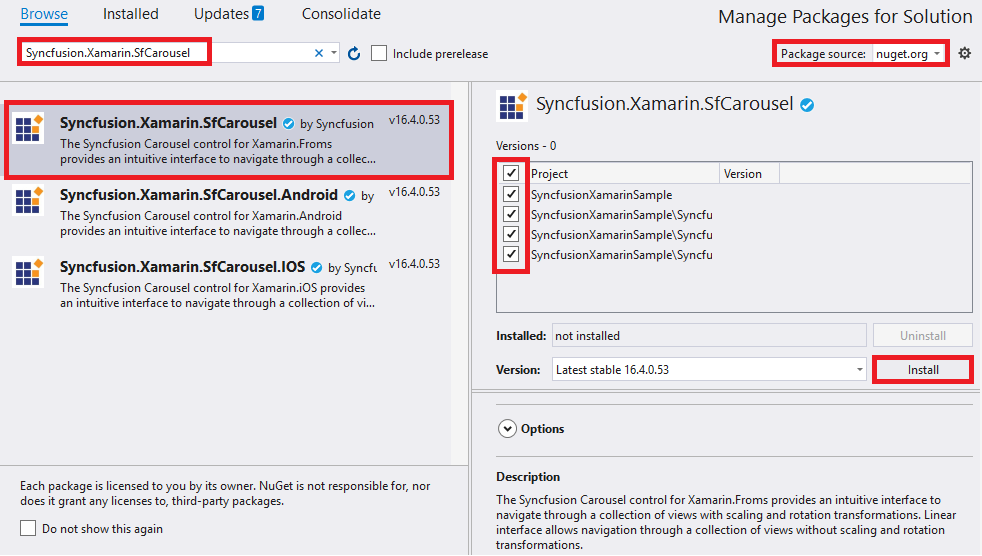
Syncfusion Xamarin components are available in nuget.org. To add SfCarousel to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfCarousel, and then install it.

NOTE
Install the same version of
SfCarouselNuGet in all the projects.
Method 2: Adding SfCarousel reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfCarousel control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfCarousel assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfCarousel.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfCarousel.XForms.Android.dll Syncfusion.SfCarousel.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfCarousel.iOS.dll Syncfusion.SfCarousel.XForms.iOS.dll Syncfusion.SfCarousel.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfCarousel.UWP.dll Syncfusion.SfCarousel.XForms.UWP.dll Syncfusion.SfCarousel.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching the SfCarousel on each platform
To use SfCarousel inside an application, each platform application must initialize the SfCarousel renderer. This initialization step varies from platform to platform and is discussed in the following sections.
Android and UWP
The Android and UWP launches the SfCarousel without any initialization and is enough to only initialize the Xamarin.Forms Framework to launch the application
NOTE
If you are adding the references from toolbox, this step is not needed.
iOS
To launch the SfCarousel in iOS, call the SfCarouselRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms Framework has been initialized and before the LoadApplication is called, as demonstrated in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
Syncfusion.SfCarousel.XForms.iOS.SfCarouselRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}ReleaseMode issue in UWP platform
There is a known Framework issue in UWP platform. The custom controls will not render when deployed the application in Release Mode.
The above problem can be resolved by initializing the SfCarousel assemblies in App.xaml.cs in UWP project as like in below code snippet.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// you'll need to add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(SfCarouselRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Create a Simple SfCarousel
The Xamarin Carousel View (SfCarousel) control is configured entirely in C# code or by using XAML markup. The following steps explain on how to create a SfCarousel and configure its elements,
- Adding namespace for the added assemblies.
xmlns:carousel="clr-namespace:Syncfusion.SfCarousel.XForms;assembly=Syncfusion.SfCarousel.XForms"using Syncfusion.SfCarousel.XForms;- Now add the
SfCarouselcontrol with a required optimal name by using the included namespace.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carousel="clr-namespace:Syncfusion.SfCarousel.XForms;assembly=Syncfusion.SfCarousel.XForms"
xmlns:local="clr-namespace:CarouselSample"
x:Class="CarouselSample.MainPage">
<carousel:SfCarousel x:Name="carousel" />
</ContentPage>using Syncfusion.SfCarousel.XForms;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCarousel carousel = new SfCarousel();
this.Content = carousel;
}
}
}Add Carousel Items
We can populate the carousel’s items by using any one of the following ways,
-
Through
SfCarouselItem -
Through
ItemTemplate
Through SfCarouselItem
By passing the list of SfCarouselItem , we can get the view of SfCarousel control. In that we can pass Images as well as Item content.
The following code example illustrates to add list of Images in Carousel ,
using Syncfusion.SfCarousel.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCarousel carousel = new SfCarousel()
{
ItemWidth = 170,
ItemHeight = 250
};
ObservableCollection<SfCarouselItem> carouselItems = new ObservableCollection<SfCarouselItem>();
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person1.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person2.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person3.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person4.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person5.png" });
carousel.ItemsSource = carouselItems;
this.Content = carousel;
}
}
}The following code example illustrates to add list of Item in Carousel ,
using Syncfusion.SfCarousel.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCarousel carousel = new SfCarousel()
{
ItemWidth = 170,
ItemHeight = 250
};
ObservableCollection<SfCarouselItem> carouselItems = new ObservableCollection<SfCarouselItem>();
carouselItems.Add(new SfCarouselItem()
{
ItemContent = new Button()
{
Text = "ItemContent1",
TextColor = Color.White,
BackgroundColor = Color.FromHex("#7E6E6B"),
FontSize = 12
}
});
carouselItems.Add(new SfCarouselItem()
{
ItemContent = new Label()
{
Text = "ItemContent2",
BackgroundColor = Color.FromHex("#7E6E6B"),
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center,
FontSize = 12
}
});
carouselItems.Add(new SfCarouselItem()
{
ItemContent = new Image()
{
Source = "carousel_person1.png",
Aspect = Aspect.AspectFit
}
});
carousel.ItemsSource = carouselItems;
this.Content = carousel;
}
}
}Through ItemTemplate
ItemTemplate property of Xamarin Carousel View (SfCarousel) control is used to customize the contents of SfCarousel items.
- Create a model view which holds image data
namespace CarouselSample
{
public class CarouselModel
{
public CarouselModel(string imageString)
{
Image = imageString;
}
private string _image;
public string Image
{
get { return _image; }
set { _image = value; }
}
}
}- Populate carousel items collection in View model with the image data.
using System.Collections.Generic;
namespace CarouselSample
{
public class CarouselViewModel
{
public CarouselViewModel()
{
ImageCollection.Add(new CarouselModel("carousel_person1.png"));
ImageCollection.Add(new CarouselModel("carousel_person2.png"));
ImageCollection.Add(new CarouselModel("carousel_person3.png"));
ImageCollection.Add(new CarouselModel("carousel_person4.png"));
ImageCollection.Add(new CarouselModel("carousel_person5.png"));
}
private List<CarouselModel> imageCollection = new List<CarouselModel>();
public List<CarouselModel> ImageCollection
{
get { return imageCollection; }
set { imageCollection = value; }
}
}
}The following code illustrates the way to use ItemTemplate in both XAML as well as C#
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carousel="clr-namespace:Syncfusion.SfCarousel.XForms;assembly=Syncfusion.SfCarousel.XForms"
xmlns:local="clr-namespace:CarouselSample"
x:Class="CarouselSample.MainPage">
<ContentPage.BindingContext>
<local:CarouselViewModel/>
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate x:Key="itemTemplate">
<Image Source="{Binding Image}"
Aspect="AspectFit"/>
</DataTemplate>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<carousel:SfCarousel x:Name="carousel"
ItemTemplate="{StaticResource itemTemplate}"
ItemsSource="{Binding ImageCollection}"
HeightRequest="400"
WidthRequest="800" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfCarousel.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
CarouselViewModel carouselViewModel = new CarouselViewModel();
SfCarousel carousel = new SfCarousel()
{
HeightRequest = 400,
WidthRequest = 800
};
var itemTemplate = new DataTemplate(() =>
{
var grid = new Grid();
var nameLabel = new Image();
nameLabel.SetBinding(Image.SourceProperty, "Image");
grid.Children.Add(nameLabel);
return grid;
});
carousel.ItemTemplate = itemTemplate;
carousel.ItemsSource = carouselViewModel.ImageCollection;
this.Content = carousel;
}
}
public class CarouselModel
{
public CarouselModel(string imageString)
{
Image = imageString;
}
private string _image;
public string Image
{
get { return _image; }
set { _image = value; }
}
}
public class CarouselViewModel
{
public CarouselViewModel()
{
ImageCollection.Add(new CarouselModel("carousel_person1.png"));
ImageCollection.Add(new CarouselModel("carousel_person2.png"));
ImageCollection.Add(new CarouselModel("carousel_person3.png"));
ImageCollection.Add(new CarouselModel("carousel_person4.png"));
ImageCollection.Add(new CarouselModel("carousel_person5.png"));
}
private List<CarouselModel> imageCollection = new List<CarouselModel>();
public List<CarouselModel> ImageCollection
{
get { return imageCollection; }
set { imageCollection = value; }
}
}
}IMPORTANT
Carousel’s Images are placed within the application folder for Android, iOS and UWP with build action Android Resource, Bundled Resource and Content respectively.
NOTE
In addition, carousel provides a support to load the Images from
URLandSD Cardlocation.
Setting the height and width of the carousel item
ItemHeight and ItemWidth properties are used to change the height and width of carouselItem in carousel panel.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carousel="clr-namespace:Syncfusion.SfCarousel.XForms;assembly=Syncfusion.SfCarousel.XForms"
xmlns:local="clr-namespace:CarouselSample"
x:Class="CarouselSample.MainPage">
<carousel:SfCarousel x:Name="carousel"
ItemHeight="170"
ItemWidth="270"/>
</ContentPage>using Syncfusion.SfCarousel.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCarousel carousel = new SfCarousel()
{
ItemWidth = 170,
ItemHeight = 250
};
ObservableCollection<SfCarouselItem> carouselItems = new ObservableCollection<SfCarouselItem>();
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person1.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person2.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person3.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person4.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person5.png" });
carousel.ItemsSource = carouselItems;
this.Content = carousel;
}
}
}Set Desire Item to be Selected
We can bring particular item to the center of the screen using SelectedIndex property in SfCarousel control.
The items can be populated as described above
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carousel="clr-namespace:Syncfusion.SfCarousel.XForms;assembly=Syncfusion.SfCarousel.XForms"
xmlns:local="clr-namespace:CarouselSample"
x:Class="CarouselSample.MainPage">
<carousel:SfCarousel x:Name="carousel"
ItemHeight="170"
ItemWidth="270"
SelectedIndex="2"/>
</ContentPage>using Syncfusion.SfCarousel.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace CarouselSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfCarousel carousel = new SfCarousel()
{
ItemWidth = 170,
ItemHeight = 250,
SelectedIndex = 2
};
ObservableCollection<SfCarouselItem> carouselItems = new ObservableCollection<SfCarouselItem>();
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person1.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person2.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person3.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person4.png" });
carouselItems.Add(new SfCarouselItem() { ImageName = "carousel_person5.png" });
carousel.ItemsSource = carouselItems;
this.Content = carousel;
}
}
}NOTE
The
SelectedIndexproperty will be 0 by default.

You can find the complete getting started sample from this link.