Customization of Calendar (SfCalendar) control in Xamarin
8 Jan 202513 minutes to read
How to Perform an Operation while a Calendar Cell is Tapped?
We can perform operation while the Calendar cell is Tapped using CalendarTapped event. CalendarTapped event returns the date selected and the Appointments that are associated with the date selected.
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| DateTime | It shows the datetime in Calendar |
<syncfusion:SfCalendar x:Name="calendar" OnCalendarTapped="Handle_OnCalendarTapped" />void Handle_OnCalendarTapped(object sender, CalendarTappedEventArgs e)
{
SfCalendar calendar = (sender as SfCalendar);
DateTime date = e.datetime;
}How to get the selected date range from the calendar?
We can perform an operation when the selected date get changed using SelectionChanged event which returns the dates selected and dates deselected from the SfCalendar.
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| DateAdded | Date selected from the calendar |
| DateRemoved | Date deselected from the calendar |
| NewRangeAdded | Carries details about the selected multi range |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" SelectionChanged="Handle_SelectionChanged" />void Handle_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//// Get added and removed dates in Single, Multi and Range selection modes.
IList<DateTime> selectedDates = e.DateAdded;
IList<DateTime> deselectedDates = e.DateRemoved;
//// Gets the added date range in Multi-range selection mode.
IList<SelectionRange> selectionRange = e.NewRangeAdded;
// You can get the SelectedRange Start date and End date
var selectedRange = calendar.SelectedRange;
}How to Perform an Operation when Navigate to Next Month?
User defined operation can be performed using MonthChanged event when navigating to next month. This event returns the details about current value and previous value of month.
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| Args | Carries details about MonthEventParameters |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" MonthChanged="Handle_MonthChanged" />void Handle_MonthChanged(object sender, MonthChangedEventArgs e)
{
SfCalendar calendar = (sender as SfCalendar);
DateTime oldMonth = e.PreviousValue;
DateTime currentMonth = e.CurrentValue;
}How to Perform an Operation while Dealing with Appointments?
InlineToggled event returns the selected date along with the appointments it carries. Using this event user can perform operation while dealing with appointments.
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| SelectedAppointment | Appointments from the selected date |
<syncfusion:SfCalendar x:Name="calendar" InlineToggled="Handle_InlineToggled" />void Handle_InlineToggled(object sender, InlineToggledEventArgs e)
{
if ((args.SelectedAppointment as CalendarEventCollection).Count != 0)
{
string subject = (e.SelectedAppointment as CalendarEventCollection)[0].Subject;
DateTime startTime = (e.SelectedAppointment as CalendarEventCollection)[0].StartTime;
DateTime endTime = (e.SelectedAppointment as CalendarEventCollection)[0].EndTime;
}
}How to Customize Cell or Month View?
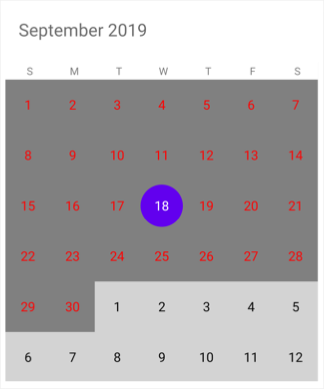
OnMonthCellLoaded event allows us to customize SfCalendar control. It returns MonthCell args
| Members | Description |
|---|---|
| Args | Carries details about MonthCell |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" OnMonthCellLoaded="Handle_OnMonthCellLoaded" />void Handle_OnMonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
if (e.IsCurrentMonth)
{
e.BackgroundColor = Color.Gray;
e.TextColor = Color.Red;
}
else
{
e.BackgroundColor = Color.LightGray;
e.TextColor = Color.Black;
}
}
Create your own custom calendar month cell view
You can customize the month view with custom view using the View property of MonthCellLoadedEventArgs in the OnMonthCellLoaded event SfCalendar control.
private void Calendar_OnMonthCellLoaded(object sender, MonthCellLoadedEventArgs e)
{
var button = new Button();
button.Text = e.Date.Day.ToString();
e.View = button;
}
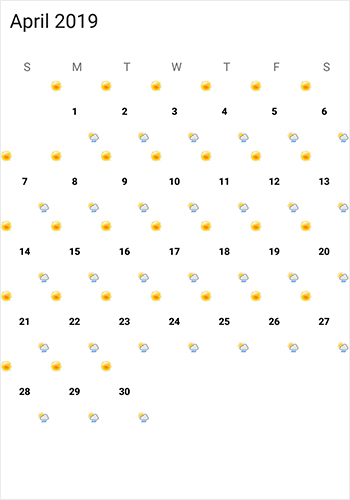
How to customize month view cell using a template?
You can customize the month cell of the SfCalendar using CellTemplate property of MonthViewSettings.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MonthCellCustomization"
x:Class="MonthCellCustomization.MainPage"
xmlns:calendar="clr-namespace:Syncfusion.SfCalendar.XForms;assembly=Syncfusion.SfCalendar.XForms">
<ContentPage.Content>
<calendar:SfCalendar x:Name="calendar" ShowLeadingAndTrailingDays="true" BackgroundColor="White">
<calendar:SfCalendar.MonthViewSettings>
<calendar:MonthViewSettings>
<calendar:MonthViewSettings.CellTemplate>
<DataTemplate>
<Grid BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image HorizontalOptions="Center" Source="Weather1.png" Grid.Row="0" Grid.Column="0"/>
<Label Text="{Binding Day}" FontAttributes="Bold" TextColor="Black" Grid.Row="1" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" Grid.Column="1" FontSize="10"/>
<Image HorizontalOptions="Center" Grid.Row="2" Source="Weather2.png" Grid.Column="2"/>
</Grid>
</DataTemplate>
</calendar:MonthViewSettings.CellTemplate>
</calendar:MonthViewSettings>
</calendar:SfCalendar.MonthViewSettings>
</calendar:SfCalendar>
</ContentPage.Content>
</ContentPage>
How to Perform the Operation while long pressing the dateCell?
OnDateCellHolding event returns the long pressed date along with the SfCalendar it carries. Using this event user can perform operation while long pressing the date.
| Members | Description |
|---|---|
| Args | Carries details with long pressed date and Calendar |
<syncfusion:SfCalendar x:Name="sfcalendar" OnDateCellHolding="Handle_OnDateCellHolding" />void Handle_OnDateCellHolding(object sender, Syncfusion.SfCalendar.XForms.DayCellHoldingEventArgs e)
{
// do the operation while long pressing the date cell
}How to Resize the SfCalendar Control?
SfCalendar control can be resized using WidthRequest and HeightRequest properties in SfCalendarcontrol.
SfCalendar calendar = new SfCalendar();
calendar.WidthRequest = 200;
calendar.HeightRequest = 200;How to Customize the SfCalendar Header?
HeaderView property of SfCalendar allows us to customize SfCalendar Header. It returns custom view for SfCalendarHeader
| Members | Description |
|---|---|
| HeaderView | Carries custom view for Calendar Header |
<syncfusion:SfCalendar x:Name="calendar">
<syncfusion:SfCalendar.HeaderView>
<Label Text="{binding CalendarDate}" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" FontAttributes="Bold" FontSize="Large"/>
</syncfusion:SfCalendar.HeaderView>
</syncfusion:SfCalendar>
How to enable or disable the YearView in SfCalendar?
ShowYearView property of SfCalendar allows us to enable and disable the YearView of SfCalendar. The default value of ShowYearView is true.
| Members | Description |
|---|---|
| ShowYearView | Carries boolean value which is used to enable or disable the YearView in SfCalendar |
<syncfusion:SfCalendar Grid.Row="1" ShowYearView="false" x:Name="calendar" / >How to enable or disable the Horizontal and Vertical cell grid lines in SfCalendar?
CellGridOptions property of MonthViewSettings allows us to enable and disable the horizontal and vertical border lines of SfCalendar.
| Members | Description |
|---|---|
| CellGridOptions | Carries enum value which is used to enable or disable the vertical and horizontal border lines in SfCalendar |
| VerticalLines | This enum value of CellGridOptions is used to enable the vertical border lines in SfCalendar |
| HorizontalLines | This enum value of CellGridOptions is used to enable the horizontal border lines in SfCalendar |
| Both | This enum value of CellGridOptions is used to enable the vertical and horizontal border lines in SfCalendar |
| None | This enum value of CellGridOptions is used to disable the vertical and horizontal border lines in SfCalendar |
<syncfusion:SfCalendar x:Name="calendar" >
<syncfusion:SfCalendar.MonthViewSettings>
<syncfusion:MonthViewSettings CellGridOptions="Both" />
</syncfusion:SfCalendar.MonthViewSettings>
</syncfusion:SfCalendar>
Customize the year cell or year view
You can customize the year cell of the SfCalendar control using the OnYearCellLoaded event, which returns YearCellLoadedEventArgs. The YearCellLoadedEventArgs has the following properties to customize the year view: BackgroundColor, Font, FontFamily, Month, MonthHeaderBackgroundColor, MonthHeaderTextColor, MonthLayoutBackgroundColor, TextColor, and View.
private void Calendar_OnYearCellLoaded(object sender, YearCellLoadedEventArgs e)
{
e.BackgroundColor = Color.Red;
e.Font = Font.SystemFontOfSize(12, FontAttributes.Italic);
e.FontFamily = "Times New Roman";
e.MonthHeaderBackgroundColor = Color.Blue;
e.MonthHeaderTextColor = Color.Black;
e.MonthLayoutBackgroundColor = Color.Gray;
e.TextColor = Color.Green;
}
Customize the year view with custom UI
You can customize the YearView with Custom UI in the SfCalendar control using the View property of YearCellLoadedEventArgs in the OnYearCellLoaded event.
private void Calendar_OnYearCellLoaded(object sender, YearCellLoadedEventArgs e)
{
var button = new Button();
button.Text = e.Month.ToString("MMMM");
e.View = button;
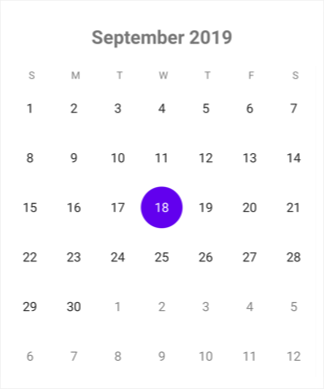
}Deselect today selection on initial load
Initially, the calendar is loaded with the current day as selected date in MonthView when the SelectionMode is set to SingleSelection, but you can deselect the date on initial loading in SfCalendar by setting the SelectedDate property as null.
calendar.SelectedDate = null;How to perform an operation when navigating to next month?
User-defined operation can be performed using the MonthChanging event when navigating to the next month. This event returns the details about the current value and the previous value of the month using the property of MonthChangingEventArgs .
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| Args | Carries details about MonthEventParameters |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" MonthChanging="Calendar_MonthChanging"/>void Calendar_MonthChanging(object sender, MonthChangingEventArgs e)
{
SfCalendar calendar = (sender as SfCalendar);
DateTime oldMonth = e.PreviousValue;
DateTime currentMonth = e.CurrentValue;
}How to perform an operation when changing the ViewMode?
User-Defined Operation can be performed using the OnViewModeChanged event when changing the ViewMode. This event returns the details about the different ViewMode of the Calendar using the Property of ViewModeChangedEventArgs.
| Members | Description |
|---|---|
| (sender as SfCalendar) | Carries details about native control |
| Args | Carries details with ViewMode and Calendar |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" OnViewModeChanged="Handle_OnViewModeChanged"/>void Handle_OnViewModeChanged(object sender, ViewModeChangedArgs e)
{
// Do operation when ViewMode is changed.
}How to perform an operation when InlineAppointments are loaded ?
The OnInlineLoaded event returns the selected date along with the inline Appointments it holds. Using this you can perform an operation related to Appointments in the Property of InlineEventArgs .
| Members | Description |
|---|---|
| Args | Carries details about InlineEventArgs |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" OnInlineLoaded="Handle_OnInlineLoaded" />void Handle_OnInlineLoaded(object sender, InlineEventArgs e)
{
var date = e.DateTime.ToString();
var appointmentsCount = e.Appointments.Count();
}How to customize the calendar header using the OnHeaderLoaded event ?
The OnHeaderLoaded event allows you to customize the HeaderView using the view Property of CalendarHeaderEventArgs.
| Members | Description |
|---|---|
| Args | Carries details about CalendarHeaderEventArgs |
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" OnHeaderLoaded="Handle_OnHeaderLoaded"/>void Handle_OnHeaderLoaded(object sender, CalendarHeaderEventArgse)
{
var button = new Button();
button.Text = "Header";
e.View = button;
}