Events (Appointments) in Xamarin Calendar (SfCalendar)
8 Jan 202511 minutes to read
SfCalendar control provides support to add appointments on calendar’s dates. By the way of adding collection of appointments, it will show the event with indicator on the desired dates.
Calendar’s events can be added to SfCalendar using the following ways. CalendarEventCollection holds the details about the events to be rendered in calendar. Events contains the following attributes
Finally add this collection of CalendarInlineEvents into DataSource of SfCalendar. The following code example will help to create an appointments on calendar’s date. For events to be listed for a particular day, enable the inline feature in month view cell.
IMPORTANT
Inline event support can be toggled on or off with the ShowInlineEvents property.
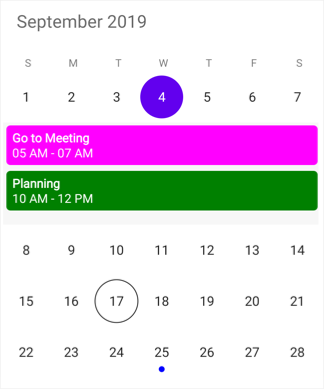
Month Appointment Display
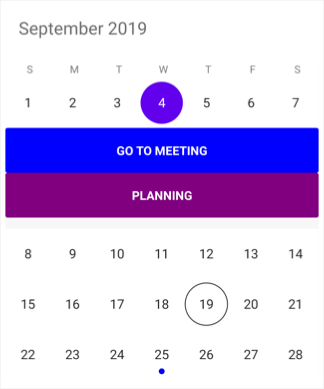
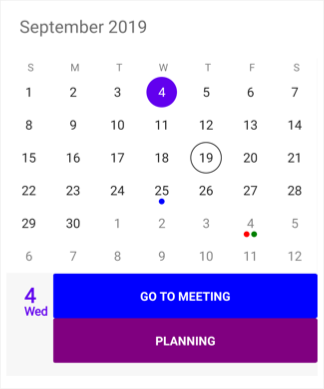
You can handle the calendar month view appointment display by using InlineViewMode property of SfCalendar. By default, InlineViewMode is set as Inline. Using the InlineViewMode, you can set the month view appointments display as follows.
-
Inline - Show the selected date’s events in-line. In this mode, two rows of calendar will be hidden to show the events.
-
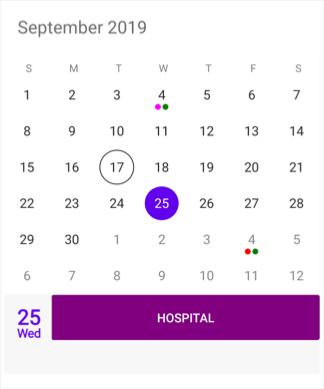
AgendaView - Show the selected date’s events below the month.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:CalendarSample" x:Class="CalendarSample.MainPage" xmlns:syncfusion="clr-namespace:Syncfusion.SfCalendar.XForms;assembly=Syncfusion.SfCalendar.XForms">
<syncfusion:SfCalendar.BindingContext>
<local:CalendarViewModel/>
</syncfusion:SfCalendar.BindingContext>
<syncfusion:SfCalendar x:Name="calendar" ViewMode="MonthView" ShowInlineEvents="True" InlineViewMode="Inline" MaximumEventIndicatorCount="1" DataSource="{Binding CalendarInlineEvents}">
</syncfusion:SfCalendar>
</ContentPage>using System;
using Syncfusion.SfCalendar.XForms;
using Xamarin.Forms;
namespace CalendarSample
{
public class CalendarViewModel
{
public CalendarEventCollection CalendarInlineEvents { get; set; } = new CalendarEventCollection();
public CalendarViewModel()
{
CalendarInlineEvent event1 = new CalendarInlineEvent();
event1.StartTime = new DateTime(2017, 5, 1, 5, 0, 0);
event1.EndTime = new DateTime(2017, 5, 1, 7, 0, 0);
event1.Subject = "Go to Meeting";
event1.Color = Color.Fuchsia;
CalendarInlineEvent event2 = new CalendarInlineEvent();
event2.StartTime = new DateTime(2017, 5, 1, 10, 0, 0);
event2.EndTime = new DateTime(2017, 5, 1, 12, 0, 0);
event2.Subject = "Planning";
event2.Color = Color.Green;
CalendarInlineEvents.Add(event1);
CalendarInlineEvents.Add(event2);
}
}
}You can download the entire source code of this demo for Xamarin.Forms from
here CalendarEvents

NOTE
If there is no appointment for the selected day,
Inlineview andAgendaViewdisplays the text as “No Appointments”.
TheInlineview andAgendaViewwill be available only in month view with single selection mode.
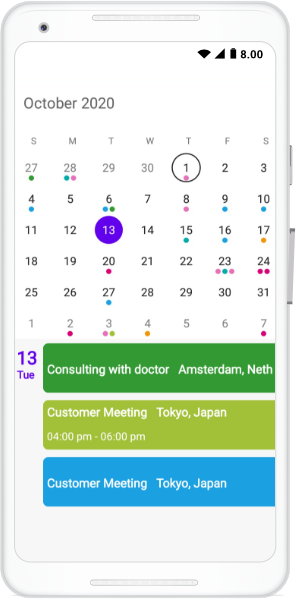
Month Appointment Indicator
You can customize the number of appointment indicators displayed in month cell using MaximumEventIndicatorCount property of ‘SfCalendar’. The default value of MaximumEventIndicatorCount is 5.
NOTE
If appointments count are lesser than the Appointment Indicator count value in the particular day, then according to number of appointments available, indicator will be displayed in the month cell.
Appointment indicator will be shown on the basis of date meetings, usable month cell size and indicator count. For eg, if the month cell size is less (available for only 4 dots) and the indicator count is 10, then 4 indicators will be used.
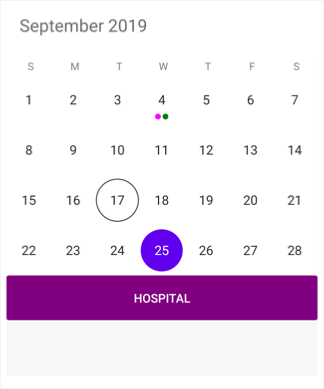
Customize inline/agenda view using DataTemplate
The default appearance of the appointment can be customized by using the InlineItemTemplate property of the MonthViewSettings.
<syncfusion:SfCalendar x:Name="calendar" ShowInlineEvents="True">
<syncfusion:SfCalendar.MonthViewSettings>
<syncfusion:MonthViewSettings>
<syncfusion:MonthViewSettings.InlineItemTemplate>
<DataTemplate>
<Button BackgroundColor="Purple" Text="{Binding Subject}" TextColor="White" />
</DataTemplate>
</syncfusion:MonthViewSettings.InlineItemTemplate>
</syncfusion:MonthViewSettings>
</syncfusion:SfCalendar.MonthViewSettings>
</syncfusion:SfCalendar>Inline view mode

Agenda view mode

Customize inline/agenda view using Template Selector
Inline template selector can be used to choose a DataTemplate at runtime based on the value of a data-bound to inline appointment property through InlineItemTemplate. It lets you choose a different data template for each appointment, customizing the appearance of a particular inline appointment based on certain conditions. DataTemplateSelector for inline appointment as object and calendar as bindable object.
<ContentPage.Resources>
<ResourceDictionary>
<local:AppointmentSelector x:Key="TemplateSelector" />
</ResourceDictionary>
</ContentPage.Resources>
<syncfusion:SfCalendar x:Name="calendar" ShowInlineEvents="True">
<syncfusion:SfCalendar.MonthViewSettings>
<syncfusion:MonthViewSettings InlineItemTemplate="{StaticResource TemplateSelector}" />
</syncfusion:SfCalendar.MonthViewSettings>
</syncfusion:SfCalendar>Customize agenda view height
You can customize the agenda view appointment height by setting the AgendaViewHeight property in Calendar.
<syncfusion:SfCalendar x:Name="calendar" InlineViewMode="Agenda" AgendaViewHeight="300" ShowInlineEvents="True">
</syncfusion:SfCalendar>calendar.ShowInlineEvents = true;
calendar.InlineViewMode = InlineViewMode.Agenda;
calendar.AgendaViewHeight = 300;
Creating a DataTemplateSelector
public class AppointmentSelector : DataTemplateSelector
{
public DataTemplate AppointmentTemplate { get; set; }
public DataTemplate AllDayAppointmentTemplate { get; set; }
public AppointmentSelector()
{
AppointmentTemplate = new DataTemplate(typeof(AppointmentTemplate));
AllDayAppointmentTemplate = new DataTemplate(typeof(AllDayAppointmentTemplate));
}
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var calendar = (container as SfCalendar);
if (calendar == null)
{
return null;
}
if ((item as CalendarInlineEvent).IsAllDay)
{
return AllDayAppointmentTemplate;
}
else
{
return AppointmentTemplate;
}
}
}<!--<Button as Template for inline Appointment>-->
<Button xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Calendar_Sample.AppointmentTemplate"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="{Binding Color}"
Text="{Binding Subject}"
FontAttributes="Bold"
TextColor="White" />
<!--<Button as Template for all day Appointment>-->
<Button xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Calendar_Sample.AllDayAppointmentTemplate"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="{Binding Color}"
Text="{Binding Subject}"
FontAttributes="Bold"
TextColor="Black" />Inline view mode

Agenda view mode

Getting inline/agenda view appointment details
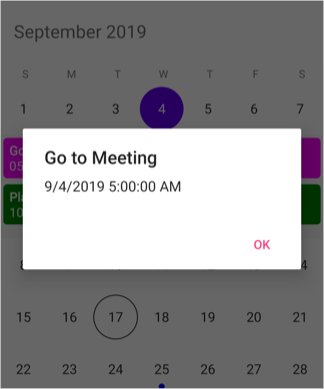
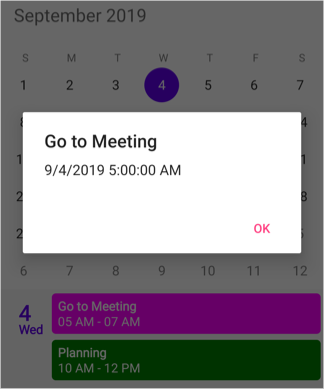
Using InlineEvent argument in the InlineItemTappedEventArgs
of InlineItemTapped event, you can get the month inline/agenda appointments details while tapping the specific appointment. You can do the required functions while tapping the inline/agenda appointment using this event.
calendar.InlineItemTapped+= Calendar_InlineItemTapped;
private void Calendar_InlineItemTapped(object sender, InlineItemTappedEventArgs e)
{
var appointment = e.InlineEvent;
DisplayAlert(appointment.Subject, appointment.StartTime.ToString(), "ok");
}Inline view mode

Agenda view mode

See also
How to filter the events in the Xamarin.Forms Calendar by searching the subject?
How to show events in custom agenda view using list view in Xamarin.Forms Calendar?
How to show the calendar agenda view events using SfDataGrid in Xamarin.Forms?
How to load the data from SQLite offline database into SfCalendar?