Getting Started with Xamarin Button (SfButton)
25 Nov 20249 minutes to read
This section explains the steps required to work with the Xamarin.Forms Button control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfButton reference
You can add SfButton reference using one of the following methods:
Method 1: Adding SfButton reference from nuget.org
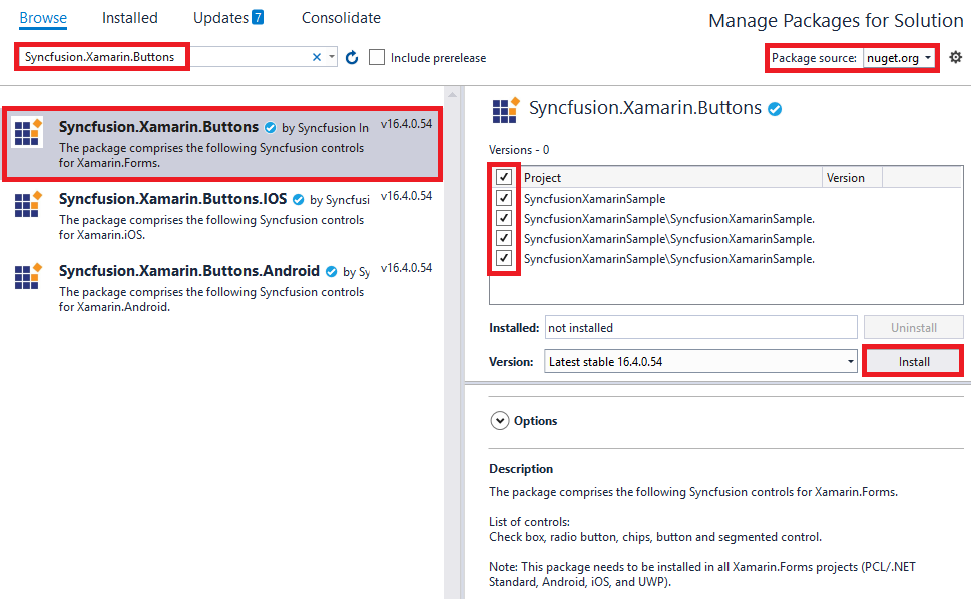
Syncfusion Xamarin components are available in nuget.org. To add SfButton to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.Buttons, and then install it.

NOTE
- Install the same version of
SfButtonNuGet in all the projects.- In addition, you need to install the Syncfusion.Xamarin.Buttons.WPF package for Xamarin.Forms WPF platform only.
Method 2: Adding SfButton reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfButton control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfButton assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.Buttons.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.Buttons.XForms.dll Syncfusion.Buttons.XForms.Android.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.Buttons.XForms.dll Syncfusion.Buttons.XForms.iOS.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.Buttons.XForms.dll Syncfusion.Buttons.XForms.UWP.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
WPF | Syncfusion.Buttons.XForms.dll Syncfusion.Buttons.XForms.WPF.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.WPF.dll Syncfusion.Licensing.dll |
</tr>
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
NOTE
After adding the reference, an additional step is required for iOS and UWP projects. If you are adding the references from toolbox, this step is not needed.
Additional step for iOS
To launch SfButton in iOS, call SfButtonRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class in iOS Project as demonstrated in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
Syncfusion.XForms.iOS.Border.SfBorderRenderer.Init();
Syncfusion.XForms.iOS.Buttons.SfButtonRenderer.Init();
return base.FinishedLaunching(app, options);
}Additional step for UWP
This step is required only if the application is deployed in Release mode with .NET native tool chain enabled. It is needed for resolving the known Framework issue “Custom controls not rendering in Release mode” in UWP platform. Initializing the SfButton assembly at the OnLaunched overridden method of the App class in UWP project is the suggested work around. The following code example demonstrates initializing the SfButton assembly.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
.....
rootFrame.NavigationFailed += OnNavigationFailed;
// Add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies that your app uses
assembliesToInclude.Add(typeof(SfButtonRenderer).GetTypeInfo().Assembly);
assembliesToInclude.Add(typeof(SfBorderRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
.....
}Additional step for WPF
To launch the button in WPF, call the SfButtonRenderer.Init() method in the MainWindow constructor of the MainWindow class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as demonstrated in the following code sample.
public partial class MainWindow : FormsApplicationPage
{
public MainWindow()
{
InitializeComponent();
Forms.Init();
Syncfusion.XForms.WPF.Border.SfBorderRenderer.Init();
Syncfusion.XForms.WPF.Buttons.SfButtonRenderer.Init();
LoadApplication(new App());
}
}Creating a simple SfButton
The SfButton control is configured entirely in C# code or in XAML markup. The following steps explain how to create a SfButton and configure its elements.
Adding namespace for referred assemblies
xmlns:buttons="clr-namespace:Syncfusion.XForms.Buttons;assembly=Syncfusion.Buttons.XForms"using Syncfusion.XForms.Buttons;Referring SfButton control with declared suffix name for namespace
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SfButton"
xmlns:buttons="clr-namespace:Syncfusion.XForms.Buttons;assembly=Syncfusion.Buttons.XForms"
x:Class="SfButton.MainPage">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<buttons:SfButton x:Name="SfButton"/>
</StackLayout>
</ContentPage>namespace SfButton
{
using Syncfusion.XForms.Buttons;
using Xamarin.Forms;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout();
stackLayout.HorizontalOptions = LayoutOptions.Center;
stackLayout.VerticalOptions = LayoutOptions.Center;
SfButton button = new SfButton();
stackLayout.Children.Add(button);
this.Content = stackLayout;
}
}
}Setting caption
The button caption can be defined using the Text property of SfButton. This caption normally describes the meaning of the button and is displayed in button.
<buttons:SfButton x:Name="SfButton" Text="Button"/>SfButton button = new SfButton();
button.Text = "Button";
Toggle button
The button behavior can be changed as toggle button by defining the IsCheckable property of SfButton.
<buttons:SfButton x:Name="SfButton" Text="Button" IsCheckable="True"/>SfButton button = new SfButton();
button.Text = "Button";
button.IsCheckable = true;Checked state:

Unchecked state:

Button icon
The button icon can be defined using the ImageSource and ShowIcon properties of SfButton.
<buttons:SfButton x:Name="SfButton" Text="Button" ShowIcon="True" ImageSource="button_Heart.png"/>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "button_Heart.png";
button.ShowIcon = true;![]()
Button background image
The button background icon can be defined using the BackgroundImage property of SfButton.
<buttons:SfButton x:Name="SfButton" Text="Button" BackgroundImage="button_background.png" CornerRadius="20" WidthRequest="100"/>SfButton button = new SfButton();
button.Text = "Button";
button.WidthRequest = 100;
button.BackgroundImage = "button_background.png";
button.CornerRadius = new Thickness(20);