Customization in Xamarin Button (SfButton)
10 Oct 202324 minutes to read
The Xamarin Button control supports to customize the border color, image width, corner radius, background color, and more. The button control can be customized using the following properties:
Text Customization
The text inside the button can be customized by its text color, font size, font attributes, font family and text alignment.
TextColor
The TextColor property is used to customize the color of text in SfButton.
<button:SfButton x:Name="button" Text="Button" TextColor = "White">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.TextColor = Color.White;
FontSize
The FontSize property is used to customize the size of text in SfButton.
<button:SfButton x:Name="button" Text="Button" FontSize = "18">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontSize = 18;
FontAttributes
The FontAttributes property is used to customize the font style of text in SfButton.
<button:SfButton x:Name="button" Text="Button" FontAttributes = "Italic">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontAttributes = FontAttributes.Italic;
FontFamily
The FontFamily property is used to customize the font family of text in SfButton.
<button:SfButton x:Name="button" Text="Button" FontFamily = "Arial">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontFamily = "Arial";
TextAlignment
The HorizontalTextAlignment and VerticalTextAlignment properties are used to customize the alignment of text in SfButton.
<button:SfButton x:Name="button" Text="Button" HorizontalTextAlignment="Center" VerticalTextAlignment="Center">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.HorizontalTextAlignment = TextAlignment.Center;
button.VerticalTextAlignment = TextAlignment.Center;Background Customization
The background of the button can be customized by its background color, border color, border width and corner radius.
BackgroundColor
The BackgroundColor property is used to customize the background color of SfButton.
<button:SfButton x:Name="button" Text="Button" BackgroundColor = "DeepSkyBlue">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.BackgroundColor = Color.DeepSkyBlue;
BorderColor
The BorderColor property is used to customize the color of border in SfButton.
<button:SfButton x:Name="button" Text="Button" BorderColor = "Red" BorderWidth="4">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.BorderWidth = 4;
button.BorderColor = Color.Red;
BorderWidth
The BorderWidth property is used to customize the thickness of border in SfButton.
<button:SfButton x:Name="button" Text="Button" BorderColor = "Red" BorderWidth="4">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.BorderWidth = 4;
button.BorderColor = Color.Red;BorderThickness
The BorderThickness property is used to customize the border thickness of the SfButton on four sides.
<button:SfButton x:Name="button" Text="Button" HorizontalOptions="Center" VerticalOptions="Center" BorderColor = "Red" BorderThickness="0,0,0,5">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.HorizontalOptions = LayoutOptions.Center;
button.VerticalOptions = LayoutOptions.Center;
button.BorderColor = Color.Red;
button.BorderThickness = new Thickness (0,0,0,5);
CornerRadius
The CornerRadius property is used to customize the rounded edges in SfButton as demonstrated in the following code sample.
<button:SfButton x:Name="button" Text="Button" CornerRadius="3">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.CornerRadius = 3;
Image Customization
The image can be customized by its show icon, image source, image width and image alignment.
ShowIcon
You can enable the Icon image using the ShowIcon property to know whether any image appears to the SfButton.
<button:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = True;Image
The Image property is used to customize the height, width, image source and aspect for the image of SfButton.
<button:SfButton x:Name="button" Text="Button" >
<button:SfButton.Image>
<Image Source="ButtonUserContact.png" HeightRequest="50" WidthRequest="50"/>
</button:SfButton.Image>
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.HorizontalOptions = LayoutOptions.Center;
button.VerticalOptions = LayoutOptions.Center;
button.Image = new Image()
{
source = "ButtonUserContact.png",
WidthRequest = 50,
HeightRequest = 50
};
ImageSource
The ImageSource property is used to customize the icon image of SfButton by adding a custom image.
NOTE
Enable the
ShowIconproperty to enable theImageSourceproperty.
<button:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = True;![]()
ImageWidth
The ImageWidth property is used to customize the width of icon image in SfButton.
NOTE
Enable the
ShowIconproperty to enable theImageSourceproperty.
<button:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True" ImageWidth="50">
</button:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = true;
button.ImageWidth = 50;ImageAlignment
The ImageAlignment property is used to customize the alignment of icon image in SfButton. The following options are available in ImageAlignment:
-
Start- Places the image at the left most ofSfButton. -
End- Places the image at the right most ofSfButton. -
Top- Places the image at the top of the text. -
Bottom- Places the image at the bottom of the text. -
Left- Although the flow direction has been applied, it always places the image in the left part ofSfButton. For example, in the direction of the RTL flow, the image setting will move to the right. Use ‘Left’ alignment to show this in the same left position. -
Right- Although flow direction has been applied, the image is always located in the right part ofSfButton. For example, in the direction of the RTL flow, the image setting will move to the left. But use ‘Right’ alignment to show this in the same right position.
NOTE
Enable the
ShowIconproperty to enable theImageSourceproperty.
End image alignment in SfButton
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="End"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.End
};
Start image alignment in SfButton
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="Start"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.Start
};
Top image alignment in SfButton
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="Top"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.Top
};
Bottom image alignment in SfButton
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="Bottom"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.Bottom
};
Left image alignment in SfButton
In RTL flow direction, image alignment with Start will change its direction of placing image to the right. To keep that in same left position, set Left alignment as shown in the following code sample.
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="Left"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.Left
};
Right image alignment in SfButton
In RTL flow direction, image alignment with End will change its direction of placing image to the left. To keep that in same right position, set Right alignment as shown in the following code sample.
<buttons:SfButton
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageWidth="50"
BorderWidth="2"
BorderColor="Black"
BackgroundColor="White"
ImageAlignment="Right"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Color.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageWidth = 50,
BorderWidth = 2,
BorderColor = Color.Black,
BackgroundColor = Color.White,
ImageAlignment = Alignment.Right
};
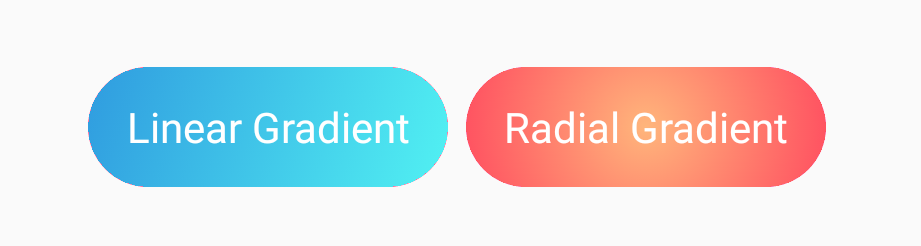
Gradient background
You can set the gradient as background of SfButton using the BackgroundGradient property. It supports the following types of gradients:
- Linear gradient
- Radial gradient
NOTE
UWP platform does not support radial gradient.
Refer to this documentation to learn more details about gradient.
xmlns:gradient ="clr-namespace:Syncfusion.XForms.Graphics;assembly=Syncfusion.Core.XForms"
. . .
<button:SfButton Text="Linear Gradient" CornerRadius="20">
<button:SfButton.BackgroundGradient>
<gradient:SfLinearGradientBrush>
<gradient:SfLinearGradientBrush.GradientStops>
<gradient:SfGradientStop Color="#2F9BDF" Offset="0"/>
<gradient:SfGradientStop Color="#51F1F2" Offset="1"/>
</gradient:SfLinearGradientBrush.GradientStops>
</gradient:SfLinearGradientBrush>
</button:SfButton.BackgroundGradient>
</button:SfButton>
<button:SfButton Text="Radial Gradient" CornerRadius="20">
<button:SfButton.BackgroundGradient>
<gradient:SfRadialGradientBrush Radius="1.5">
<gradient:SfRadialGradientBrush.GradientStops>
<gradient:SfGradientStop Color="#FFB57B" Offset="0"/>
<gradient:SfGradientStop Color="#FF5361" Offset="1"/>
</gradient:SfRadialGradientBrush.GradientStops>
</gradient:SfRadialGradientBrush>
</button:SfButton.BackgroundGradient>
</button:SfButton>using Syncfusion.XForms.Graphics;
. . .
SfButton linearButton = new SfButton();
linearButton.Text = "Linear Gradient";
linearButton.CornerRadius = 20;
SfLinearGradientBrush linearGradientBrush = new SfLinearGradientBrush();
linearGradientBrush.GradientStops = new GradientStopCollection()
{
new SfGradientStop(){ Color = Color.FromHex("#2F9BDF"), Offset = 0 },
new SfGradientStop(){ Color = Color.FromHex("#51F1F2"), Offset = 1 }
};
linearButton.BackgroundGradient = linearGradientBrush;
SfButton radialButton = new SfButton();
radialButton.Text = "Radial Gradient";
radialButton.CornerRadius = 20;
SfRadialGradientBrush radialGradientBrush = new SfRadialGradientBrush();
radialGradientBrush.Radius = 1.5;
radialGradientBrush.GradientStops = new GradientStopCollection()
{
new SfGradientStop(){ Color = Color.FromHex("#FFB57B"), Offset = 0 },
new SfGradientStop(){ Color = Color.FromHex("#FF5361"), Offset = 1 }
};
radialButton.BackgroundGradient = radialGradientBrush;
Command
The Command property is used to associate a command with an instance of SfButton. This property is most often set with MVVM pattern to bind callbacks back into the ViewModel.
NOTE
Default value is [
null].
<ContentPage.BindingContext>
<local:CommandDemoViewModel />
</ContentPage.BindingContext>
<button:SfButton x:Name="button" Text="Button" BackgroundColor="{Binding Background}" Command="{Binding ButtonCommand}">
</button:SfButton>// ViewModel
public class CommandDemoViewModel : INotifyPropertyChanged
{
private Color _background = Color.Accent;
public Color Background
{
get { return _background; }
set
{
_background = value;
NotifyPropertyChanged();
}
}
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public event PropertyChangedEventHandler PropertyChanged;
public CommandDemoViewModel()
{
SetBackgroundColor();
this.Background=Color.Accent;
}
private void SetBackgroundColor()
{
//do whatever you want to do here
this.Background = this.Background == Color.DeepSkyBlue ? Color.Accent : Color.DeepSkyBlue;
}
public ICommand ButtonCommand => new Command(SetBackgroundColor);
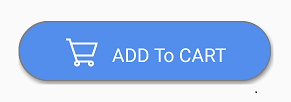
}Shadow Effect
The button control provides shadow effect support. To enable shadow effect, set the HasShadow property to true.
You can customize the color of shadow using the ShadowColor property.
<SyncfusionButton:SfButton
HeightRequest="50"
WidthRequest="200"
VerticalOptions="Center"
HorizontalOptions="Center"
CornerRadius="25"
HasShadow="True"
BorderWidth="1"
BorderColor="Gray"
BackgroundColor="#538EEC"
ImageSource="Basket.png"
ShowIcon="True"
ImageAlignment="End"
Text="ADD To CART"/>SfButton button = new SfButton()
{
HeightRequest = 50,
WidthRequest = 200,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
CornerRadius = new Thickness(25),
HasShadow = true,
BorderWidth = 1,
BorderColor = Color.Gray,
BackgroundColor = Color.FromHex("#538EEC"),
ImageSource = "Basket.png",
ShowIcon = true,
ImageAlignment = Alignment.Start,
Text = "ADD To CART"
};
this.Content = button;NOTE
Shadow support has not been provided for UWP Platform.

Ripple Effect
The button control provides ripple effect support. To enable the ripple effect, set the EnableRippleEffect property to true. By default, EnableRippleEffect value is true.
<button:SfButton x:Name="button" Text="Button" EnableRippleEffect="false" />SfButton button = new SfButton();
button.Text = "Button";
button.EnableRippleEffect = false;NOTE
Ripple Effect support has not been provided for UWP and WPF Platform.
The complete customization sample:Customization
See also
How to create a different shape of Xamarin.Forms button