Selected Item in WPF Step ProgressBar (SfStepProgressBar)
20 Jan 20257 minutes to read
You can customize the status of the StepView item in the following ways.
SelectedItemStatus
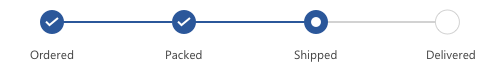
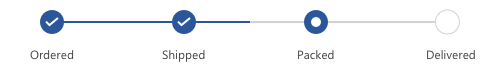
You can change the status of last active (selected) step view item by using the SelectedItemStatus property. The default value of this property is Inactive.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar SelectedIndex="2" SelectedItemStatus="Indeterminate">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 2;
stepProgressBar.SelectedItemStatus = StepStatus.Indeterminate;
grid.Children.Add(stepProgressBar);
}
}
SelectedItemProgress
You can change the progress value of the last active (selected) step view item by using the SelectedItemProgress property. The default value of this property is 100.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar SelectedIndex="2" SelectedItemProgress="50" SelectedItemStatus="Indeterminate">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 2;
stepProgressBar.SelectedItemStatus = StepStatus.Indeterminate;
stepProgressBar.SelectedItemProgress = 50;
grid.Children.Add(stepProgressBar);
}
}
AnimationDuration
You can change the the duration for completing the animation status of step view item by using the AnimationDuration property. The default value of this property is 500ms.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar SelectedIndex="3" AnimationDuration="0:0:1" Orientation="Vertical">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 3;
stepProgressBar.Orientation = Orientation.Vertical;
stepProgressBar.AnimationDuration = new TimeSpan(0, 0, 1);
grid.Children.Add(stepProgressBar);
}
}