Appearance in WPF Step ProgressBar (SfStepProgressBar)
20 Jan 20257 minutes to read
You can highly customize the appearance of the Step progress bar in the following ways.
Step Shape
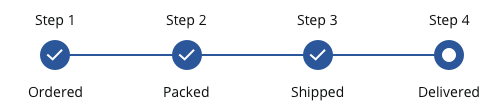
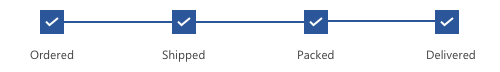
You can change the shape of a step marker by using the MarkerShapeType property. The default value of this property is Circle.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar MarkerShapeType="Square" SelectedIndex="3">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 3;
stepProgressBar.MarkerShapeType = MarkerShapeType.Square;
grid.Children.Add(stepProgressBar);
}
}
Orientation
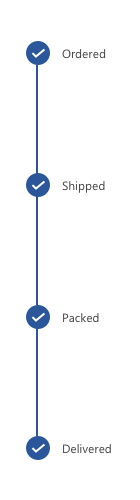
You can change the orientation of step progressbar by using the Orientation property. The default value of this property is Horizontal.
<Grid x:Name="grid">
<syncfusion:SfStepProgressBar Orientation="Vertical" SelectedIndex="3">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>
</Grid>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 3;
stepProgressBar.Orientation = Orientation.Vertical;
grid.Children.Add(stepProgressBar);
}
}
Connector Customization
You can customize the color and thickness of the Step progressbar using the following property.
•ActiveConnectorColor: Represents the color of the connector for active state.
•ConnectorColor: Represents the color of the connector for inactive state.
•ConnectorThickness: Represents the thickness of connector line that connecting neighboring step view items.
<syncfusion:SfStepProgressBar SelectedIndex="2" ActiveConnectorColor="Coral" ConnectorColor="Crimson" ConnectorThickness="4">
<syncfusion:StepViewItem Content="Ordered" />
<syncfusion:StepViewItem Content="Shipped" />
<syncfusion:StepViewItem Content="Packed" />
<syncfusion:StepViewItem Content="Delivered" />
</syncfusion:SfStepProgressBar>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
StepViewItem orderedStepViewItem = new StepViewItem();
StepViewItem shippedStepViewItem = new StepViewItem();
StepViewItem packedStepViewItem = new StepViewItem();
StepViewItem deliveredStepViewItem = new StepViewItem();
orderedStepViewItem.Content = "Ordered";
shippedStepViewItem.Content = "Shipped";
packedStepViewItem.Content = "Packed";
deliveredStepViewItem.Content = "Delivered";
stepProgressBar.Items.Add(orderedStepViewItem);
stepProgressBar.Items.Add(shippedStepViewItem);
stepProgressBar.Items.Add(packedStepViewItem);
stepProgressBar.Items.Add(deliveredStepViewItem);
stepProgressBar.SelectedIndex = 3;
stepProgressBar.ActiveConnectorColor =new SolidColorBrush(Colors.Coral);
stepProgressBar.ConnectorColor = new SolidColorBrush(Colors.Crimson);
stepProgressBar.ConnectorThickness = 4;
grid.Children.Add(stepProgressBar);
}
}
MarkerClicked Event
You can get the StepViewItem values when the marker of step view item is clicked. The following example shows this.
<Syncfusion:SfStepProgressBar
SelectedIndex="2"
MarkerClicked="SfStepProgressBar_MarkerClicked">
<Syncfusion:StepViewItem Content="Ordered" />
<Syncfusion:StepViewItem Content="Packed" />
<Syncfusion:StepViewItem Content="Shipped" />
<Syncfusion:StepViewItem Content="Delivered" />
</Syncfusion:SfStepProgressBar>private void SfStepProgressBar_MarkerClicked(object sender, MarkerClickedEventArgs e)
{
ItemsControl itemsControl = ItemsControl.ItemsControlFromItemContainer(e.StepViewItem);
int index = itemsControl.ItemContainerGenerator.IndexFromContainer(e.StepViewItem);
(sender as SfStepProgressBar).SelectedIndex = index;
}