Getting Started with WPF Double TextBox
18 Feb 20259 minutes to read
This section explains how to create a WPF DoubleTextBox control and its features.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the control in any application.
You can find more details about installing the NuGet package in a WPF application in the following link:
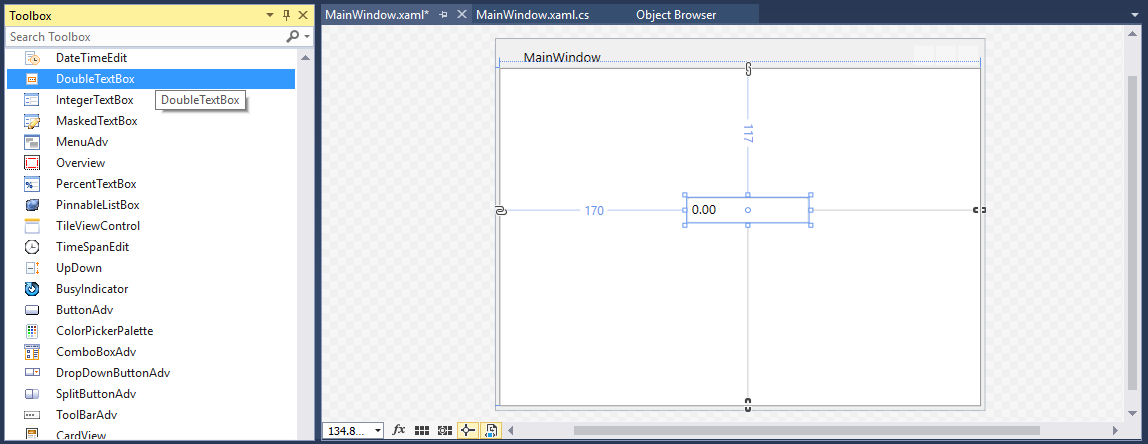
Adding WPF DoubleTextBox via designer
You can add the DoubleTextBox control to an application by dragging it from the toolbox to a view of the designer. The following dependent assembly will be added automatically:
- Syncfusion.Shared.WPF

Adding WPF DoubleTextBox via XAML
To add the DoubleTextBox control manually in XAML, follow these steps:
-
Create a new WPF project in Visual Studio.
-
Add the Syncfusion.Shared.WPF assembly references to the project.
-
Import Syncfusion® WPF schema http://schemas.syncfusion.com/wpf and declare the
DoubleTextBoxcontrol in XAML page.<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" x:Class="DoubleTextBoxSample.MainWindow" Title="DoubleTextBox Sample" Height="350" Width="525"> <Grid> <!--Adding DoubleTextBox control --> <syncfusion:DoubleTextBox x:Name="doubleTextBox" Width="100" Height="25" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Window>
Adding WPF DoubleTextBox via C#
To add the DoubleTextBox control manually in C#, follow these steps:
-
Create a new WPF application via Visual Studio.
-
Add the Syncfusion.Shared.WPF assembly references to the project.
-
Include the required namespace.
using Syncfusion.Windows.Shared; -
Create an instance of DoubleTextBox and add it to the window.
//Creating an instance of DoubleTextBox control DoubleTextBox doubleTextBox = new DoubleTextBox(); // Setting height and width to DoubleTextBox doubleTextBox.Height = 25; doubleTextBox.Width = 100; //Adding DoubleTextBox as window content this.Content = doubleTextBox;

Setting Value
The value of the DoubleTextBox can be set by using the Value property.
<syncfusion:DoubleTextBox x:Name="doubleTextBox" Width="100" Height="23" Value="100"/>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.Width = 100;
doubleTextBox.Height = 23;
doubleTextBox.Value = 100;
NOTE
Do not use the Text property to set the value for the DoubleTextBox. Use only the
Valueproperty.
Binding Value
Data binding is the method of forming a connection between the application UI and business logic. Data binding can be unidirectional (source -> target or target <- source) or bidirectional (source <-> target). You can bind data to the DoubleTextBox using the Value Property.
The following code snippets illustrate the value binding from one DoubleTextBox to another.
<StackPanel>
<syncfusion:DoubleTextBox x:Name="doubleTextBox1" Height="25" Width="100" Value="{Binding myValue,UpdateSourceTrigger=PropertyChanged}"/>
<syncfusion:DoubleTextBox x:Name="doubleTextBox2" Width="100" Height="25" Value="{Binding myValue,UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>ViewModel.cs
class ViewModel : NotificationObject
{
private double myValue;
public double MyValue
{
get
{
return myValue;
}
set
{
myValue = value;
RaisePropertyChanged("MyValue");
}
}
}
Value Changed Notification
The DoubleTextbox control can notifies the value changes through the ValueChanged event. You can get old value and new Value from OldValue and NewValue properties in ValueChanged event.
<syncfusion:DoubleTextBox ValueChanged="DoubleTextBox_ValueChanged"/>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.ValueChanged += new PropertyChangedCallback(DoubleTextBox_ValueChanged);You can handle the event as follows:
private void DoubleTextBox_ValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
// Get old and new value
var newValue = e.NewValue;
var oldValue = e.OldValue;
}Min Max Value Restriction
The Value of DoubleTextBox can be restricted within maximum and minimum limit. You can define the minimum and maximum values by setting the MinValue and MaxValue properties. It allows the user to enter the value between MinValue and MaxValue.
<syncfusion:DoubleTextBox x:Name="doubleTextBox" Width="100" Height="25" Value="100" MaxValue="999.99" MinValue="-999.99"/>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.Width = 100;
doubleTextBox.Height = 25;
//Setting minimum value
doubleTextBox.MinValue = -999.99;
//Setting maximum value
doubleTextBox.MaxValue = 999.99;
doubleTextBox.Value = 100;
Step Interval to increase or decrease the value
The DoubleTextBox control allows to increase or decrease the value by pressing up and down arrow keys in keyboard or mouse wheel over the control. The ScrollInterval property is used to specify the increment or decrement intervals. The default value of ScrollInterval is 1.
<syncfusion:DoubleTextBox x:Name="doubleTextBox" Width="150" Height="25" Value="8"
IsScrollingOnCircle="True" ScrollInterval="4"/>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.Width = 150;
doubleTextBox.Height = 25;
doubleTextBox.MinValue = 0;
doubleTextBox.MaxValue = 100;
doubleTextBox.Value = 8;
doubleTextBox.IsScrollingOnCircle = true;
doubleTextBox.ScrollInterval = 4;
Formatting the value
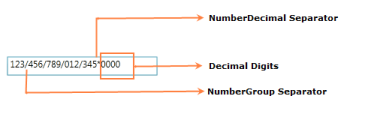
You can customize the number format by either setting the NumberFormat property or the NumberGroupSeparator, NumberGroupSizes, NumberDecimalDigits, and NumberDecimalSeparator properties of DoubleTextBox.
<syncfusion:DoubleTextBox x:Name="doubleTextBox" Height="25" Width="200" Value="123456789012345">
<syncfusion:DoubleTextBox.NumberFormat >
<numberformat:NumberFormatInfo NumberGroupSeparator="/" NumberDecimalDigits="4" NumberDecimalSeparator="*"/>
</syncfusion:DoubleTextBox.NumberFormat>
</syncfusion:DoubleTextBox>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.Width = 200;
doubleTextBox.Height = 25;
doubleTextBox.Value = 123456789012345;
doubleTextBox.NumberFormat = new NumberFormatInfo()
{
NumberGroupSeparator = "/",
NumberDecimalDigits = 4,
NumberDecimalSeparator = "*"
};
Setting the Culture
The DoubleTextBox provides support for globalization by using the Culture property. The Culture is used to format the decimal separator and group separator of the DoubleTextBox value based on the respective culture.
<syncfusion:DoubleTextBox x:Name="doubleTextBox" Height="25" Width="150" Culture="en-US" Value="1234567"/>DoubleTextBox doubleTextBox = new DoubleTextBox();
doubleTextBox.Width = 150;
doubleTextBox.Height = 25;
doubleTextBox.Value = 1234567;
doubleTextBox.Culture = new System.Globalization.CultureInfo("en-US");
NOTE
When you use both
NumberFormatandCulture, theNumberFormatwill have a higher priority.
Theme
DoubleTextBox supports various built-in themes. Refer to the below links to apply themes for the DoubleTextBox,