Getting Started with WPF Docking (DockingManager)
18 Feb 202515 minutes to read
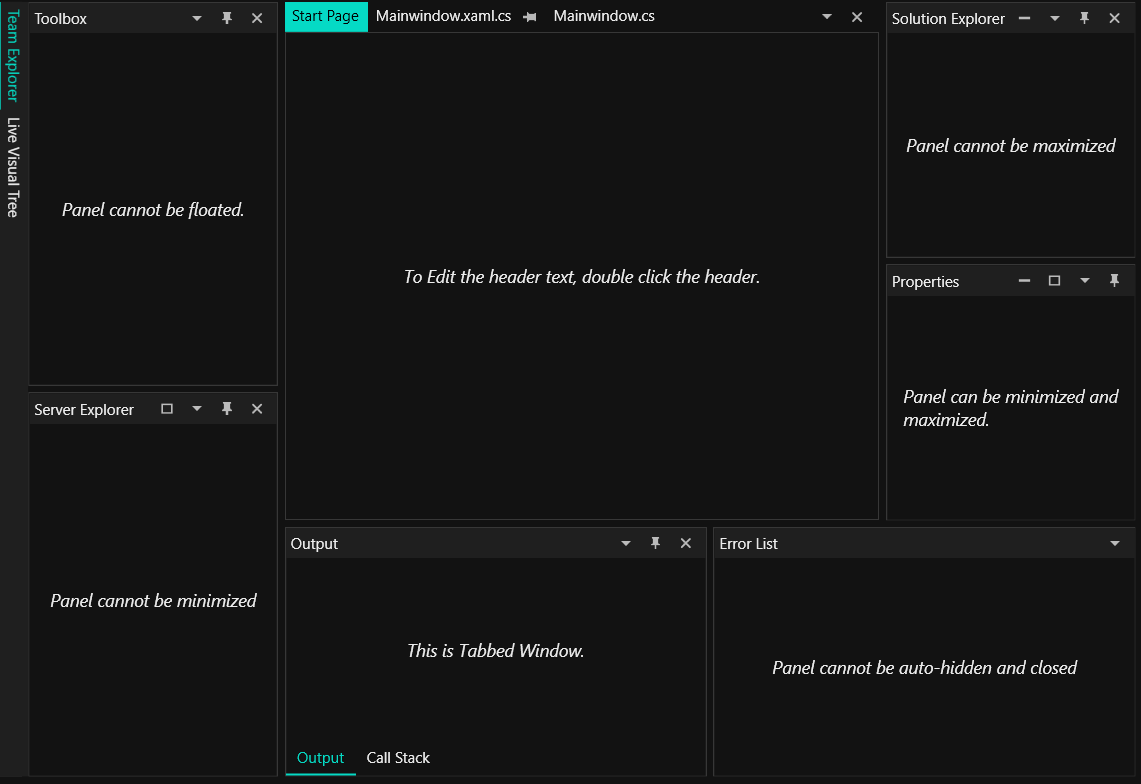
This section explains how to implement a similar UI as Visual Studio by using the WPF DockingManager in your project.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the DockingManager control in any application.
You can find more details about installing the NuGet package in a WPF application in the following link:
How to install nuget packages
Creating Application with DockingManager control
In this walk through, user will create a WPF application with DockingManager control.
- Creating project
- Adding control via designer
- Adding control manually in XAML
- Adding control manually in C#
Creating project
Below section provides detailed information to create new project in Visual Studio with DockingManager control.
Adding control via designer
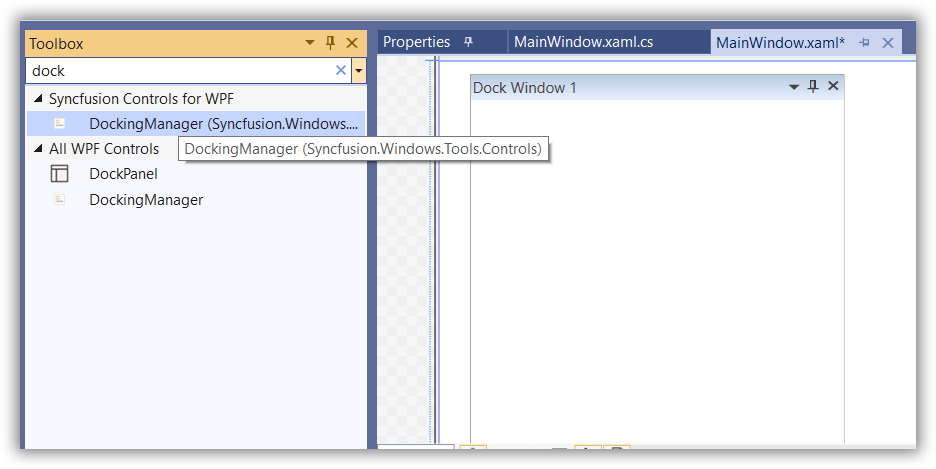
The DockingManager control can be added to the application by dragging it from Toolbox and dropping it in designer. The required assembly will be added automatically.

Adding control manually in XAML
In order to add DockingManager control manually in XAML, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.Shared.Wpf
- Syncfusion.Tools.Wpf
-
Import Syncfusion WPF schema http://schemas.syncfusion.com/wpf in XAML page or Syncfusion.Windows.Tools.Controls namespace.
-
Declare DockingManager in XAML page.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:GettingStartedComboBox" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" x:Class="GettingStartedComboBox.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <syncfusion:DockingManager x:Name="dockingManager"> <ContentControl x:Name="SolutionExplorer"/> <ContentControl x:Name="ToolBox"/> <ContentControl x:Name="Properties"/> <ContentControl x:Name="Output"/> <ContentControl x:Name="StartPage"/> </syncfusion:DockingManager> </Grid> </Window>
Adding control manually in C#
In order to add DockingManager control manually in C#, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.Shared.Wpf
- Syncfusion.Tools.Wpf
-
Import DockingManager namespace Syncfusion.Windows.Tools.Controls.
-
Create DockingManager control instance and add it to the page.
using System.Windows; using Syncfusion.Windows.Tools.Controls; namespace DockingManager_Sample { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); DockingManager dockingManager = new DockingManager(); ContentControl SolutionExplorer = new ContentControl(); ContentControl ToolBox = new ContentControl(); ContentControl Properties = new ContentControl(); ContentControl Output = new ContentControl(); ContentControl StartPage = new ContentControl(); //Add content controls as child of DockingManager dockingManager.Children.Add(SolutionExplorer); dockingManager.Children.Add(ToolBox); dockingManager.Children.Add(Properties); dockingManager.Children.Add(Output); dockingManager.Children.Add(StartPage); this.Content = dockingManager; } } }

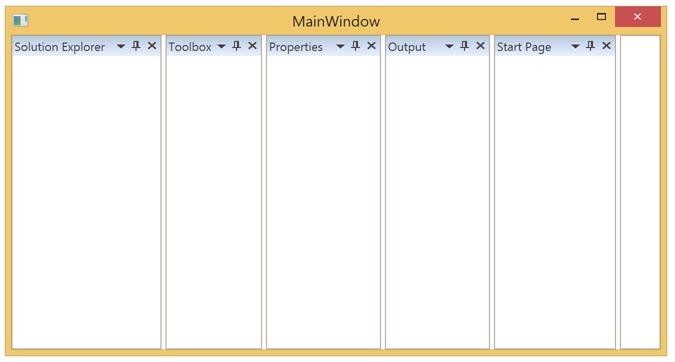
Set Header for each child window
You can set title for each child windows in DockingManager using Header attached property.
<syncfusion:DockingManager x:Name="dockingManager" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<ContentControl x:Name="SolutionExplorer"
syncfusion:DockingManager.DesiredWidthInDockedMode="150"
syncfusion:DockingManager.Header="Solution Explorer" />
<ContentControl x:Name="ToolBox"
syncfusion:DockingManager.DesiredWidthInDockedMode="110"
syncfusion:DockingManager.Header="Toolbox" />
<ContentControl x:Name="Properties"
syncfusion:DockingManager.DesiredWidthInDockedMode="110"
syncfusion:DockingManager.Header="Properties" />
<ContentControl x:Name="Output"
syncfusion:DockingManager.DesiredWidthInDockedMode="110"
syncfusion:DockingManager.Header="Output"/>
<ContentControl x:Name="StartPage"
syncfusion:DockingManager.DesiredWidthInDockedMode="110"
syncfusion:DockingManager.Header="Start Page" />
</syncfusion:DockingManager>//Set header of each Content Control
DockingManager.SetHeader(SolutionExplorer, "Solution Explorer");
DockingManager.SetHeader(ToolBox, "Toolbox");
DockingManager.SetHeader(Properties, "Properties");
DockingManager.SetHeader(Output, "Output");
DockingManager.SetHeader(StartPage, "StartPage");
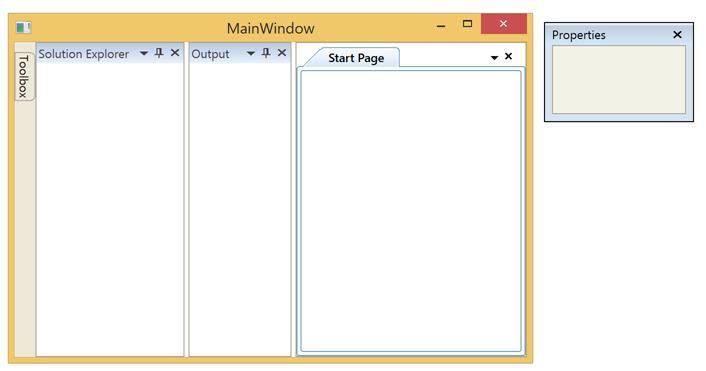
Set States for each child window
You can set the states of each children window in DockingManager using the State attached property. Since Dock is the default value, initially all the children are docked Docking Window.
The value of State property can be customized with below,
-
AutoHidden: Auto hides the assigned child window. -
Dock: Docks the assigned child window in DockingManager. -
Float: Allows child window to float the assigned child window. -
Document: Docks the assigned child window as tab item in DocumentContainer.
NOTE
To set
Documentstate for any child window UseDocumentContainer property of DockingManager must be enabled.
<syncfusion:DockingManager x:Name="dockingManager" UseDocumentContainer="True">
<ContentControl x:Name="SolutionExplorer"
syncfusion:DockingManager.Header="Solution Explorer"
syncfusion:DockingManager.State="Dock"
/>
<ContentControl x:Name="ToolBox"
syncfusion:DockingManager.Header="Toolbox"
syncfusion:DockingManager.State="AutoHidden"
/>
<ContentControl x:Name="Properties"
syncfusion:DockingManager.Header="Properties"
syncfusion:DockingManager.State="Float"
/>
<ContentControl x:Name="Output"
syncfusion:DockingManager.Header="Output"/>
<ContentControl x:Name="StartPage"
syncfusion:DockingManager.Header="Start Page"
syncfusion:DockingManager.State="Document"
/>
</syncfusion:DockingManager>// Enable UseDocumentContainer to have a document state windows
dockingManager.UseDocumentContainer = true;
//Set State
DockingManager.SetState(SolutionExplorer, DockState.Dock);
DockingManager.SetState(ToolBox, DockState.AutoHidden);
DockingManager.SetState(Properties, DockState.Float);
DockingManager.SetState(Output, DockState.Dock);
DockingManager.SetState(StartPage, DockState.Document);
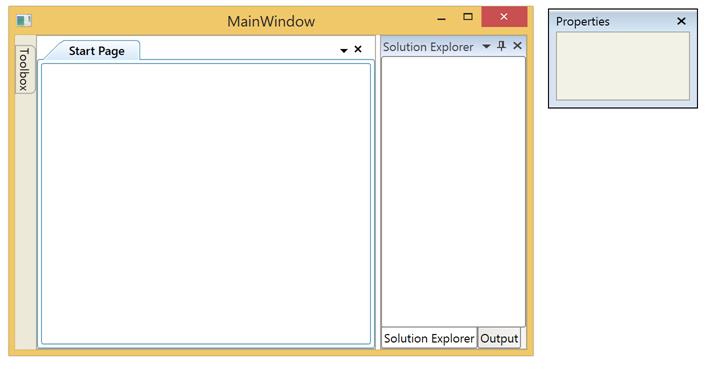
Set Sides for children
You can customize the position of child windows in DockingManager using the SideInDockMode attached property. Since Left is the default value, initially all the windows are docked at left side.
<syncfusion:DockingManager x:Name="dockingManager" UseDocumentContainer="True">
<ContentControl syncfusion:DockingManager.Header="Solution Explorer"
syncfusion:DockingManager.SideInDockedMode="Right" x:Name="SolutionExplorer"/>
<ContentControl x:Name="ToolBox" syncfusion:DockingManager.Header="Toolbox" syncfusion:DockingManager.State="AutoHidden" />
<ContentControl x:Name="Properties" syncfusion:DockingManager.Header="Properties" syncfusion:DockingManager.State="Float" />
<ContentControl syncfusion:DockingManager.Header="Output"
syncfusion:DockingManager.SideInDockedMode="Tabbed"
syncfusion:DockingManager.TargetNameInDockedMode="SolutionExplorer"/>
<ContentControl x:Name="StartPage" syncfusion:DockingManager.Header="Start Page" syncfusion:DockingManager.State="Document"/>
</syncfusion:DockingManager>// Dock at right side
DockingManager.SetSideInDockedMode(SolutionExplorer, DockSide.Right);
// For Tabbed Mode
DockingManager.SetTargetNameInDockedMode(Output, "SolutionExplorer");
DockingManager.SetSideInDockedMode(Output, DockSide.Tabbed);
Save / Load the layout
You can automatically save the current layout of DockingManager while closing the MainWindow by enabling the PersistState property.
<syncfusion:DockingManager x:Name="dockingManager" UseDocumentContainer="True" PersistState="True">
<ContentControl syncfusion:DockingManager.Header="Solution Explorer" syncfusion:DockingManager.SideInDockedMode="Right"/>
<ContentControl syncfusion:DockingManager.Header="Toolbox" syncfusion:DockingManager.State="AutoHidden" />
<ContentControl syncfusion:DockingManager.Header="Properties" syncfusion:DockingManager.State="Float" />
<ContentControl syncfusion:DockingManager.Header="Output" syncfusion:DockingManager.SideInDockedMode="Right"/>
<ContentControl syncfusion:DockingManager.Header="Start Page" syncfusion:DockingManager.State="Document" />
</syncfusion:DockingManager>SyncDockingManager.PersistState = true;The saved state can be reload by calling the LoadDockState method, whenever it is required to load the states.
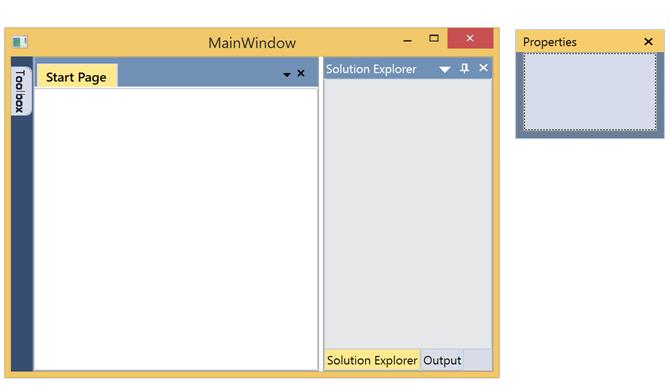
this.SyncDockingManager.LoadDockState();Me.SyncDockingManager.LoadDockState()Set Visual Styles
You can customize the visual styles of DockingManager using SfSkinManager. To apply Visual Studio style on the current layout, refer to the following steps.
-
Refer the following assemblies in your project.
- Syncfusion.SfSkinManager.Wpf
- Syncfusion.Themes.VisualStudio2013.Wpf
-
Include an namespace for the
SfSkinManagerassembly to the MainWindow.<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" xmlns:syncfusionskin="clr-namespace:Syncfusion.SfSkinManager;assembly=Syncfusion.SfSkinManager.WPF" x:Class="WpfApplication7.MainWindow" Title="MainWindow" Height="350" Width="525" />using Syncfusion.SfSkinManager; -
Now apply the value as
VisualStudio2013to the VisualStyle property of the SfSkinManager for the DockingManager control.<syncfusion:DockingManager UseDocumentContainer="True" PersistState="True" syncfusionskin:SfSkinManager.VisualStyle="VisualStudio2013"> <ContentControl syncfusion:DockingManager.Header="Solution Explorer" syncfusion:DockingManager.SideInDockedMode="Right" x:Name="SolutionExplorer" /> <ContentControl syncfusion:DockingManager.Header="Toolbox" x:Name="ToolBox" syncfusion:DockingManager.State="AutoHidden" /> <ContentControl syncfusion:DockingManager.Header="Properties" x:Name="Properties" syncfusion:DockingManager.State="Float" /> <ContentControl syncfusion:DockingManager.Header="Output" x:Name="Output" syncfusion:DockingManager.SideInDockedMode="Tabbed" syncfusion:DockingManager.TargetNameInDockedMode="SolutionExplorer"/> <ContentControl syncfusion:DockingManager.Header="Start Page" syncfusion:DockingManager.State="Document" x:Name="StartPage" /> </syncfusion:DockingManager>//Set VisualStyle SfSkinManager.SetVisualStyle(SyncDockingManager,VisualStyles.VisualStudio2013);

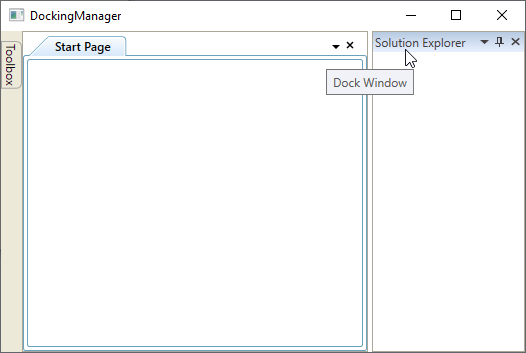
ToolTip for child window
You can show ToolTip when hover the mouse over the header of child windows in DockingManager using the CaptionToolTip attached property in XAML and SetCaptionToolTip method in code behind.
<syncfusion:DockingManager x:Name="DockingManager1" UseDocumentContainer="True">
<ContentControl syncfusion:DockingManager.Header="Solution Explorer" syncfusion:DockingManager.DesiredWidthInDockedMode="175" x:Name="solutionExplorer" syncfusion:DockingManager.SideInDockedMode="Right" syncfusion:DockingManager.CaptionToolTip="Dock Window"/>
<ContentControl syncfusion:DockingManager.Header="Start Page" x:Name="startPage" syncfusion:DockingManager.State="Document" syncfusion:DockingManager.CaptionToolTip="Document Window"/>
<ContentControl syncfusion:DockingManager.Header="Toolbox" x:Name="toolBox" syncfusion:DockingManager.State="AutoHidden" syncfusion:DockingManager.CanSerialize="False" syncfusion:DockingManager.CaptionToolTip="AutoHidden Window"/>
</syncfusion:DockingManager>DockingManager.SetCaptionToolTip(solutionExplorer, "Dock Window");
DockingManager.SetCaptionToolTip(startPage, "Document Window");
DockingManager.SetCaptionToolTip(toolBox, "AutoHidden Window");
Theme
DockingManager supports various built-in themes. Refer to the below links to apply themes for the DockingManager,