Changing Currency Value in WPF Currency TextBox
18 Feb 20259 minutes to read
The CurrencyTextBox allows the user to change the value using the Value property.
<syncfusion:CurrencyTextBox x:Name="currencyTextBox" Height="25"
Width="150" Value="10"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.Width = 150;
currencyTextBox.Height = 25;
currencyTextBox.Value = 10;
Data binding is the process of establishing a connection between the application UI and business logic. Data binding can be unidirectional (source -> target or target <- source) or bidirectional (source <-> target). By assigning a value to the Value property by binding, you can change the CurrencyTextBox value.
The following code snippets illustrate the value binding from one CurrencyTextBox to another.
<syncfusion:CurrencyTextBox x:Name="currencyTextBox1" Value="{Binding MyValue,UpdateSourceTrigger=PropertyChanged}" Height="25" Width="100"/>
<syncfusion:CurrencyTextBox x:Name="currencyTextBox2" Value="{Binding MyValue,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="25" />ViewModel.cs
class ViewModel : NotificationObject
{
private double myValue;
public double MyValue
{
get
{
return myValue;
}
set
{
myValue = value;
RaisePropertyChanged("MyValue");
}
}
}
Change currency value by pasting the clipboard’s text
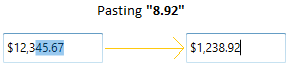
By default, CurrencyTextBox simply replaces the whole value by copied value with the current number format. If you want to replace or insert the copied value on specific place, use the PasteMode property value as Advanced. The default value of PasteMode property is Default.
The following table explains the pasting behaviour in Advanced paste mode,
| S.No | Action | Pasting behaviour in Advanced paste mode |
|---|---|---|
| 1 | When the whole value is selected | It simply replaces the whole value by copied value with the current number format. |
| 2 | When the cursor is at some position and the copied value does not contain a number decimal separator | It inserts the copied value into the current cursor position. |
| 3 | When the cursor is at some position and the copied value contains a number decimal separator | It won’t perform pasting operation. |
| 4 | When the cursor is at some position and the control value is 0 or null | It simply replaces the whole value by copied value with the current number format. |
| 5 | When a part of the number is selected | If the selected value contains a number decimal separator, then copied value must contain number decimal separator. Otherwise, it won’t perform pasting operation. If the selected text does not contain a number decimal separator, then copied value must not contain number decimal separator. Otherwise, it won’t perform pasting operation. |
<syncfusion:CurrencyTextBox PasteMode="Advanced"
Value="12345.67"
Name="currencyTextBox"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.PasteMode = PasteMode.Advanced;
currencyTextBox.Value = 12345.67;
Show UpDown Button
You can increment or decrement the currency value of CurrencyTextBox by setting the ShowSpinButton property value as true. Click UpButton to increment or DownButton to decrement the currency value. The default value of ShowSpinButton property is false.
<syncfusion:CurrencyTextBox Height="30" Width="150" ShowSpinButton="True" />CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.ShowSpinButton = true;
Value Changed Event
The CurrencyTextBox control can notify changes in value through the ValueChanged event. In ValueChanged event, you can get old value and new value from the OldValue and NewValue properties.
<syncfusion:CurrencyTextBox ValueChanged="CurrencyTextBox_ValueChanged"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.ValueChanged += new PropertyChangedCallback(CurrencyTextBox_ValueChanged);You can handle the event as follows:
private void CurrencyTextBox_ValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
// Get old and new value
var newValue = e.NewValue;
var oldValue = e.OldValue;
}Setting the Null value
By default, the CurrencyTextBox control will display zero value when the Value is set to null. You can use the NullValue and UseNullOption properties to show the null or any other value instead of zero.
The default value of the NullValue property is null, you can reset this to any other currency value. It will display only on setting the UseNullOption property is set to true.
NullValue = Null
<syncfusion:CurrencyTextBox x:Name="currencyTextBox" Height="25"
Width="100" UseNullOption="True" NullValue="{x:Null}"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.Width = 100;
currencyTextBox.Height = 25;
currencyTextBox.NullValue = null;
currencyTextBox.UseNullOption = true;
NullValue = 10
<syncfusion:CurrencyTextBox x:Name="currencyTextBox" Height="25"
Width="100" UseNullOption="True" NullValue="10"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.Width = 100;
currencyTextBox.Height = 25;
currencyTextBox.NullValue = 10;
currencyTextBox.UseNullOption = true;
Setting Watermark Text
We can display certain information within the control by using the WaterMarkText property. WaterMarkText is shown when the WatermarkTextIsVisible property is true and the value is null or empty, the control is not in focus and the UseNullOption property is true.
Setting the WatermarkText Foreground
The CurrencyTextBox allows you to set the desired brush as a foreground for WaterMarkText using WaterMarkTextForeground property. The default color of WaterMarkTextForeground is Black.
<syncfusion:CurrencyTextBox x:Name="currencyTextBox" Width="100"
Height="25" UseNullOption="True" WatermarkText="Type here"
WatermarkTextIsVisible="True" WatermarkTextForeground="Red"/>CurrencyTextBox currencyTextBox = new CurrencyTextBox();
currencyTextBox.Width = 100;
currencyTextBox.Height = 25;
currencyTextBox.UseNullOption = true;
currencyTextBox.WatermarkText = "Type Here";
currencyTextBox.WatermarkTextIsVisible = true;
currencyTextBox.WatermarkTextForeground = Brushes.Red;
Setting Watermark Template
You can customize the Visual appearance of the WatermarkText by using the WatermarkTemplate property.
<syncfusion:CurrencyTextBox x:Name="currencyTextBox" Width="100" Height="25"
WatermarkText="Type Here" CornerRadius="3"
WatermarkTextIsVisible="True" WatermarkOpacity="0.5"
UseNullOption="True">
<syncfusion:CurrencyTextBox.WatermarkTemplate >
<DataTemplate>
<Border Background="Red">
<TextBlock Text="{Binding}" VerticalAlignment="Center" Margin="5,0,0,0"/>
</Border>
</DataTemplate>
</syncfusion:CurrencyTextBox.WatermarkTemplate>
</syncfusion:CurrencyTextBox>
NOTE
The
UseNullOptionproperty must be enabled if you want to seeNullValueorWaterMarkTextinCurrencyTextBoxcontrol.
NOTE
If both
NullValueandWaterMarkTextare specified, you will only seeNullValuebut notWaterMarkText.