Dropdown customization in WPF Autocomplete (SfTextBoxExt)
6 Feb 202512 minutes to read
Suggestion box is the drop-down list box, which displays the filtered suggestions inside a pop-up. This section explains the properties and customizations that deals with drop-down list in the AutoComplete control.
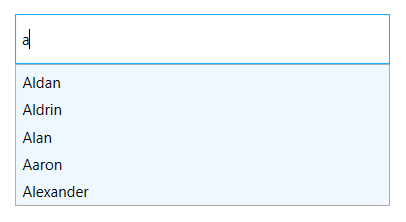
Customize the background
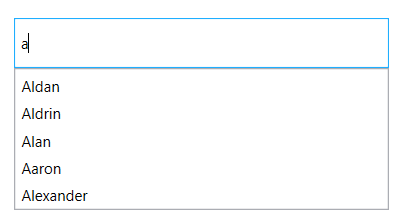
The DropDownBackground property is used to modify the background color of suggestion box. The following code example demonstrates how to change the background color of suggestion box.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
DropDownBackground="AliceBlue"
AutoCompleteSource="{Binding Employees}" />textBoxExt.DropDownBackground = new SolidColorBrush(Colors.AliceBlue);
Drop-down placement
The SuggestionBoxPlacement property, defines the position of pop-up relative to the control. It contains three built-in options:
- Top
- Bottom
- None
The default value is bottom.
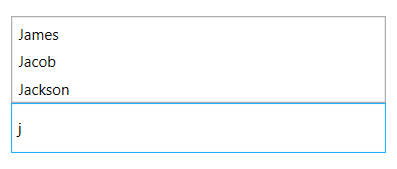
Top
The drop-down list will open at the top of the text field.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
SuggestionBoxPlacement="Top"
AutoCompleteMode="Suggest"
SuggestionMode="StartsWith"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.SuggestionBoxPlacement = SuggestionBoxPlacement.Top;
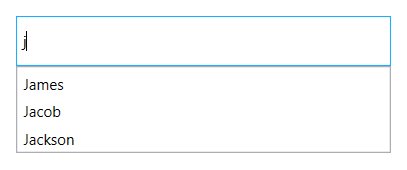
Bottom
The drop-down list will open at the bottom of the text field.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
SuggestionBoxPlacement="Bottom"
AutoCompleteMode="Suggest"
SuggestionMode="StartsWith"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.SuggestionBoxPlacement = SuggestionBoxPlacement.Bottom;
None
The drop-down list will show the filtered items.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
SuggestionBoxPlacement="None"
AutoCompleteMode="Suggest"
SuggestionMode="StartsWith"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.SuggestionBoxPlacement = SuggestionBoxPlacement.None;
Setting the maximum height
The maximum height of the suggestion box in the AutoComplete control can be changed using the MaximumDropDownHeight property.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
MaxDropDownHeight="500"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.MaxDropDownHeight = 500;
Open the drop-down on focus
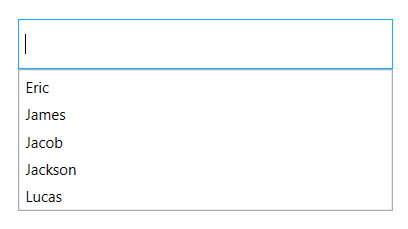
Suggestion box can be shown whenever the control receives focus using the ShowSuggestionsOnFocus property. At that time, suggestion list is the complete list of data source.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
ShowSuggestionsOnFocus="True"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.ShowSuggestionsOnFocus = true;
Open drop-down with a delay
The PopupDelay specifies the delay after, which the suggestion pop-up should open.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
SearchItemPath="Name"
PopupDelay="00:00:02"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.PopupDelay = new TimeSpan(00,00,02);Customizing the SelectedItem background
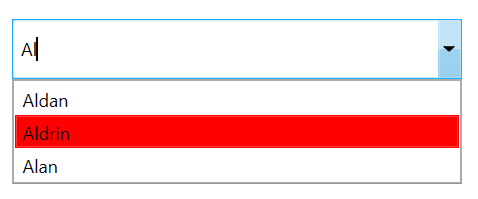
The SelectionBackgroundColor property is used to set the background color of the selected item in the suggestion box.
<editors:SfTextBoxExt
Width="300"
Height="40"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"
SearchItemPath="Name"
SelectionBackgroundColor="Red"
ShowDropDownButton="True" />textBoxExt.SelectionBackgroundColor = new SolidColorBrush(Colors.Red);
Highlighting matched text in DropDown
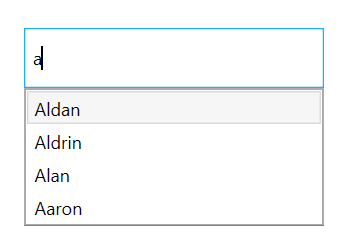
SfTextBoxExt supports highlighting the first matched item when a dropdown is opened by setting the AutoHighlightMatchedItem API to true. The default value is false.
<Window.DataContext>
<local:EmployeeViewModel/>
</Window.DataContext>
<Grid>
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoHighlightMatchedItem="True"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}" />
</Grid>SfTextBoxExt textBoxExt = new SfTextBoxExt();
EmployeeViewModel viewModel = new EmployeeViewModel();
this.DataContext = viewModel;
textBoxExt.HorizontalAlignment = HorizontalAlignment.Center;
textBoxExt.VerticalAlignment = VerticalAlignment.Center;
textBoxExt.Width = 200;
textBoxExt.Height = 40;
textBoxExt.SearchItemPath = "Name";
textBoxExt.AutoHighlightMatchedItem = true;
textBoxExt.AutoCompleteMode = AutoCompleteMode.Suggest;
textBoxExt.AutoCompleteSource = viewModel.Employees;
this.Content = textBoxExt;
NOTE
View sample in GitHub