Autocomplete and filtering in WPF Autocomplete (SfTextBoxExt)
6 Feb 202522 minutes to read
The AutoComplete functionality provides several modes of suggestions while typing. The suggested text can be appended to the original text, or can be displayed in a drop-down list so that searched item can be chosen based on the filtering option set.
AutoComplete source
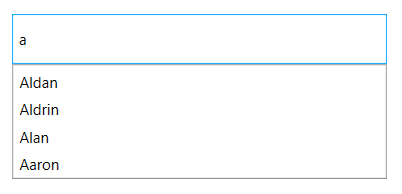
The SfTextBoxExt control can be populated with a predefined list of items bind to the AutoCompleteSource property. The data can be either a list of strings or a custom data.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}" />For further details, refer to Populating Autocomplete with Data.

Custom data
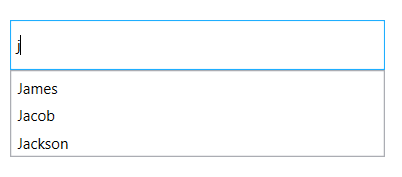
The SearchItemPath property specifies the property path, by which the filtering has to be done when a custom data is bound to the AutoCompleteSource property. This property defines the value to be displayed in the drop-down suggestion box.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}" />textBoxExt.SearchItemPath = "Name";
Customize using the ItemTemplate
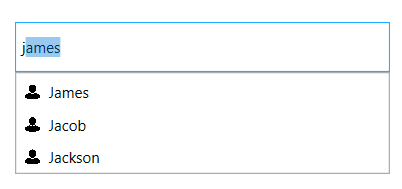
By default the drop-down window lists the filtered items as a text based on the SearchItemPath property set for the data. The AutoCompleteItemTemplate property helps to decorate the filtered items with visual elements. The following code block explains how to add an image to the drop-down list items.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="SuggestAppend"
AutoCompleteSource="{Binding Employees}" >
<editors:SfTextBoxExt.AutoCompleteItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="User.png" Margin="2" Stretch="Uniform" Width="12"/>
<TextBlock Text="{Binding Name}" Margin="5 2"/>
</StackPanel>
</DataTemplate>
</editors:SfTextBoxExt.AutoCompleteItemTemplate>
</editors:SfTextBoxExt>
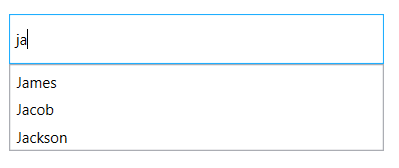
Filtering options
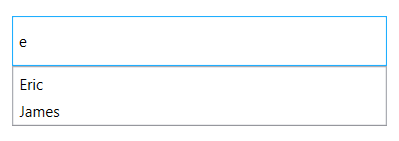
The phenomenon of string comparison for filtering suggestions can be changed using the SuggestionMode property. The default filtering strategy is “StartsWith” and it is case-insensitive.
| SuggestionMode | Description |
|---|---|
| None | The control returns the entire collection without filtering. |
| StartsWith | Displays all matches that begins with the typed characters in the text field. This strategy is case-insensitive. |
| StartsWithCaseSensitive | Displays all matches that begins with the typed characters in the text field. This strategy is case-sensitive. |
| StartsWithOrdinal | The control returns all possible matches that begins with the typed text based on the OrdinalIgnoreCase. |
| StartsWithOrdinalCaseSensitive | The control returns all possible matches that begins with the typed text based on the Ordinal, which is case-sensitive. |
| Contains | Displays all matches that contains typed characters in the text field. This strategy is case-insensitive. |
| ContainsCaseSensitive | The control returns all possible matches that contains the typed text, which is culture and case-sensitive. |
| ContainsOrdinal | The control returns all possible matches that contains the typed text based on the OrdinalIgnoreCase. |
| ContainsOrdinalCaseSensitive | The control returns all possible matches that contains the typed text based on the Ordinal, which is case-sensitive. |
| Equals | Displays all words that completely matches the typed characters in the text field. This strategy is case-insensitive. |
| EqualsCaseSensitive | Displays all words that completely matches the typed characters in the text field. This strategy is case-sensitive. |
| EqualsOrdinal | The control returns all possible matches that equals the typed text based on the OrdinalIgnoreCase. |
| EqualsOrdinalCaseSensitive | The control returns all possible matches that equals the typed text based on the Ordinal, which is case-sensitive. |
| Custom | The control returns all possible matches based on the Filter property. Filter property is of type SuggestionPredicate. In the MyFilter method, filtration is done by checking whether the collection contains the typed text. |
| EndsWith | Displays all matches that ends with the typed characters in the text field. This strategy is case-insensitive. |
| EndsWithCaseSensitive | Displays all matches that ends with the typed characters in the text field. This strategy is case-sensitive. |
| EndsWithOrdinal | The control returns all possible matches ending with the typed text based on the OrdinalIgnoreCase. |
| EndsWithOrdinalCaseSensitive | The control returns all possible matches ending with the typed text based on the Ordinal, which is case-sensitive. |
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
Height="40"
SearchItemPath="Name"
SuggestionMode="Contains"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.SuggestionMode = SuggestionMode.Contains;
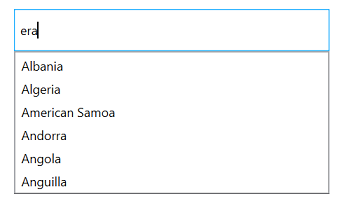
Custom
Filter items in the suggestion list based on the users’ custom search. This will help you to apply our typo toleration functionality to the control.

<Window x:Class="AutoCompleteWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AutoCompleteWPF"
xmlns:editors="http://schemas.syncfusion.com/wpf" xmlns:ListCollection="http://schemas.microsoft.com/netfx/2009/xaml/presentation" xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<editors:SfTextBoxExt x:Name="autoComplete"
Width="300"
Height="40"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoCompleteMode="Suggest"
SuggestionMode="Custom">
<editors:SfTextBoxExt.AutoCompleteSource>
<x:Array Type="{x:Type sys:String}">
<sys:String>Albania</sys:String>
<sys:String>Algeria</sys:String>
<sys:String>American Samoa</sys:String>
<sys:String>Andorra</sys:String>
<sys:String>Angola</sys:String>
<sys:String>Anguilla</sys:String>
</x:Array>
</editors:SfTextBoxExt.AutoCompleteSource>
</editors:SfTextBoxExt>
</StackPanel>
</Window>using System;
using System.Windows;
namespace AutoCompleteWPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
autoComplete.Filter = ContainingSpaceFilter;
}
public bool ContainingSpaceFilter(string search, object item)
{
string text = item.ToString().ToLower();
if (item != null)
{
try
{
var split = search.Split(' ');
foreach (var results in split)
{
if (!text.Contains(results.ToLower()))
{
return true;
}
else
return false;
}
return true;
}
catch (Exception)
{
return (text.Contains(search));
}
}
else
return false;
}
}
}Prefix characters constraint
Instead of displaying suggestion list on every character entry, matches can be filtered and displayed after a few character entries. This can be done using the MinimumPrefixCharacter property. By default the constraint is set for each character entry.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300"
Height="40"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
MinimumPrefixCharacters="2"
AutoCompleteSource="{Binding Employees}" />textBoxExt.MinimumPrefixCharacters = 2;
Working with case sensitivity
IgnoreCase option allows the control to filter the suggestions by ignoring the case. The default value is false.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="400"
Height="40"
SearchItemPath="Name"
IgnoreCase="True"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"/>textBoxExt.IgnoreCase = true;
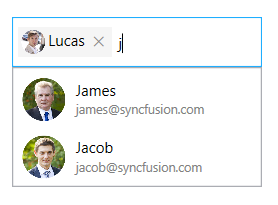
Showing image in token and drop-down
To display image in token use the ImageMemberPath property.
NOTE
This feature is applicable only for MultiSelectMode with Token mode.
To display image for each drop-down item a custom template can be assigned to AutoCompleteItemTemplate support.
<editors:SfTextBoxExt HorizontalAlignment="Left"
AutoCompleteMode="Suggest"
SearchItemPath="Name"
ImageMemberPath="Image"
MultiSelectMode="Token"
TokensWrapMode="None"
Height="40"
AutoCompleteSource="{Binding Employees}"
VerticalAlignment="Center"
Width="200">
<editors:SfTextBoxExt.AutoCompleteItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Height="40">
<Image Source="{Binding Image}" Margin="2" Height="35" Stretch="Uniform" Width="35"/>
<StackPanel Margin="2"
Orientation="Vertical">
<TextBlock Text="{Binding Name}" Margin="4,2,4,0" FontSize="12" Foreground="Black"/>
<TextBlock Text="{Binding Email}" Margin="4,1,2,2" FontSize="10" Foreground="Gray"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</editors:SfTextBoxExt.AutoCompleteItemTemplate>
</editors:SfTextBoxExt>
NOTE
View sample in GitHub
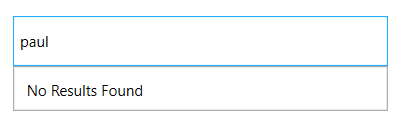
Display a message when suggestions are empty
When the entered item is not in the suggestion list, AutoComplete displays a text indicating that there is no search results found. Th text to be displayed for this can be customized using the NoResultsFoundTemplate property.
<editors:SfTextBoxExt HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="40"
Width="400"
SearchItemPath="Name"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}">
<editors:SfTextBoxExt.NoResultsFoundTemplate>
<DataTemplate>
<Label Content="No Results Found" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</DataTemplate>
</editors:SfTextBoxExt.NoResultsFoundTemplate>
</editors:SfTextBoxExt>
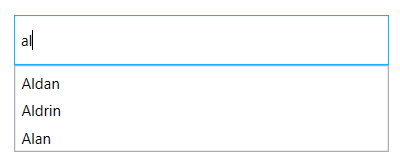
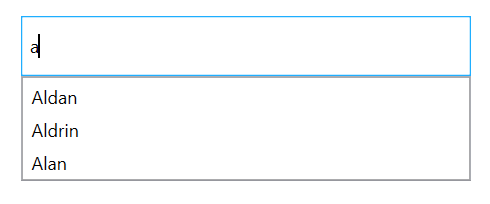
Restricting the maximum items filtered
The MaximumSuggestionsCount property is used to restrict the number of suggestions displayed in the suggestion box.
<editors:SfTextBoxExt
Width="300"
Height="40"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoCompleteMode="Suggest"
AutoCompleteSource="{Binding Employees}"
MaximumSuggestionsCount="3"
SearchItemPath="Name" />textBoxExt.MaximumSuggestionsCount = 3;
NOTE
View sample in GitHub