Getting Started with WinUI Calendar DateRange Picker
19 Oct 202212 minutes to read
This section explains the steps required to add the WinUI Calendar DateRange Picker control and its date range selection options.
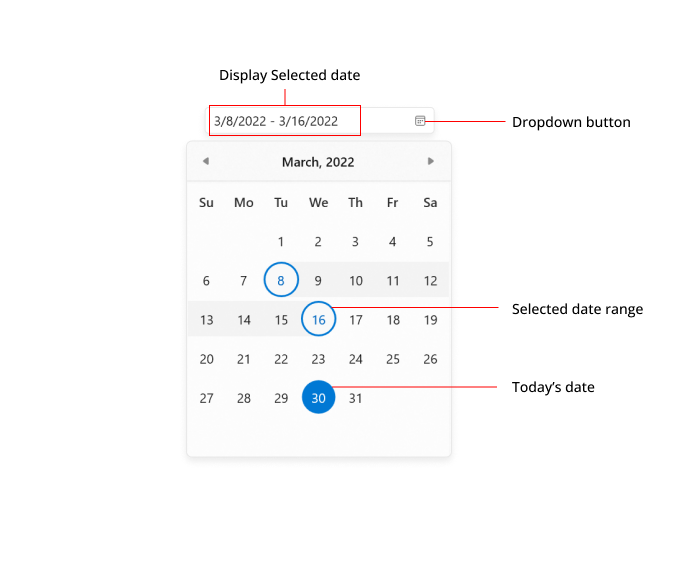
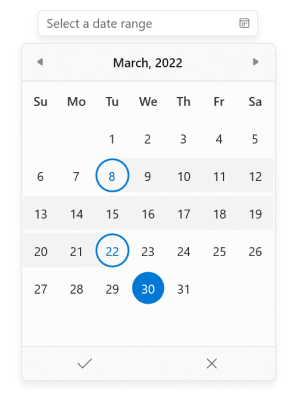
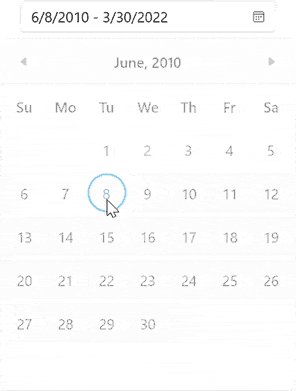
Structure of Calendar DateRange Picker control

Creating an application with WinUI Calendar DateRange Picker
In this walk-through, you will create a WinUI application that contains the Calendar DateRange Picker control.
Adding control manually in XAML
To add Calendar DateRange Picker control manually in XAML, follow these steps:
- Create a WinUI 3 desktop app for C# and .NET 5.
-
Download and refer the following NuGet in the project.
- Import the control namespace
Syncfusion.UI.Xaml.Calendarin XAML page. -
Initialize the
Calendar DateRange Pickercontrol.<Window x:Class="GettingStarted.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GettingStarted" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar" mc:Ignorable="d"> <Grid Name="grid"> <!--Adding Calendar DateRange Picker control --> <calendar:SfCalendarDateRangePicker Name="sfCalendarDateRangePicker"/> </Grid> </Window>
Adding control manually in C#
To add Calendar DateRange Picker control manually in C# , follow these steps:
- Create a WinUI 3 desktop app for C# and .NET 5.
-
Download and refer the following NuGet in the project.
- Import the control namespace
Syncfusion.UI.Xaml.Calendarin C# page. -
Initialize the
Calendar DateRange Pickercontrol.using Syncfusion.UI.Xaml.Calendar; namespace GettingStarted { /// <summary> /// An empty page that can be used on its own or navigated to within a Frame. /// </summary> public sealed partial class MainWindow : Window { public MainWindow() { this.InitializeComponent(); // Creating an instance of the Calendar control SfCalendarDateRangePicker sfCalendarDateRangePicker = new SfCalendarDateRangePicker(); this.Content = sfCalendarDateRangePicker; } } }

NOTE
Download demo from Github.
Select the date range programmatically
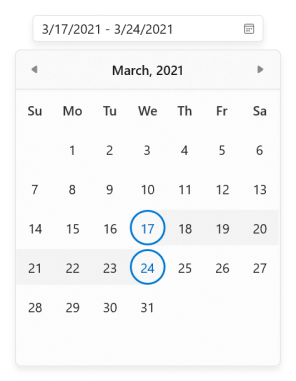
You can set or change the selected date range programmatically by using the SelectedRange property. By default, the SelectedRange property value is null.
SfCalendarDateRangePicker sfCalendarDateRangePicker= new SfCalendarDateRangePicker();
sfCalendarDateRangePicker.SelectedRange = new DateTimeOffsetRange(new DateTimeOffset(new DateTime(2021, 03,17)), new DateTimeOffset(new DateTime(2021, 03, 24)));

NOTE
Download demo from Github.
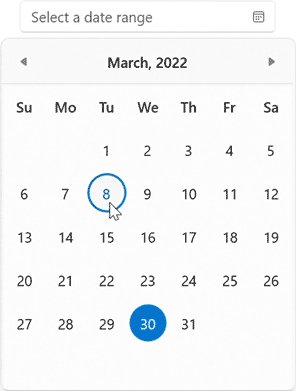
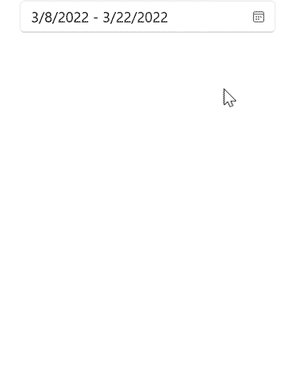
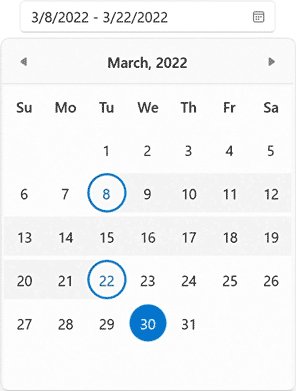
Select date range interactively
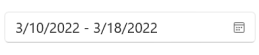
You can change the selected date range interactively by selecting from the drop-down calendar and you can also get the selected date range from the SelectedRange property.
<calendar:SfCalendarDateRangePicker Name="sfCalendarDateRangePicker" />SfCalendarDateRangePicker sfCalendarDateRangePicker= new SfCalendarDateRangePicker();
Header and description
This section explains about Header and Description properties of CalendarDateRangePicker.
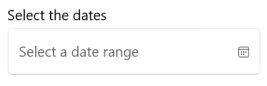
Header
The Header property is used to display the title for the CalendarDateRangePicker control.
<editors:SfCalendarDateRangePicker x:Name="CalendarDateRangePicker"
Header="Select the dates"
Width="300"
Height="70" />SfCalendarDateRangePicker dateRangePicker = new SfCalendarDateRangePicker();
dateRangePicker.Header = "Select the dates";

Header customization
By using the controls’ HeaderTemplate property, you can customize the appearance of controls’ header. The following code sample shows how to use a header template to customize the header.
<editors:SfCalendarDateRangePicker Width="250" Height="75">
<editors:SfCalendarDateRangePicker.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Training Dates" FontSize="14" Margin="5"/>
</StackPanel>
</DataTemplate>
</editors:SfCalendarDateRangePicker.HeaderTemplate>
</editors:SfCalendarDateRangePicker>
Description
The Description support is used to display the content beneath the control as well as to provide guidance on the input that the control expects.
<editors:SfCalendarDateRangePicker x:Name="CalendarDateRangePicker"
Header="Select the dates"
Width="300"
Height="70"
Description="The range should be greater than 5 days."/>
SfCalendarDateRangePicker dateRangePicker = new SfCalendarDateRangePicker();
dateRangePicker.Header="Select the dates";
dateRangePicker.Description = "The range should be greater than 5 days.";

Setting watermark text
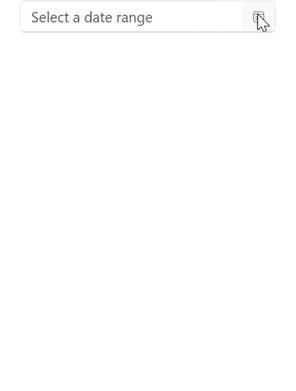
You can prompt the user with any information by using the PlaceholderText property. This watermark text will be displayed only when the SelectedRange property value is null. The default value of PlaceholderText property is Select a date range.
<calendar:SfCalendarDateRangePicker Name="sfCalendarDateRangePicker"
PlaceholderText="Select the Date"
SelectedRange="{x:Null}"
/>SfCalendarDateRangePicker sfCalendarDateRangePicker= new SfCalendarDateRangePicker();
sfCalendarDateRangePicker.PlaceholderText = "Select the Date";
sfCalendarDateRangePicker.SelectedRange = null;

NOTE
Download demo from Github.
Selection changed notification
You will be notified when selected range is changed in Calendar DateRange Picker by using the SelectedDateRangeChanged event. The SelectedDateRangeChanged event contains the old and new start range values in the RangeStartNewValue and RangeStartOldValue properties, as well as the old and new end range values in the RangeEndNewValue and RangeEndOldValue properties.
-
RangeStartOldValue- Gets the date, which was previously selected as start value in range. -
RangeStartNewValue- Gets the date, which is currently selected as start value in range. -
RangeEndOldValue- Gets the date, which was previously selected as end value in range. -
RangeEndNewValue- Gets the date, which is currently selected as end value in range.
<calendar:SfCalendarDateRangePicker Name="sfCalendarDateRangePicker"
SelectedDateChanged="SfCalendarDateRangePicker_SelectedDateChanged" />
SfCalendarDateRangePicker sfCalendarDateRangePicker = new SfCalendarDateRangePicker();
sfCalendarDateRangePicker.SelectedDateChanged += SfCalendarDateRangePicker_SelectedDateChanged;
You can handle the event as shown below.
private void SfCalendarDateRangePicker_SelectedDateChanged(object sender, SelectedDateChangedEventArgs e)
{
var StartOldValue = e.RangeStartOldValue;
var StartNewValue = e.RangeStartNewValue;
var EndOldValue = e.RangeEndOldValue;
var EndNewValue = e.RangeEndNewValue;
}Hide the drop-down button
You can hide the drop-down button in Calendar DateRange Picker by setting the ShowDropDownButton property value as false. The default value of ShowDropDownButton property is true.
NOTE
When the drop-down button is hidden, you can still open the drop-down calendar using the ALT + down keyboard shortcut.
<calendar:SfCalendarDateRangePicker
x:Name="sfCalendarDateRangePicker"
ShowDropDownButton="False" />
SfCalendarDateRangePicker sfCalendarDateRangePicker = new SfCalendarDateRangePicker();
sfCalendarDateRangePicker.SelectedRange = new DateTimeOffsetRange(new DateTimeOffset(new DateTime(2021, 03, 17)), new DateTimeOffset(new DateTime(2021, 03, 24)));
sfCalendarDateRangePicker.ShowDropDownButton = false;

NOTE
Download demo from Github.
Show the submit buttons
You can show the submit buttons in the Calendar DateRange Picker drop-down by setting the ShowSubmitButtons property value as true. The default value of ShowSubmitButtons property is false.
NOTE
When the submit buttons are hidden, you can change the
SelectedRangeproperty value by simply selecting a date range.
<calendar:SfCalendarDateRangePicker
x:Name="sfCalendarDateRangePicker"
ShowSubmitButtons="True"/>
SfCalendarDateRangePicker sfCalendarDateRangePicker = new SfCalendarDateRangePicker();
sfCalendarDateRangePicker.ShowSubmitButtons = true;

NOTE
Download demo from Github.
Restrict date range selection
You can restrict users from:
- Selecting date range within a specific minimum and maximum range using
MinDateandMaxDateproperties. - Selecting date range from blocked dates using
BlackoutDatesproperty. - Selecting date range from specifically blocked set of dates (example : blocking weekend dates) using
ItemPreparedevent.
For further details, refer to Restrict DateRange Selection.
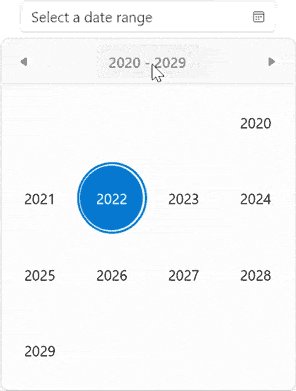
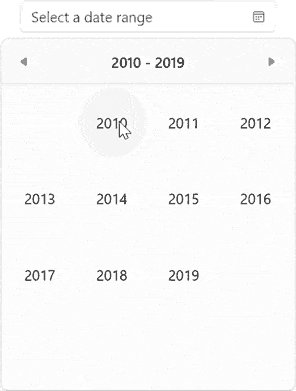
Navigation in drop-down
- You can navigate between month, year, decade, and century views in
Calendar DateRange Pickercontrol. - You can also restrict the users to navigate between specific views only (month and year selection for credit card) using
MinDisplayModeandMaxDisplayModeproperties.

For further details, refer to Navigation.