Image Filter in UWP Image Editor (SfImageEditor)
10 May 20213 minutes to read
By using the SfImageEditor control, you can add effects such as Hue, Saturation, Brightness, Contrast, Blur, and Sharpen to the image. These effects can be applied from toolbar or using the ApplyImageEffect method. The ApplyImageEffect method contains two arguments: ImageEffect and EffectValue. The ImageEffect is an Enum, which contains the following effects:
- Hue
- Saturation
- Brightness
- Contrast
- Blur
- Sharpen
- None
The EffectValue is the corresponding ImageEffect values, which varies for each effect, and they are explained as follows.
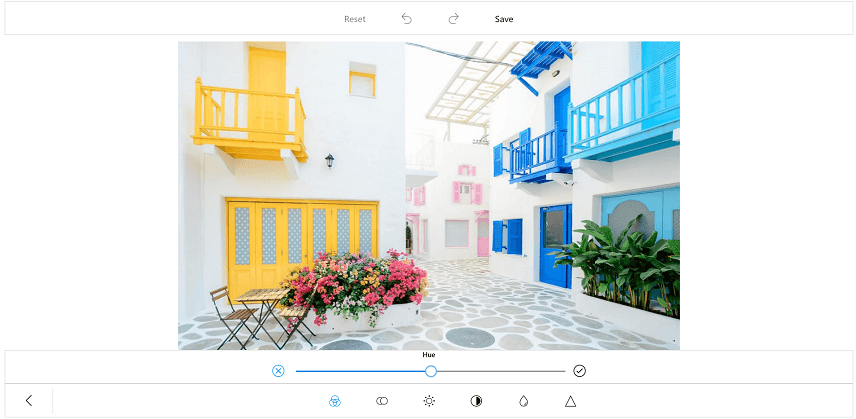
Hue
The hue represents the dominant wavelength of the color. The value of hue effect ranges from -180 to 180.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Hue, 120);
. . .
}
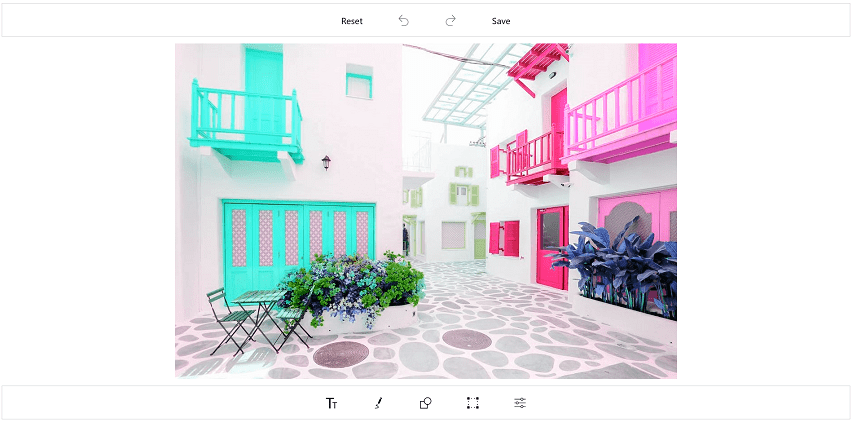
Saturation
The saturation represents the intensity of the color. The value of the saturation effect ranges from -100 to 100.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Saturation, -80);
. . .
}
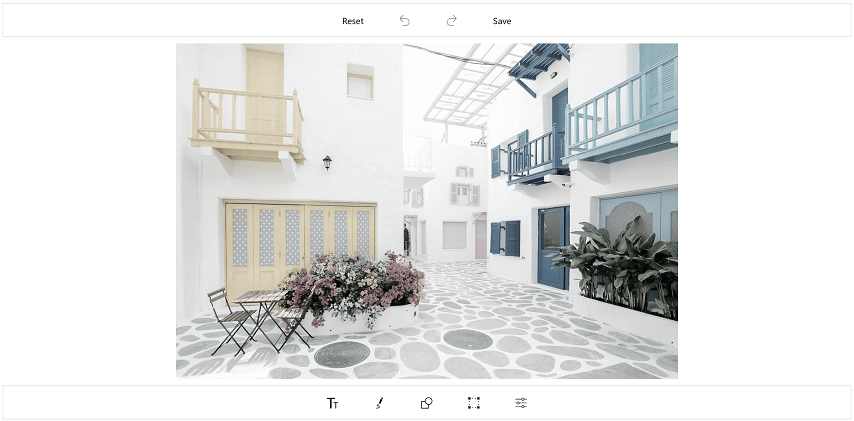
Brightness
The brightness represents how bright the color is. The value of brightness effect ranges from -100 to 100.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Brightness, -60);
. . .
}
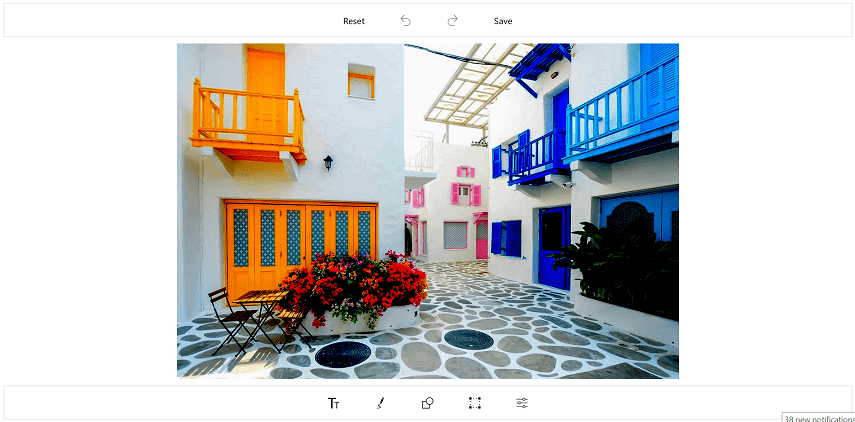
Contrast
The contrast represents the color contrast of an image. The value of contrast effect ranges from -100 to 100.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Contrast, -30);
. . .
}
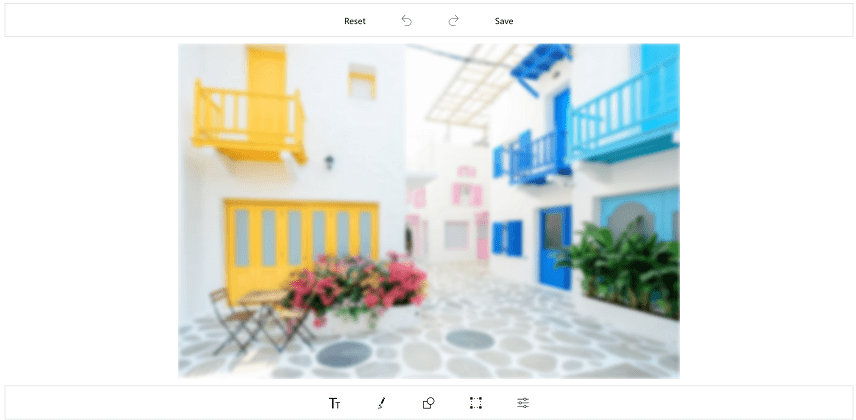
Blur
The blur represents the clearness of the image. The value of blur effect ranges from 0 to 6.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Blur, 4);
. . .
}
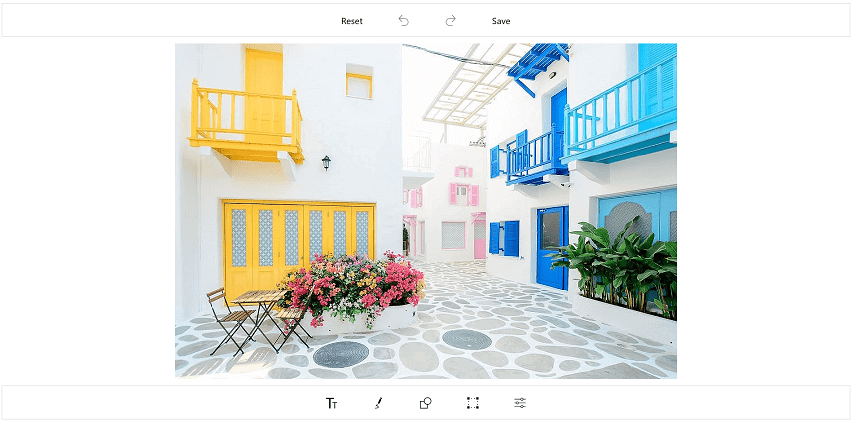
Sharpen
Sharpen is used to highlight edges and fine details in an image. The value of sharpen effect ranges from 0 to 6.
public MainPage()
{
. . .
imageEditor.ApplyImageEffect(ImageEffect.Sharpen, 2);
. . .
}
NOTE
The ImageEffect enum also contains “None” option, which removes all the previously applied effects, which are not saved and displays the original image. When applying effect using the ApplyImageEffect method, the effects will be saved automatically. But, if you apply effects from the toolbar, each effect will be saved only by clicking the OK button, else all the applied effects will not be saved.