Getting Started with UWP DatePicker (SfDatePicker)
18 Feb 20253 minutes to read
This section provides a quick overview for working with SfDatePicker control.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use theSfDatePicker control in any application.
You can refer this documentation to find more details about installing the NuGet package in a UWP application.
Creating Application with SfDatePicker control
In this walk through, user will create a UWP application that contains SfDatePicker control.
- Creating project
- Adding control via designer
- Adding control manually in XAML
- Adding control manually in C#
Creating project
Below section provides detailed information to create new project in Visual Studio to display SfDatePicker control.
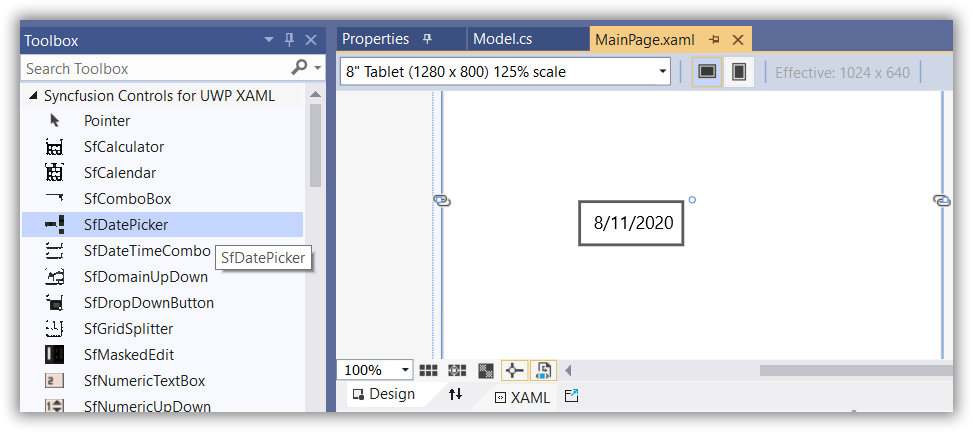
Adding control via designer
TheSfDatePicker control can be added to the application by dragging it from Toolbox and dropping it in designer. The required assembles will be added automatically.

Adding control manually in XAML
In order to add SfDatePicker control manually in XAML, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Include the namespace for Syncfusion.SfInput.UWP assembly in MainPage.XAML.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Controls.Input">- Now add theSfDatePicker control in MainPage.XAML.
<syncfusion:SfDatePicker Name="datePicker1" HorizontalAlignment="Center" Height="30" Width="150" />Adding control manually in C#
In order to add SfDatePicker control manually in C#, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Import SfDatePicker namespace Syncfusion.UI.Xaml.Controls.Input.
-
Create SfDatePicker control instance and add it to the page.
SfDatePicker datePicker1 = new SfDatePicker()
{
Height = 30,
Width = 150,
HorizontalAlignment = HorizontalAlignment.Center
};Dim datePicker1 As SfDatePicker = New SfDatePicker() With {
.Height = 30,
.Width = 150,
.HorizontalAlignment = HorizontalAlignment.Center
}
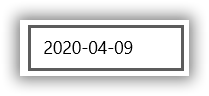
Customizing the date format
The format of date in SfDatePicker can be be customized by using FormatString property. For example, format of date can be changed to yyyy-dd-MM format.
<syncfusion:SfDatePicker HorizontalAlignment="Center" VerticalAlignment="Center" FormatString="yyyy-dd-MM" Width="125" />datePicker1.FormatString = "yyyy-dd-MM";datePicker1.FormatString = "yyyy-dd-MM"
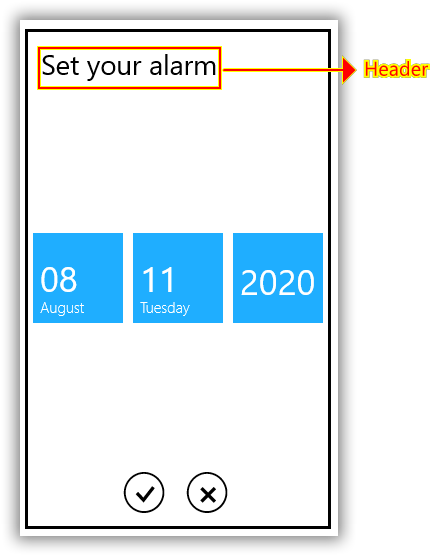
Customize SfDateSelector Header
You can customize the SfDateSelector in SfDatePicker control using SelectorStyle property.
<syncfusion:SfDatePicker HorizontalAlignment="Center" VerticalAlignment="Center" FormatString="M" Width="125">
<syncfusion:SfDatePicker.SelectorStyle>
<Style TargetType="syncfusion:SfDateSelector">
<Setter Property="Header" Value="Set your alarm" />
</Style>
</syncfusion:SfDatePicker.SelectorStyle>
</syncfusion:SfDatePicker>