Layout in .NET MAUI Segmented control (SfSegmentedControl)
22 Sep 20257 minutes to read
The SfSegmentedControl supports changing the layout width, height and the number of visible segments displayed.
Change the segment width
Change the width of the segmented control and each segment item.
Change the segment width for segmented control
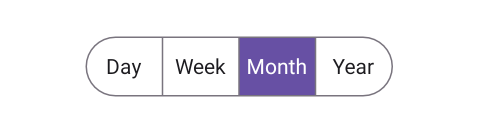
Use the SegmentWidth property of SfSegmentedControl to customize the segment width of the segmented control.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl"
SegmentWidth="50">
<buttons:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</buttons:SfSegmentedControl.ItemsSource>
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.SegmentWidth = 50;
this.Content = segmentedControl;
}
}
Change the each segment item width
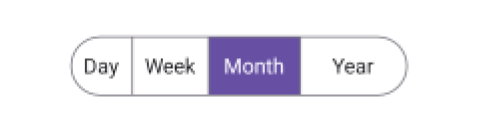
You can change the width of each segment item using the Width property of SfSegmentItem.
using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
List<SfSegmentItem> segmentItems = new List<SfSegmentItem>
{
new SfSegmentItem() {Text="Day", Width = 40},
new SfSegmentItem() {Text="Week", Width = 50},
new SfSegmentItem() {Text="Month", Width = 60},
new SfSegmentItem() {Text="Year", Width = 70},
};
segmentedControl.ItemsSource = segmentItems;
this.Content = segmentedControl;
}
}
Change the segment height
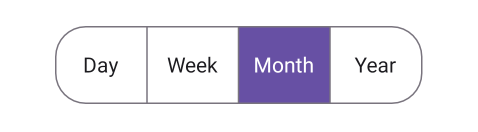
You can use the SegmentHeight property of SfSegmentedControl to customize the segment height of the segmented control.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl"
SegmentHeight="60">
<buttons:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</buttons:SfSegmentedControl.ItemsSource>
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.SegmentHeight = 60;
this.Content = segmentedControl;
}
}
Visible segment count
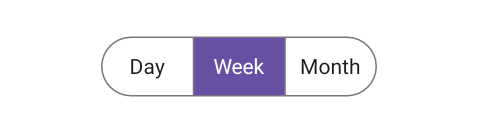
Set the number of visible segments displayed in the SfSegmentedControl using VisibleSegmentsCount property.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl"
VisibleSegmentsCount="3">
<buttons:SfSegmentedControl.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</x:Array>
</buttons:SfSegmentedControl.ItemsSource>
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.VisibleSegmentsCount = 3;
this.Content = segmentedControl;
}
}
NOTE
The layout of segments adjusts automatically once VisibleSegmentsCount is set. This means that the SegmentWidth and SfSegmentItem.Width properties will not be applied, and the
WidthRequestvalue should be divided by theVisibleSegmentsCountto determine the width of each segment.