Disabled Segmented Item in .NET MAUI Segmented Control (SfSegmentedControl)
7 Jan 20257 minutes to read
This section describes the features of the Segmented Control that help with disabling segmented item, customization of the disabled item, and associated operations.
Enable or Disable segment
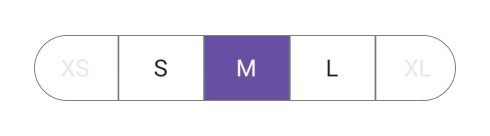
Restrict selection and interaction of segment items by setting the IsEnabled property of SfSegmentItem to false. The value of IsEnabled property is true by default.
using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
List<SfSegmentItem> segmentItems = new List<SfSegmentItem>
{
new SfSegmentItem() {Text = "XS", IsEnabled = false},
new SfSegmentItem() {Text = "S" },
new SfSegmentItem() {Text = "M" },
new SfSegmentItem() {Text = "L"},
new SfSegmentItem() {Text = "XL", IsEnabled = false},
};
segmentedControl.ItemsSource = segmentItems;
this.Content = segmentedControl;
}
}
Programmatically Enable or Disable segment using Method
Set the enabled state of a specific segment at the specified index using the SetSegmentEnabled method of SfSegmentedControl.
<ContentPage
xmlns:local="clr-namespace:SfSegmentSample"
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<buttons:SfSegmentedControl x:Name="segmentedControl"
ItemsSource="{Binding SegmentItems}">
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
ViewModel viewModel = new ViewModel();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.ItemsSource = viewModel.SegmentItems;
this.segmentedControl.SetSegmentEnabled(4, true);
this.Content = segmentedControl;
}
}public class ViewModel
{
private List<SfSegmentItem> segmentItems;
public ViewModel()
{
segmentItems = new List<SfSegmentItem>()
{
new SfSegmentItem() {Text = "XS"},
new SfSegmentItem() {Text = "S"},
new SfSegmentItem() {Text = "M"},
new SfSegmentItem() {Text = "L"},
new SfSegmentItem() {Text = "XL", IsEnabled = false},
};
}
public List<SfSegmentItem> SegmentItems
{
get { return segmentItems; }
set { segmentItems = value; }
}
}Customizing disabled segment item
You can customize the disabled segment text color and background of the segmented control
Customizing the disabled segment text color
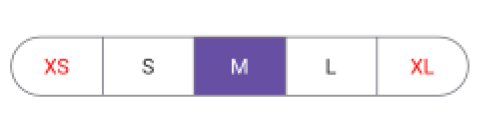
Use the DisabledSegmentTextColor property of SfSegmentedControl to customize the disabled segment text color of the segmented control.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl"
DisabledSegmentTextColor="Red">
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.DisabledSegmentTextColor = Colors.Red;
this.Content = segmentedControl;
}
}
NOTE
The
DisabledSegmentTextColorwill be applicable only when theIsEnabledproperty ofSfSegmentItem, orSfSegmentedControlis set tofalse.
Customizing the disabled segment background
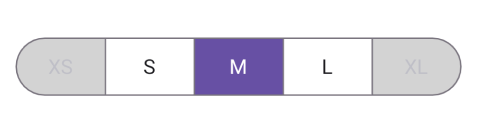
Use the DisabledSegmentBackground property of SfSegmentedControl to customize the disabled segment background of the segmented control.
<ContentPage
xmlns:buttons="clr-namespace:Syncfusion.Maui.Buttons;assembly=Syncfusion.Maui.Buttons">
<buttons:SfSegmentedControl x:Name="segmentedControl"
DisabledSegmentBackground="LightGray">
</buttons:SfSegmentedControl>
</ContentPage>using Syncfusion.Maui.Buttons;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSegmentedControl segmentedControl = new SfSegmentedControl();
segmentedControl.DisabledSegmentBackground = Colors.LightGray;
this.Content = segmentedControl;
}
}
NOTE
The
DisabledSegmentBackgroundwill be applicable only when theIsEnabledproperty ofSfSegmentItem, orSfSegmentedControlis set tofalse.