Track in .NET MAUI Range Slider (SfRangeSlider)
17 Jan 202512 minutes to read
This section helps to learn about how to customize the track in the range slider.
Minimum
The minimum value that the user can select. The default value of the Minimum property is 0 and it must be less than the Maximum value.
Maximum
The maximum value that the user can select. The default value of the Maximum property is 1 and it must be greater than the Minimum value.
Range values
It represents the values currently selected in the range slider. The range slider’s thumb is drawn corresponding to this RangeStart and RangeEnd values.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="3"
RangeEnd="7"
ShowLabels="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = "0";
rangeSlider.Maximum = "10";
rangeSlider.RangeStart = "3";
rangeSlider.RangeEnd = "7";
rangeSlider.ShowLabels = true;
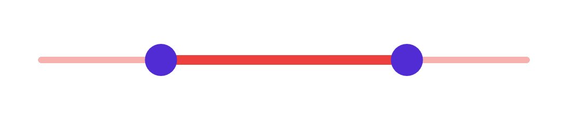
Track color
Change the active and inactive track color of the range slider using the ActiveFill and InactiveFill properties of the TrackStyle class.
The active side of the range slider is between the start and end thumbs.
The inactive side of the range slider is between the Minimum value and the left thumb, and the right thumb and the Maximum value.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfRangeSlider.TrackStyle>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.TrackStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.TrackStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Track height
Change the active and inactive track height of the range slider using the ActiveSize and InactiveSize properties of the TrackStyle class. The default value of the ActiveSize and the InactiveSize properties are 8.0 and 6.0 respectively.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveSize="10"
InactiveSize="8" />
</sliders:SfRangeSlider.TrackStyle>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.TrackStyle.ActiveSize = 10;
rangeSlider.TrackStyle.InactiveSize = 8;
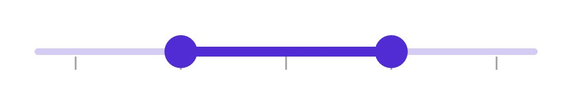
Track extent
Extend the track at the edges using the TrackExtent property. The default value is 0 and it should be in pixels.
<sliders:SfRangeSlider Interval="0.25"
ShowTicks="True"
TrackExtent="25" />SfRangeSlider rangeSlider = new SfRangeSlider()
{
Interval = 0.25,
TrackExtent = 25,
ShowTicks = true,
};Without track extent

With track extent

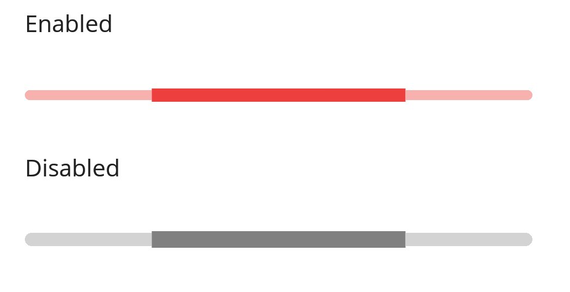
Disabled track
Change the state of the range slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the range slider track properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfRangeSlider">
<Setter Property="Interval"
Value="0.25" />
<Setter Property="ThumbStyle">
<sliders:SliderThumbStyle Radius="0" />
</Setter>
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="8"
InactiveSize="6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="10"
InactiveSize="8"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfRangeSlider defaultRangeSlider = new();
defaultRangeSlider.ThumbStyle.Radius = 0;
SfRangeSlider disabledRangeSlider = new() { IsEnabled = false };
disabledRangeSlider.ThumbStyle.Radius = 0;
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
ActiveSize = 8,
InactiveSize = 6,
}
});
// Disabled State.
VisualState disabledState = new() { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
ActiveSize = 10,
InactiveSize = 8,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;