Getting Started with .NET MAUI Range Slider
24 Mar 202517 minutes to read
This section explains the steps required to add the RangeSlider control and its elements such as track, ticks, labels and tooltip. This section covers only basic features needed to know to get started with Syncfusion® Range Slider.
To quickly get started with the .NET MAUI Range Slider, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Sliders and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Slider
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic RangeSlider
Add the namespace, as shown in the following code sample:
<xmlns:rangeSlider="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"/>using Syncfusion.Maui.Sliders;Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Slidersto install the Syncfusion® .NET MAUI Sliders package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Slider
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic RangeSlider
Step 1: Add the NuGet to the project as discussed in the above reference section.
Step 2: Add the namespace, as shown in the following code sample:
<xmlns:rangeSlider="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"/>using Syncfusion.Maui.Sliders;Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Sliders and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Slider
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic RangeSlider
Step 1: Add the NuGet to the project as discussed in the above reference section.
Step 2: Add the namespace, as shown in the following code sample:
<xmlns:rangeSlider="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders"/>using Syncfusion.Maui.Sliders;Initialize RangeSlider
Import the SfRangeSlider namespace and initialize the range slider as shown below.
<ContentPage
. . .
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders">
<sliders:SfRangeSlider />
</ContentPage>using Syncfusion.Maui.Sliders;
namespace RangeSlider
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRangeSlider rangeSlider = new SfRangeSlider();
this.content = rangeSlider;
}
}
}
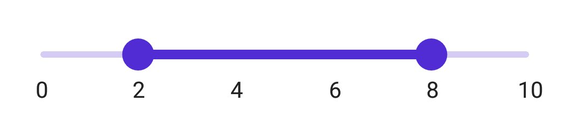
Enable labels
The ShowLabels property enables the labels which renders on given interval.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowLabels="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.ShowLabels = true;
rangeSlider.Interval = 2;
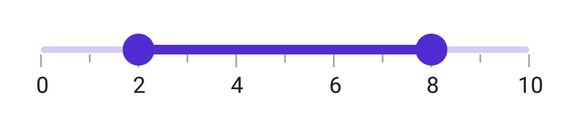
Enable ticks
The ShowTicks property enables the ticks in the range selector, while the MinorTicksPerInterval property enables the minor ticks between the major ticks.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True"
MinorTicksPerInterval="1" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.Interval = 2;
rangeSlider.MinorTicksPerInterval = 1;
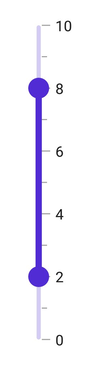
Orientation
The Orientation property allows you to show the range slider in both horizontal and vertical directions. The default value of the Orientation property is Horizontal.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
ShowTicks="True"
ShowLabels="True"
Interval="2"
MinorTicksPerInterval="1"
Orientation="Vertical" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Orientation = SliderOrientation.Vertical;
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.Interval = 2;
rangeSlider.MinorTicksPerInterval = 1;
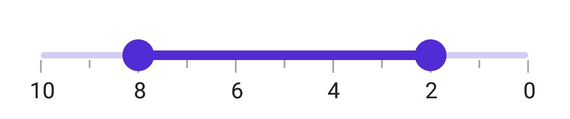
Inverse the slider
Invert the range slider using the IsInversed property. The default value of the IsInversed property is False.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowTicks="True"
ShowLabels="True"
MinorTicksPerInterval="1"
IsInversed="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.MinorTicksPerInterval = 1;
rangeSlider.IsInversed = true;
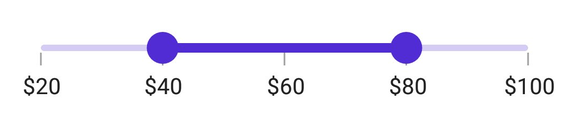
Formatting labels
Add prefix or suffix to the labels using the NumberFormat property.
<sliders:SfRangeSlider Minimum="20"
Maximum="100"
RangeStart="40"
RangeEnd="80"
Interval="20"
ShowLabels="True"
NumberFormat="$#"
ShowTicks="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 20;
rangeSlider.Maximum = 100;
rangeSlider.RangeStart = 40;
rangeSlider.RangeEnd = 80;
rangeSlider.Interval = 20;
rangeSlider.ShowLabels = true;
rangeSlider.NumberFormat = "$##";
rangeSlider.ShowTicks = true;
NOTE
You can refer to our .NET MAUI Range Slider feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Range Slider Example that shows you how to render the Range Slider in .NET MAUI.