Events and Commands in .NET MAUI Range Slider (SfRangeSlider)
17 Jan 20259 minutes to read
This section explains how to add the events and commands for range slider.
Events
Handle callbacks
- ValueChangeStart - Called when the user selecting a new value for the slider by tap/mouse down in the thumb.
- ValueChanging - Called when the user is selecting a new value for the slider by dragging the thumb.
- ValueChanged - Called when the user completed selecting a new value.
- ValueChangeEnd - Called when the user stopped interacting with slider by tap/mouse up the thumb.
<sliders:SfRangeSlider ValueChangeStart="OnValueChangeStart"
ValueChanging="OnValueChanging"
ValueChanged="OnValueChanged"
ValueChangeEnd="OnValueChangeEnd">
</sliders:SfRangeSlider>{
SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.ValueChangeStart += OnValueChangeStart;
rangeSlider.ValueChanging += OnValueChanging;
rangeSlider.ValueChanged += OnValueChanged;
rangeSlider.ValueChangeEnd += OnValueChangeEnd;
}
private void OnValueChangeStart(object sender, EventArgs e)
{
}
private void OnValueChanging(object sender, RangeSliderValueChangingEventArgs e)
{
}
private void OnValueChanged(object sender, RangeSliderValueChangedEventArgs e)
{
}
private void OnValueChangeEnd(object sender, EventArgs e)
{
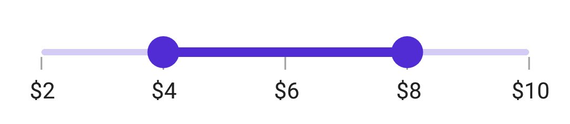
}Customize label text
Format or change the whole numeric label text using the LabelCreated event. The SliderLabelCreatedEventArgs contains the following parameters,
- Text – Customize the text color using the
Textparameter. - Style – Formats the text color, font size, font family, offset using the
Styleparameter.
<sliders:SfRangeSlider Minimum="2"
Maximum="10"
RangeStart="4"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True"
LabelCreated="OnLabelCreated" />{
SfRangeSlider rangeSlider = new SfRangeSlider()
{
Minimum = 2,
Maximum = 10,
RangeStart = 4,
RangeEnd = 8,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
};
rangeSlider.LabelCreated += OnLabelCreated;
}
private void OnLabelCreated(object sender, SliderLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
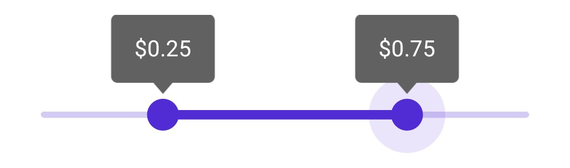
Tooltip text format
By default, it is formatted based on the SliderTooltip.NumberFormat property.
Format or change the whole tooltip label text using the TooltipLabelCreated event. The SliderTooltipLabelCreatedEventArgs contains the following parameters,
- Text – Change the tooltip text using the
Textproperty. - Color – Change the color of the tooltip text using the
TextColorproperty. - Font Size – Change the font size of the tooltip text using the
FontSizeproperty. - Font Family – Change the font family of the tooltip text using the
FontFamilyproperty. - Font Attributes – Change the font attributes of the tooltip text using the
FontAttributesproperty.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.Tooltip>
<sliders:SliderTooltip TooltipLabelCreated="OnTooltipLabelCreated"/>
</sliders:SfRangeSlider.Tooltip>
</sliders:SfRangeSlider>{
SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.TooltipLabelCreated += OnTooltipLabelCreated;
}
private void OnTooltipLabelCreated(object sender, SliderTooltipLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
Commands and their parameter
Drag started command
The DragStartedCommand will be executed when the user starts moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfRangeSlider DragStartedCommand="{Binding DragStartedCommand}" />
</ContentPage.Content>SfRangeSlider rangeSlider = new SfRangeSlider()
{
DragStartedCommand = viewModel.DragStartedCommand
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag started command parameter
The DragStartedCommandParameter will be executed when the user starts moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfRangeSlider DragStartedCommand="{Binding DragStartedCommand}"
DragStartedCommandParameter="1" />
</ContentPage.Content>SfRangeSlider rangeSlider = new SfRangeSlider()
{
DragStartedCommand = viewModel.DragStartedCommand,
DragStartedCommandParameter = "1"
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag completed command
The DragCompletedCommand will be executed when the user completes moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfRangeSlider DragCompletedCommand="{Binding DragCompletedCommand}" />
</ContentPage.Content>SfRangeSlider rangeSlider = new SfRangeSlider()
{
DragCompletedCommand = viewModel.DragCompletedCommand
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}Drag completed command parameter
The DragCompletedCommandParameter will be executed when the user completes moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfRangeSlider DragCompletedCommand="{Binding DragCompletedCommand}"
DragCompletedCommandParameter="1" />
</ContentPage.Content>SfRangeSlider rangeSlider = new SfRangeSlider()
{
DragCompletedCommand = viewModel.DragCompletedCommand,
DragCompletedCommandParameter = "1"
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}