Tooltip in .NET MAUI Range Slider (SfRangeSlider)
17 Jan 20253 minutes to read
This section helps to learn about how to add tooltip in the range slider.
Enable tooltip
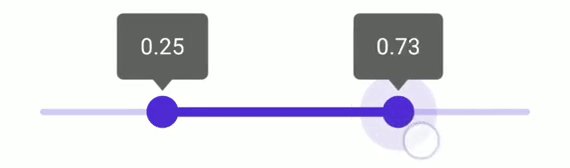
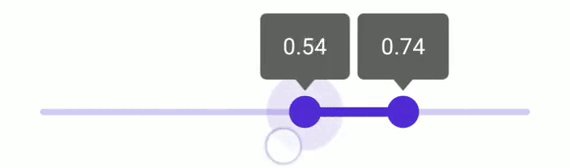
Enable tooltip for the thumb by setting the Tooltip property to SliderTooltip. It is used to clearly indicate the current selection of the value during interaction. By default, tooltip text is formatted with numberFormat. The default value of the Tooltip property is null.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.Tooltip>
<sliders:SliderTooltip />
</sliders:SfRangeSlider.Tooltip>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Tooltip = new SliderTooltip();
Show always
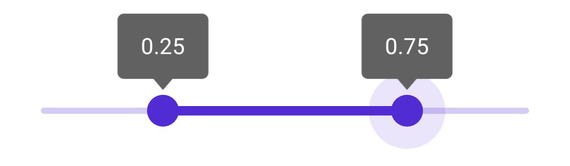
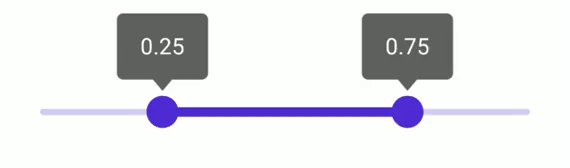
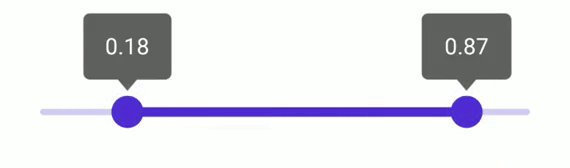
Always shows a tooltip with and without the thumb interaction by setting the SliderTooltip.ShowAlways property. The default value of the SliderTooltip.ShowAlways property is False.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.Tooltip>
<sliders:SliderTooltip ShowAlways="True" />
</sliders:SfRangeSlider.Tooltip>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Tooltip = new SliderTooltip();
rangeSlider.Tooltip.ShowAlways = true;
NOTE
Refer here to customize the tooltip text through the
SliderTooltipevents.
Tooltip label style
Change the appearance of the tooltip using the Fill, Stroke, StrokeThickness, and Position properties. Also, customize the tooltip text using the TextColor, FontSize, FontAttributes, FontFamily, Padding, and NumberFormat properties of the SliderTooltip class.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.Tooltip>
<sliders:SliderTooltip Fill="#DFD8F7"
Stroke="#512BD4"
StrokeThickness="2"
TextColor="#512BD4"
FontSize="14"
FontAttributes="Bold"
Padding="12,12" />
</sliders:SfRangeSlider.Tooltip>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Tooltip.Fill = new SolidColorBrush(Color.FromArgb("#DFD8F7"));
rangeSlider.Tooltip.Stroke = new SolidColorBrush(Color.FromArgb("#512BD4"));
rangeSlider.Tooltip.StrokeThickness = 2;
rangeSlider.Tooltip.TextColor = Color.FromArgb("#512BD4");
rangeSlider.Tooltip.FontSize = 14;
rangeSlider.Tooltip.FontAttributes = FontAttributes.Bold;
rangeSlider.Tooltip.Padding = new Thickness(12, 12);