Labels in .NET MAUI Range Slider (SfRangeSlider)
8 Jan 202624 minutes to read
This section explains how to add the labels in the range slider.
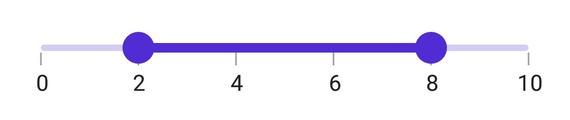
Show labels
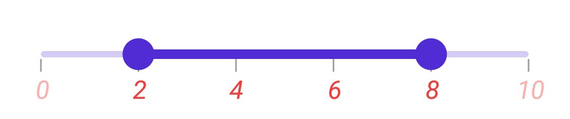
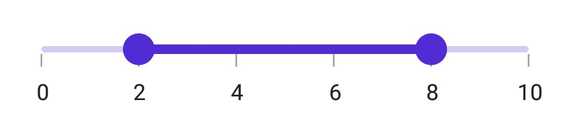
The ShowLabels property is used to render the labels on given interval. The default value of the ShowLabels property is False.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
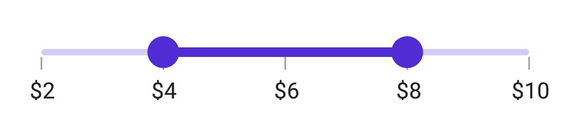
Number format
The NumberFormat property is used to format the numeric labels. The default value of the NumberFormat property is 0.##.
<sliders:SfRangeSlider Minimum="2"
Maximum="10"
RangeStart="4"
RangeEnd="8"
Interval="2"
NumberFormat="$#"
ShowLabels="True"
ShowTicks="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 2;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 4;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.NumberFormat = "$#";
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
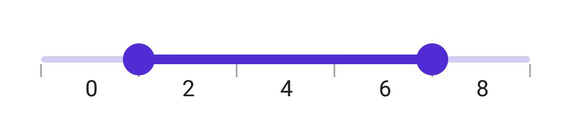
Label placement
The LabelsPlacement property is used to place the labels either between the major ticks or on the major ticks. The default value of the LabelsPlacement property is SliderLabelsPlacement.OnTicks.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
LabelsPlacement="BetweenTicks"
ShowLabels="True"
ShowTicks="True" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.LabelsPlacement = SliderLabelsPlacement.BetweenTicks;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
NOTE
Refer here to customize label text format through range slider events.
Edge labels placement
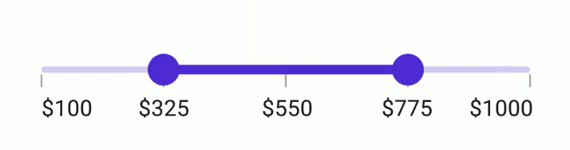
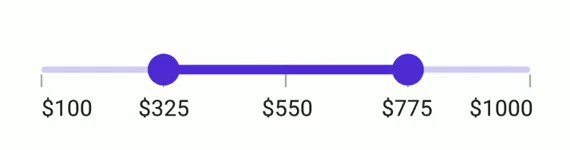
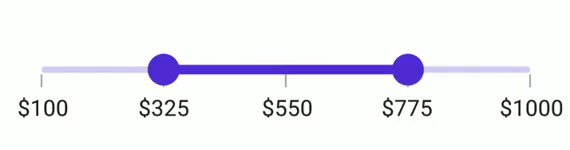
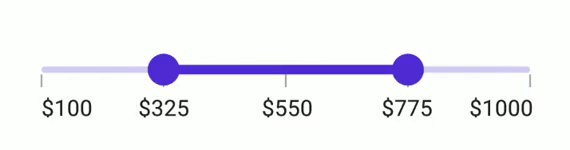
The EdgeLabelsPlacement property is used to move the first and the last label either inside the track bounds or based on the intervals. The default value of the EdgeLabelsPlacement property is SliderEdgeLabelPlacement.Default.
If the TrackExtent > 0 and the EdgeLabelsPlacement is SliderEdgeLabelsPlacement.Inside, the labels get placed inside the extended track edges.
<sliders:SfRangeSlider Minimum="100"
Maximum="1000"
Interval="225"
RangeStart="325"
RangeEnd="775"
NumberFormat="$##.#"
ShowLabels="True"
ShowTicks="True"
EdgeLabelsPlacement="Inside" />SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 100;
rangeSlider.Maximum = 1000;
rangeSlider.RangeStart = 325;
rangeSlider.RangeEnd = 775;
rangeSlider.Interval = 225;
rangeSlider.NumberFormat = "$##.#";
rangeSlider.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
Label style
Change the active and inactive label appearance of the range slider using the ActiveTextColor, ActiveFontSize, ActiveFontFamily, ActiveFontAttributes, InactiveTextColor, InactiveFontSize, InactiveFontFamily, InactiveFontAttributes and Offset properties of the LabelStyle class.
The active side of the range slider is between the start and end thumbs.
The inactive side of the range slider is between the Minimum value and the left thumb, and the right thumb and the Maximum value.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
Interval="2"
RangeStart="2"
RangeEnd="8"
ShowLabels="True"
ShowTicks="True">
<sliders:SfRangeSlider.LabelStyle>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Italic"
ActiveFontSize="16"
InactiveFontSize="16" />
</sliders:SfRangeSlider.LabelStyle>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.LabelStyle.ActiveTextColor = Color.FromArgb("#EE3F3F");
rangeSlider.LabelStyle.InactiveTextColor = Color.FromArgb("#F7B1AE");
rangeSlider.LabelStyle.ActiveFontSize = 16;
rangeSlider.LabelStyle.InactiveFontSize = 16;
rangeSlider.LabelStyle.ActiveFontAttributes = FontAttributes.Italic;
rangeSlider.LabelStyle.InactiveFontAttributes = FontAttributes.Italic;
Label offset
Adjust the space between ticks and labels of the range slider using the Offset property. The default value of the Offset property is 5.0 when ShowTicks enabled, otherwise it is 15.0 by default.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True">
<sliders:SfRangeSlider.LabelStyle>
<sliders:SliderLabelStyle Offset="10" />
</sliders:SfRangeSlider.LabelStyle>
</sliders:SfRangeSlider>SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.LabelStyle.Offset = 10;
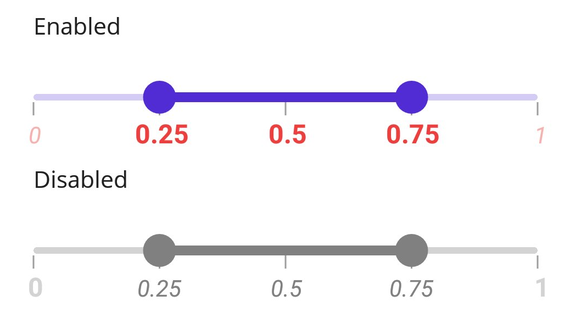
Disabled labels
Change the state of the range slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the range slider labels properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfRangeSlider">
<Setter Property="Interval"
Value="0.25" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="ShowLabels"
Value="True" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontSize="16"
InactiveFontSize="14"
ActiveFontAttributes="Bold"
InactiveFontAttributes="Italic" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="Gray"
InactiveTextColor="LightGray"
ActiveFontSize="14"
InactiveFontSize="16"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Bold" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new VerticalStackLayout();
SfRangeSlider defaultRangeSlider = new()
{
Interval = 0.25,
ShowTicks = true,
ShowLabels = true
};
SfRangeSlider disabledRangeSlider = new()
{
IsEnabled = false,
Interval = 0.25,
ShowTicks = true,
ShowLabels = true
};
VisualStateGroupList visualStateGroupList = new VisualStateGroupList();
VisualStateGroup commonStateGroup = new VisualStateGroup();
// Default State.
VisualState defaultState = new VisualState { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfRangeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 16,
InactiveFontSize = 14,
ActiveTextColor = Color.FromArgb("#EE3F3F"),
InactiveTextColor = Color.FromArgb("#F7B1AE"),
ActiveFontAttributes = FontAttributes.Bold,
InactiveFontAttributes = FontAttributes.Italic,
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfRangeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 14,
InactiveFontSize = 16,
ActiveTextColor = Colors.Gray,
InactiveTextColor = Colors.LightGray,
ActiveFontAttributes = FontAttributes.Italic,
InactiveFontAttributes = FontAttributes.Bold,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;