Events in .NET MAUI Range Slider (SfRangeSlider)
14 Apr 20225 minutes to read
This section explains about how to add the events for range slider.
Handle callbacks
- ValueChangeStart - Called when the user selecting a new value for the slider by tap/mouse down in the thumb.
- ValueChanging - Called when the user is selecting a new value for the slider by dragging the thumb.
- ValueChanged - Called when the user completed selecting a new value.
- ValueChangeEnd - Called when the user stopped interacting with slider by tap/mouse up the thumb.
<sliders:SfRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
ValueChangeStart="OnValueChangeStart"
ValueChanging="OnValueChanging"
ValueChanged="OnValueChanged"
ValueChangeEnd="OnValueChangeEnd">
</sliders:SfRangeSlider>{
SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.ValueChangeStart += OnValueChanged;
rangeSlider.ValueChanging += OnValueChanged;
rangeSlider.ValueChanged += OnValueChanged;
rangeSlider.ValueChangeEnd += OnValueChanged;
}
private void OnValueChangeStart(object sender, EventArgs e)
{
}
private void OnValueChanging(object sender, RangeSliderValueChangingEventArgs e)
{
}
private void OnValueChanged(object sender, RangeSliderValueChangedEventArgs e)
{
}
private void OnValueChangeEnd(object sender, EventArgs e)
{
}Customize label text
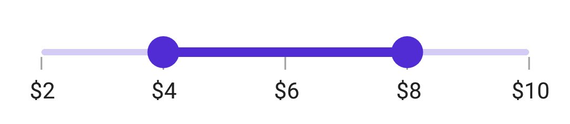
You can format or change the whole numeric or date label text using the LabelCreated event. The SliderLabelCreatedEventArgs contains the following parameters,
- Text – Customize the text color using the
Textparameter. - Style – Formats the text color, font size, font family, offset using the
Styleparameter.
<sliders:SfRangeSlider Minimum="0"
Maximum="10"
RangeStart="2"
RangeEnd="8"
Interval="2"
ShowLabels="True"
ShowTicks="True"
LabelCreated="OnLabelCreated">
</sliders:SfRangeSlider>{
SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.Minimum = 0;
rangeSlider.Maximum = 10;
rangeSlider.RangeStart = 2;
rangeSlider.RangeEnd = 8;
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.LabelCreated += OnLabelCreated;
}
private void OnLabelCreated(object sender, SliderLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
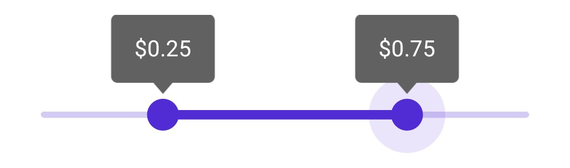
Tooltip text format
By default it is formatted based on NumberFormat property and DateFormat property based on whether it is date type SfDateTimeRangeSlider or numeric SfRangeSlider.
You can format or change the whole tooltip label text using the TooltipLabelCreated event. The SliderTooltipLabelCreatedEventArgs contains the following parameters,
- Text – Change the format of the tooltip text using the
Textproperty. - Style – Change the appearance of the tooltip text like color, stroke color, and padding using the
Styleproperty.
<sliders:SfRangeSlider>
<sliders:SfRangeSlider.Tooltip>
<sliders:SliderTooltip TooltipLabelCreated="OnTooltipLabelCreated"/>
</sliders:SfRangeSlider.Tooltip>
</sliders:SfRangeSlider>{
SfRangeSlider rangeSlider = new SfRangeSlider();
rangeSlider.TooltipLabelCreated += OnTooltipLabelCreated;
}
private void OnTooltipLabelCreated(object sender, SliderTooltipLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}