Getting Started with .NET MAUI Radial Gauge
19 Dec 202524 minutes to read
This section explains the steps required to add the .NET MAUI Radial Gauge control and its elements such as axis, range, pointer, and annotation. This section covers only basic features needed to get started with Syncfusion® radial gauge control. Follow the steps below to add a .NET MAUI Radial gauge control to your project.
To get start quickly with our .NET MAUI Radial Gauge, you can check the below video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET SDK
- .NET 9 SDK or later must be installed.
- Set up a .NET MAUI Environment with Visual Studio. Supported Visual Studio Versions:
- Visual Studio 2022: Version 17.13 or later (e.g., 17.14.7) for .NET 9 development.
- Visual Studio 2026: Required for .NET 10 development.
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Radial Gauge NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Gauges and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Radial Gauge control
- To initialize the control, import the
Syncfusion.Maui.Gaugesnamespace into your code. - Initialize SfRadialGauge.
xmlns:gauge="clr-namespace:Syncfusion.Maui.Gauges;assembly=Syncfusion.Maui.Gauges"using Syncfusion.Maui.Gauges;- Initialize the SfRadialGauge control
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 9 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Radial Gauge NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Gaugesto install the Syncfusion® .NET MAUI Gauges NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Radial Gauge control
- To initialize the control, import the
Syncfusion.Maui.Gaugesnamespace into your code. - Initialize SfRadialGauge.
xmlns:gauge="clr-namespace:Syncfusion.Maui.Gauges;assembly=Syncfusion.Maui.Gauges"using Syncfusion.Maui.Gauges;- Initialize the SfRadialGauge control
Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 9 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Radial Gauge Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Gauges and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Radial Gauge control
- To initialize the control, import the
Syncfusion.Maui.Gaugesnamespace into your code. - Initialize SfRadialGauge.
xmlns:gauge="clr-namespace:Syncfusion.Maui.Gauges;assembly=Syncfusion.Maui.Gauges"using Syncfusion.Maui.Gauges;- Initialize the SfRadialGauge control
<gauge:SfRadialGauge />SfRadialGauge sfRadialGauge = new SfRadialGauge();
this.Content = sfRadialGauge;Add axis to the radial gauge
Axes contain a list of axis elements, to which you can add any number of radial axes inside the gauge. You can specify the minimum and maximum values of axis using the Minimum and Maximum properties as demonstrated in the following code sample.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Minimum="0"
Maximum="150" />
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
radialAxis.Minimum = 0;
radialAxis.Maximum = 150;
sfRadialGauge.Axes.Add(radialAxis);
this.Content = sfRadialGauge;
Add range to the radial gauge
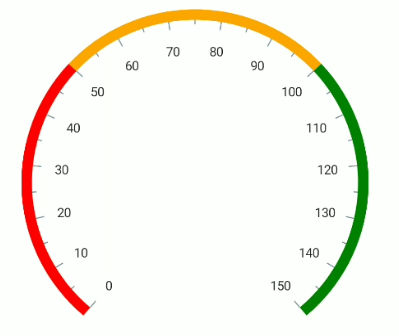
Ranges contain a list of range elements, to which you can add any number of ranges inside the axis. You can specify the start value, end value, and background color for range using the StartValue, EndValue, and Fill properties as demonstrated in the following code sample.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Interval="10"
Maximum="150" >
<gauge:RadialAxis.Ranges>
<gauge:RadialRange StartValue="0"
EndValue="50"
Fill="Red" />
<gauge:RadialRange StartValue="50"
EndValue="100"
Fill="Orange" />
<gauge:RadialRange StartValue="100"
EndValue="150"
Fill="Green" />
</gauge:RadialAxis.Ranges>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
radialAxis.Maximum = 150;
sfRadialGauge.Axes.Add(radialAxis);
RadialRange gaugeRange1 = new RadialRange();
gaugeRange1.StartValue = 0;
gaugeRange1.EndValue = 50;
gaugeRange1.Fill = new SolidColorBrush(Colors.Red);
radialAxis.Ranges.Add(gaugeRange1);
RadialRange gaugeRange2 = new RadialRange();
gaugeRange2.StartValue = 50;
gaugeRange2.EndValue = 100;
gaugeRange2.Fill = new SolidColorBrush(Colors.Orange);
radialAxis.Ranges.Add(gaugeRange2);
RadialRange gaugeRange3 = new RadialRange();
gaugeRange3.StartValue = 100;
gaugeRange3.EndValue = 150;
gaugeRange3.Fill = new SolidColorBrush(Colors.Green);
radialAxis.Ranges.Add(gaugeRange3);
this.Content = sfRadialGauge;
Add pointer to the radial gauge
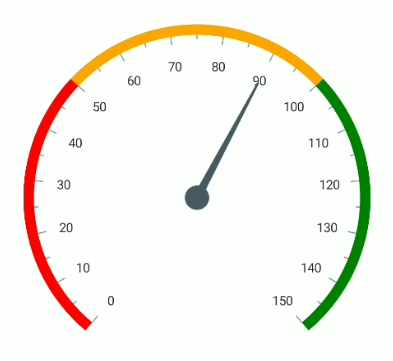
Pointers contains a list of pointer elements, where you can add any number of gauge pointers such as NeedlePointer, RangePointer and MarkerPointer inside the axis to indicate the value.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Maximum="150"
Interval="10">
..
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="90" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
radialAxis.Maximum = 150;
sfRadialGauge.Axes.Add(radialAxis);
..
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 90;
radialAxis.Pointers.Add(needlePointer);
this.Content = sfRadialGauge;
Add annotation to the radial gauge
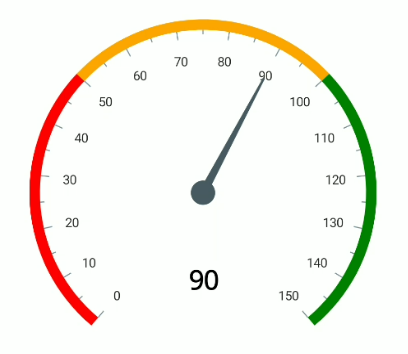
You can add any number of views such as text or image as an annotation inside the axis. The position of annotation can be customized using the DirectionUnit DirectionValue and PositionFactor properties as demonstrated in the following code.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Maximum="150"
Interval="10">
..
<gauge:RadialAxis.Annotations>
<gauge:GaugeAnnotation x:Name="annotation"
DirectionUnit="Angle"
DirectionValue="90"
PositionFactor="0.5">
<gauge:GaugeAnnotation.Content>
<Label Text="90"
FontSize="25"
FontAttributes="Bold"
TextColor="Black"/>
</gauge:GaugeAnnotation.Content>
</gauge:GaugeAnnotation>
</gauge:RadialAxis.Annotations>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
radialAxis.Maximum = 150;
sfRadialGauge.Axes.Add(radialAxis);
..
GaugeAnnotation gaugeAnnotation = new GaugeAnnotation();
gaugeAnnotation.DirectionUnit = AnnotationDirection.Angle;
gaugeAnnotation.DirectionValue = 90;
gaugeAnnotation.PositionFactor = 0.5;
gaugeAnnotation.Content = new Label()
{
Text = "90",
FontAttributes = FontAttributes.Bold,
FontSize = 25,
TextColor = Colors.Black
};
radialAxis.Annotations.Add(gaugeAnnotation);
this.Content = sfRadialGauge;
The following code example gives you the complete code of above configurations.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Interval="10"
Maximum="150" >
<gauge:RadialAxis.Ranges>
<gauge:RadialRange StartValue="0"
EndValue="50"
Fill="Red" />
<gauge:RadialRange StartValue="50"
EndValue="100"
Fill="Orange" />
<gauge:RadialRange StartValue="100"
EndValue="150"
Fill="Green" />
</gauge:RadialAxis.Ranges>
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="90" />
</gauge:RadialAxis.Pointers>
<gauge:RadialAxis.Annotations>
<gauge:GaugeAnnotation x:Name="annotation"
DirectionUnit="Angle"
DirectionValue="90"
PositionFactor="0.5">
<gauge:GaugeAnnotation.Content>
<Label Text="90"
FontSize="25"
FontAttributes="Bold"
TextColor="Black"/>
</gauge:GaugeAnnotation.Content>
</gauge:GaugeAnnotation>
</gauge:RadialAxis.Annotations>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>SfRadialGauge sfRadialGauge = new SfRadialGauge();
RadialAxis radialAxis = new RadialAxis();
radialAxis.Maximum = 150;
sfRadialGauge.Axes.Add(radialAxis);
GaugeRange gaugeRange1 = new GaugeRange();
gaugeRange1.StartValue = 0;
gaugeRange1.EndValue = 50;
gaugeRange1.Background = new SolidColorBrush(Colors.Red);
radialAxis.Ranges.Add(gaugeRange1);
GaugeRange gaugeRange2 = new GaugeRange();
gaugeRange2.StartValue = 50;
gaugeRange2.EndValue = 100;
gaugeRange2.Background = new SolidColorBrush(Colors.Orange);
radialAxis.Ranges.Add(gaugeRange2);
GaugeRange gaugeRange3 = new GaugeRange();
gaugeRange3.StartValue = 100;
gaugeRange3.EndValue = 150;
gaugeRange3.Background = new SolidColorBrush(Colors.Green);
radialAxis.Ranges.Add(gaugeRange3);
NeedlePointer needlePointer = new NeedlePointer();
needlePointer.Value = 90;
radialAxis.Pointers.Add(needlePointer);
GaugeAnnotation gaugeAnnotation = new GaugeAnnotation();
gaugeAnnotation.DirectionUnit = AnnotationDirection.Angle;
gaugeAnnotation.DirectionValue = 90;
gaugeAnnotation.PositionFactor = 0.5;
gaugeAnnotation.Content = new Label()
{
Text = "90",
FontAttributes = FontAttributes.Bold,
FontSize = 25,
TextColor = Colors.Black
};
radialAxis.Annotations.Add(gaugeAnnotation);
this.Content = sfRadialGauge;NOTE
View
samplein GitHub
NOTE
You can refer to our .NET MAUI Radial Gauge feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Radial Gauge Example that shows you how to render the Radial Gauge in .NET MAUI.