- Minimum
- Maximum
- Range values
- Track color
- Track height
- Track extent
- Disabled track
Contact Support
Track in .NET MAUI DateTime Range Slider (SfDateTimeRangeSlider)
This section helps to learn about how to customize the track in the DateTime Range Slider.
Minimum
The minimum value that the user can select. The default value of the Minimum property is null. The Minimum value must be less than the Maximum value.
Maximum
The maximum value that the user can select. The default value of the Maximum property is null. The Maximum value must be greater than the Minimum value.
Range values
It represents the values currently selected in the DateTime Range Slider. The thumb is drawn corresponding to this RangeStart and RangeEnd values.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
ShowLabels="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.ShowLabels = true;
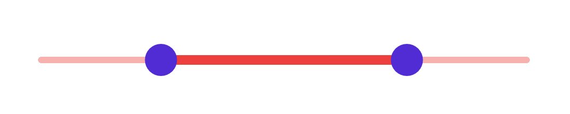
Track color
Change the active and inactive track color of the DateTime range slider using the ActiveFill and InactiveFill properties of the TrackStyle class.
The active side of the DateTime Range Slider is between the start and end thumbs.
The inactive side of the DateTime Range Slider is between the Minimum value and the left thumb and the right thumb and the Maximum value.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveFill="#EE3F3F" InactiveFill="#F7B1AE" />
</sliders:SfDateTimeRangeSlider.TrackStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.TrackStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.TrackStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Track height
Change the active and inactive track height using the ActiveSize and InactiveSize properties of the TrackStyle class. The default value of the ActiveSize and the InactiveSize properties are 8.0 and 6.0 respectively.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveSize="10" InactiveSize="8" />
</sliders:SfDateTimeRangeSlider.TrackStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.TrackStyle.ActiveSize = 10;
rangeSlider.TrackStyle.InactiveSize = 8;
Track extent
You can extend the track at the edges using the TrackExtent property. The default value is 0, and it should be in pixels.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowTicks="True"
TrackExtent="25" />SfDateTimeSlider rangeSlider = new SfDateTimeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
rangeSlider.TrackExtent = 25;Without track extent

With track extent

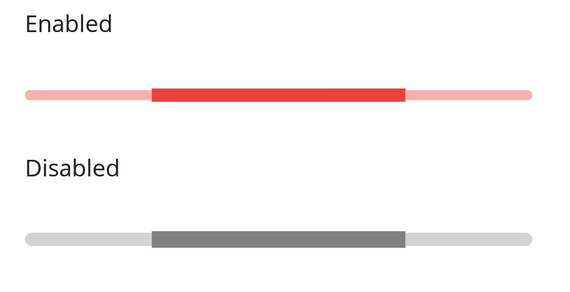
Disabled track
Change the state of the DateTime Range Slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the range slider track properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeRangeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="RangeStart"
Value="2012-01-01" />
<Setter Property="RangeEnd"
Value="2016-01-01" />
<Setter Property="ThumbStyle">
<sliders:SliderThumbStyle Radius="0" />
</Setter>
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="8"
InactiveSize="6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="10"
InactiveSize="8"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeRangeSlider defaultRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
};
SfDateTimeRangeSlider disabledRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
IsEnabled = false,
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
ActiveSize = 8,
InactiveSize = 6,
}
});
// Disabled State.
VisualState disabledState = new() { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
ActiveSize = 10,
InactiveSize = 8,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled Range Slider", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;