Labels in .NET MAUI DateTime Range Slider (SfDateTimeRangeSlider)
8 Jan 202624 minutes to read
This section explains how to add the labels in the DateTime Range Slider.
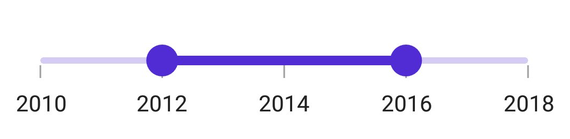
Show labels
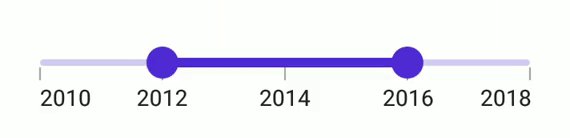
The ShowLabels property is used to render the labels at given intervals. The default value of the ShowLabels property is False.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowLabels="True"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
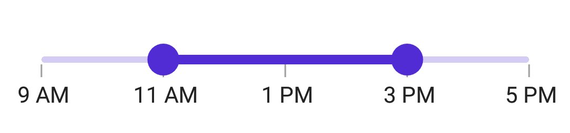
Date format
The DateFormat property is used to format the date labels. The default value of the DateFormat property is string.Empty.
<sliders:SfDateTimeRangeSlider Minimum="2000-01-01T09:00:00"
Maximum="2000-01-01T17:00:00"
RangeStart="2000-01-01T11:00:00"
RangeEnd="2000-01-01T15:00:00"
Interval="2"
IntervalType="Hours"
ShowLabels="True"
DateFormat="h tt"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2000, 01, 01, 09, 00, 00);
rangeSlider.Maximum = new DateTime(2000, 01, 01, 17, 00, 00);
rangeSlider.RangeStart = new DateTime(2000, 01, 01, 11, 00, 00);
rangeSlider.RangeEnd = new DateTime(2000, 01, 01, 15, 00, 00);
rangeSlider.Interval = 2;
rangeSlider.DateIntervalType = SliderDateIntervalType.Hours;
rangeSlider.DateFormat = "h tt";
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
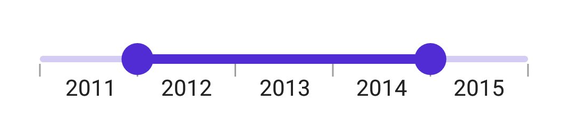
Label placement
The LabelsPlacement property is used to place the labels either between the major ticks or on the major ticks. The default value of the LabelsPlacement property is SliderLabelsPlacement.OnTicks.
<sliders:SfDateTimeRangeSlider Minimum="2011-01-01"
Maximum="2016-01-01"
RangeStart="2012-01-01"
RangeEnd="2015-01-01"
Interval="1"
LabelsPlacement="BetweenTicks"
ShowLabels="True"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2011, 01, 01);
rangeSlider.Maximum = new DateTime(2016, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2015, 01, 01);
rangeSlider.Interval = 1;
rangeSlider.LabelsPlacement = SliderLabelsPlacement.BetweenTicks;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
NOTE
Refer here to customize label text format through range slider events.
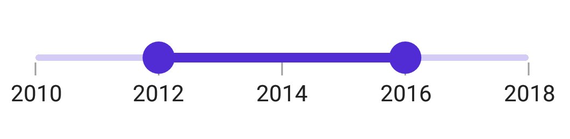
Edge labels placement
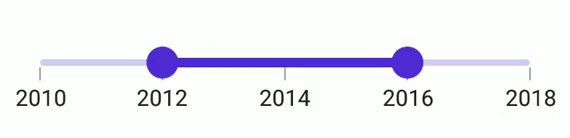
The EdgeLabelsPlacement property is used to move the first and last label either inside the track bounds or based on the intervals. The default value of the EdgeLabelsPlacement property is SliderEdgeLabelPlacement.Default.
If the TrackExtent > 0 and EdgeLabelsPlacement is SliderEdgeLabelsPlacement.Inside, the labels get placed inside the extended track edges.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowLabels="True"
ShowTicks="True"
EdgeLabelsPlacement="Inside" />SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
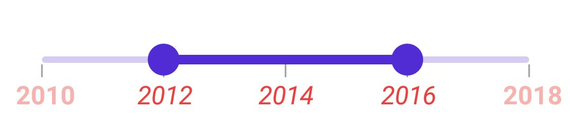
Label style
Change the active and inactive label appearance of the range slider using the ActiveTextColor, ActiveFontSize, ActiveFontFamily, ActiveFontAttributes, InactiveTextColor, InactiveFontSize, InactiveFontFamily, InactiveFontAttributes and Offset properties of the LabelStyle class.
The active side of the DateTime Range Slider is between the start and end thumbs.
The inactive side of the DateTime Range Slider is between the Minimum value and the left thumb, and the right thumb and the Maximum value.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowLabels="True"
ShowTicks="True">
<sliders:SfDateTimeRangeSlider.LabelStyle>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Bold"
ActiveFontSize="16"
InactiveFontSize="16" />
</sliders:SfDateTimeRangeSlider.LabelStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.LabelStyle.ActiveTextColor = Color.FromArgb("#EE3F3F");
rangeSlider.LabelStyle.InactiveTextColor = Color.FromArgb("#F7B1AE");
rangeSlider.LabelStyle.ActiveFontSize = 16;
rangeSlider.LabelStyle.InactiveFontSize = 16;
rangeSlider.LabelStyle.ActiveFontAttributes = FontAttributes.Italic;
rangeSlider.LabelStyle.InactiveFontAttributes = FontAttributes.Bold;
Label offset
Adjust the space between ticks and labels using the Offset property. The default value of the Offset property is 5.0 when ShowTicks is enabled, otherwise, it is 15.0 by default.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowLabels="True"
ShowTicks="True">
<sliders:SfDateTimeRangeSlider.LabelStyle>
<sliders:SliderLabelStyle Offset="10" />
</sliders:SfDateTimeRangeSlider.LabelStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowLabels = true;
rangeSlider.ShowTicks = true;
rangeSlider.LabelStyle.Offset = 10;
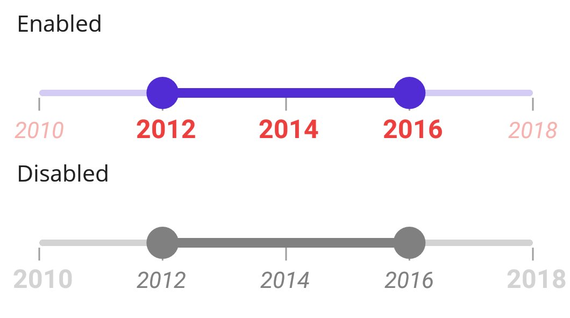
Disabled labels
Change the state of the DateTime Range Slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), You can customize the DateTime Range Slider label properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeRangeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="RangeStart"
Value="2012-01-01" />
<Setter Property="RangeEnd"
Value="2016-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="ShowLabels"
Value="True" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontSize="16"
InactiveFontSize="14"
ActiveFontAttributes="Bold"
InactiveFontAttributes="Italic" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="Gray"
InactiveTextColor="LightGray"
ActiveFontSize="14"
InactiveFontSize="16"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Bold" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="10" />
<sliders:SfDateTimeRangeSlider />
<Label Text="Disabled"
Padding="10" />
<sliders:SfDateTimeRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeRangeSlider defaultRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
Interval = 2,
ShowTicks = true,
ShowLabels = true
};
SfDateTimeRangeSlider disabledRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
IsEnabled = false,
Interval = 2,
ShowTicks = true,
ShowLabels = true
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 16,
InactiveFontSize = 14,
ActiveTextColor = Color.FromArgb("#EE3F3F"),
InactiveTextColor = Color.FromArgb("#F7B1AE"),
ActiveFontAttributes = FontAttributes.Bold,
InactiveFontAttributes = FontAttributes.Italic,
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 16,
InactiveFontSize = 14,
ActiveTextColor = Color.FromArgb("#EE3F3F"),
InactiveTextColor = Color.FromArgb("#F7B1AE"),
ActiveFontAttributes = FontAttributes.Italic,
InactiveFontAttributes = FontAttributes.Bold,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;