- Show major ticks
- Show minor ticks
- Major ticks color
- Minor ticks color
- Ticks size
- Ticks offset
- Disabled ticks
Contact Support
Tick in .NET MAUI DateTime Range Slider (SfDateTimeRangeSlider)
This section helps to learn about how to add major and minor ticks in the DateTime Range Slider.
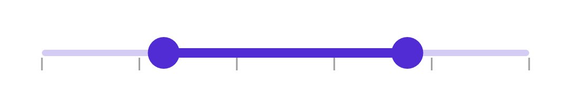
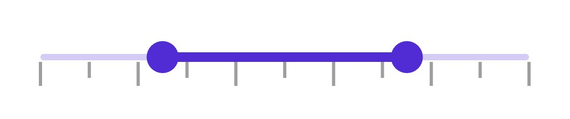
Show major ticks
Enable the major ticks on the track. It is a shape used to represent the major interval points of the track. The default value of the ShowTicks property is False.
For example, if the Minimum is DateTime(2000, 01, 01), Maximum is DateTime(2018, 01, 01), and Interval is 1, the range slider will render the major ticks at 2000, 2001, 2002, and so on.
Without interval
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
ShowTicks="True" />SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ShowTicks = true;
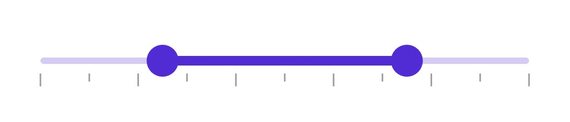
With interval
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
Show minor ticks
It represents the number of smaller ticks between two major ticks. For example, if the Minimum is DateTime(2010, 01, 01), Maximum is DateTime(2018, 01, 01), and Interval is 1, the DateTime Range Slider will render the major ticks at 2010, 2011, 2012, and so on. If MinorTicksPerInterval is 1, smaller ticks will be rendered between 2010 and 2011, so on. The default value of the MinorTicksPerInterval property is 0.
Without interval
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
MinorTicksPerInterval="3"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.MinorTicksPerInterval = 3;
rangeSlider.ShowTicks = true;
With interval
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
MinorTicksPerInterval="1"
ShowTicks="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.MinorTicksPerInterval = 1;
rangeSlider.ShowTicks = true;
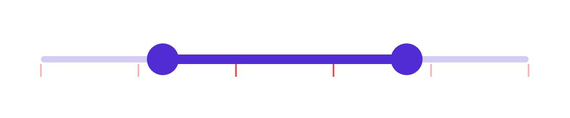
Major ticks color
Change the active and inactive major ticks color using the ActiveFill and InactiveFill properties of the MajorTickStyle class.
The active side of the DateTime Range Slider is between the start and end thumbs.
The inactive side of the DateTime Range Slider is between the Minimum value and the left thumb, and the right thumb and the Maximum value.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowTicks="True">
<sliders:SfDateTimeRangeSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfDateTimeRangeSlider.MajorTickStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
rangeSlider.MajorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.MajorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Minor ticks color
Change the active and inactive minor tick’s color of the range slider using the ActiveFill and InactiveFill properties of the MinorTickStyle class.
The active side of the DateTime Range Slider is between the start and end thumbs.
The inactive side of the DateTime Range Slider is between the Minimum value and the left thumb, and the right thumb and the Maximum value.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeRangeSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfDateTimeRangeSlider.MinorTickStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
rangeSlider.MinorTicksPerInterval = 1;
rangeSlider.MinorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.MinorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
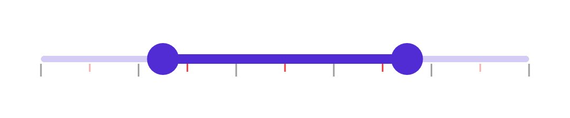
Ticks size
Change the size of the major and minor ticks size using the ActiveSize and InactiveSize properties of the MajorTickStyle and MinorTickStyle classes. The default value is Size(2.0, 8.0).
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeRangeSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,10" InactiveSize="2, 10" />
</sliders:SfDateTimeRangeSlider.MinorTickStyle>
<sliders:SfDateTimeRangeSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,15" InactiveSize="2, 15" />
</sliders:SfDateTimeRangeSlider.MajorTickStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
rangeSlider.MinorTicksPerInterval = 1;
rangeSlider.MinorTickStyle.ActiveSize = new Size(2, 10);
rangeSlider.MinorTickStyle.InactiveSize = new Size(2, 10);
rangeSlider.MajorTickStyle.ActiveSize = new Size(2, 15);
rangeSlider.MajorTickStyle.InactiveSize = new Size(2, 15);
Ticks offset
Adjust the space between track and ticks of the range slider using the Offset property of the MajorTickStyle and MinorTickStyle. The default value of the Offset property is 3.0.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeRangeSlider.MinorTickStyle>
<sliders:SliderTickStyle Offset="5" />
</sliders:SfDateTimeRangeSlider.MinorTickStyle>
<sliders:SfDateTimeRangeSlider.MajorTickStyle>
<sliders:SliderTickStyle Offset="5" />
</sliders:SfDateTimeRangeSlider.MajorTickStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowTicks = true;
rangeSlider.MinorTicksPerInterval = 1;
rangeSlider.MinorTickStyle.Offset = 5;
rangeSlider.MajorTickStyle.Offset = 5;
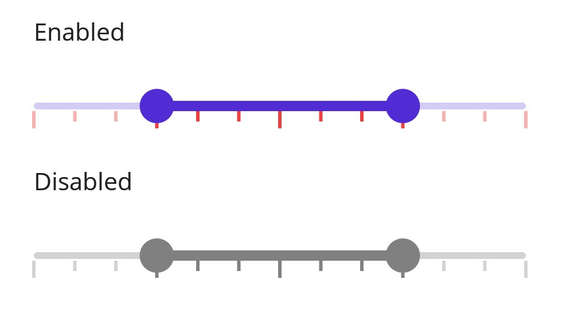
Disabled ticks
Change the state of the DateTime Range Slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the major and minor tick properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeRangeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="RangeStart"
Value="2012-01-01" />
<Setter Property="RangeEnd"
Value="2016-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="MinorTicksPerInterval"
Value="2" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3, 10"
InactiveSize="3, 10"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3, 6"
InactiveSize="3, 6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3,10"
InactiveSize="3, 10"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3,6"
InactiveSize="3, 6"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new VerticalStackLayout();
SfDateTimeRangeSlider defaultRangeSlider = new SfDateTimeRangeSlider()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
Interval = 2,
ShowTicks = true,
MinorTicksPerInterval = 2
};
SfDateTimeRangeSlider disabledRangeSlider = new SfDateTimeRangeSlider()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
IsEnabled = false,
Interval = 2,
ShowTicks = true,
MinorTicksPerInterval = 2
};
VisualStateGroupList visualStateGroupList = new VisualStateGroupList();
VisualStateGroup commonStateGroup = new VisualStateGroup();
// Default State.
VisualState defaultState = new VisualState { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 10),
InactiveSize = new Size(3, 10),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 6),
InactiveSize = new Size(3, 6),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 10),
InactiveSize = new Size(3, 10),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 6),
InactiveSize = new Size(3, 6),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;