Dividers in .NET MAUI DateTime Range Slider (SfDateTimeRangeSlider)
17 Jan 202522 minutes to read
This section explains how to add the dividers in the DateTime Range Slider.
Show dividers
The ShowDividers property is used to render the dividers on the track. The default value of the ShowDividers property is False. It is a shape used to represent the major interval points of the track.
For example, if the Minimum is DateTime(2010, 01, 01) and Maximum is DateTime(2018, 01, 01), and Interval is 2.0, the DateTime Range Slider will render the dividers at 2010, 2012, 2014, and so on.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowDividers="True">
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowDividers = true;
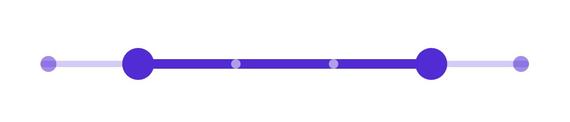
Divider radius
Change the active and inactive divider radius of the range slider using the ActiveRadius and the InactiveRadius properties of the DividerStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSlider.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7" InactiveRadius="7" />
</sliders:SfDateTimeRangeSlider.DividerStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowDividers = true;
rangeSlider.DividerStyle.ActiveRadius = 7;
rangeSlider.DividerStyle.InactiveRadius = 7;
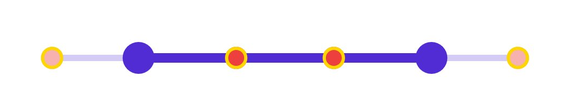
Divider stroke width and stroke color
Change the active and inactive divider stroke width using the ActiveStrokeThickness and the InactiveStrokeThickness properties of the DividerStyle class.
Also, you can change the active and inactive divider stroke color using the ActiveStroke and the InactiveStroke properties of the DividerStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSlider.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveStrokeThickness="2"
InactiveStrokeThickness="2"
ActiveStroke="#EE3F3F"
InactiveStroke="#F7B1AE"/>
</sliders:SfDateTimeRangeSlider.DividerStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowDividers = true;
rangeSlider.DividerStyle.ActiveRadius = 7;
rangeSlider.DividerStyle.InactiveRadius = 7;
rangeSlider.DividerStyle.ActiveStroke = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.DividerStyle.InactiveStroke = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
rangeSlider.DividerStyle.ActiveStrokeThickness = 2;
rangeSlider.DividerStyle.InactiveStrokeThickness = 2;
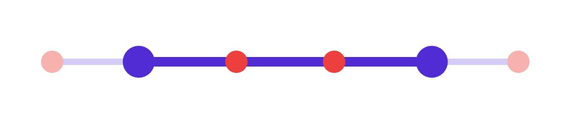
Divider color
Change the active and inactive divider colors using the ActiveFill and InactiveFill properties of the DividerStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
RangeStart="2012-01-01"
RangeEnd="2018-01-01"
Interval="2"
ShowDividers="True">
<sliders:SfDateTimeRangeSlider.DividerStyle>
<sliders:SliderDividerStyle ActiveRadius="7"
InactiveRadius="7"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE"/>
</sliders:SfDateTimeRangeSlider.DividerStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2020, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2018, 01, 01);
rangeSlider.Interval = 2;
rangeSlider.ShowDividers = true;
rangeSlider.DividerStyle.ActiveRadius = 7;
rangeSlider.DividerStyle.InactiveRadius = 7;
rangeSlider.DividerStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.DividerStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
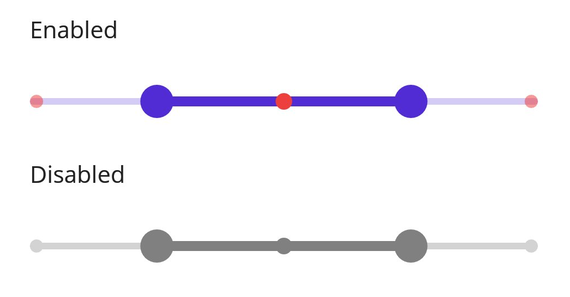
Disabled divider
Change the state of the DateTime Range Slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), you can customize the DateTime Range Slider divider properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeRangeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="RangeStart"
Value="2012-01-01" />
<Setter Property="RangeEnd"
Value="2016-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="ShowDividers"
Value="True" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="DividerStyle">
<Setter.Value>
<sliders:SliderDividerStyle ActiveFill="#EE3F3F"
InactiveFill="#88EE3F3F"
ActiveRadius="5"
InactiveRadius="4" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="DividerStyle">
<Setter.Value>
<sliders:SliderDividerStyle ActiveFill="Gray"
InactiveFill="LightGray"
ActiveRadius="5"
InactiveRadius="4" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeRangeSlider defaultRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
Interval = 2,
ShowDividers = true
};
SfDateTimeRangeSlider disabledRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
IsEnabled = false,
Interval = 2,
ShowDividers = true
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.DividerStyleProperty,
Value = new SliderDividerStyle
{
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#88EE3F3F"),
ActiveRadius = 5,
InactiveRadius = 4,
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.DividerStyleProperty,
Value = new SliderDividerStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
ActiveRadius = 5,
InactiveRadius = 4,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;