Thumb and Overlay in DateTime Range Slider (SfDateTimeRangeSlider)
17 Jan 202520 minutes to read
This section helps to learn about how to customize the thumb and thumb overlay in the DateTime Range Slider.
- Thumb - It is one of the slider elements that can be used to drag and change the selected value of the range slider.
- Thumb overlay - It is rendered around the thumbs while interacting with them.
Thumb size
Change the size of the thumb using the Radius property of the ThumbStyle class. The default value of the Radius property is 10.0.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbStyle>
<sliders:SliderThumbStyle Radius="15" />
</sliders:SfDateTimeRangeSlider.ThumbStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbStyle.Radius = 15;
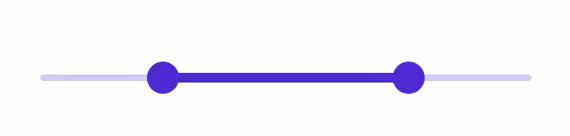
Thumb color
Change the color of the thumb using the Fill property of the ThumbStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbStyle>
<sliders:SliderThumbStyle Fill="#EE3F3F" />
</sliders:SfDateTimeRangeSlider.ThumbStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbStyle.Fill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
Thumb stroke thickness and stroke
Change the thumb stroke width using the StrokeThickness property and thumb stroke color using the Stroke property of the ThumbStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbStyle>
<sliders:SliderThumbStyle StrokeThickness="2" Stroke="#EE3F3F" />
</sliders:SfDateTimeRangeSlider.ThumbStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbStyle.Stroke = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
rangeSlider.ThumbStyle.StrokeThickness = 2;
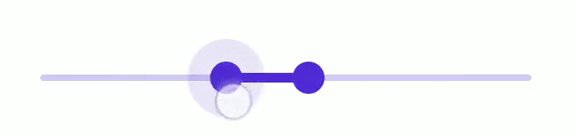
Thumb overlapping stroke color
Change the thumb stroke color while two thumbs overlap by using the OverlapStroke property of the ThumbStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbStyle>
<sliders:SliderThumbStyle OverlapStroke="#EE3F3F" />
</sliders:SfDateTimeRangeSlider.ThumbStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbStyle.OverlapStroke = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
Thumb overlay size
Change the size of the thumb overlay using the Radius property of the ThumbOverlayStyle class. The default value of the Radius property is 24.0.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbOverlayStyle>
<sliders:SliderThumbOverlayStyle Radius="18"/>
</sliders:SfDateTimeRangeSlider.ThumbOverlayStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbOverlayStyle.Radius = 18;
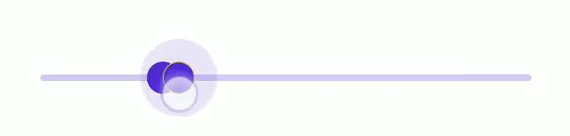
Thumb overlay color
Change the color of the thumb overlay using the Fill property of the ThumbOverlayStyle class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.ThumbOverlayStyle>
<sliders:SliderThumbOverlayStyle Fill="#66FFD700"/>
</sliders:SfDateTimeRangeSlider.ThumbOverlayStyle>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.ThumbOverlayStyle.Fill = new SolidColorBrush(Color.FromArgb("#66FFD700"));
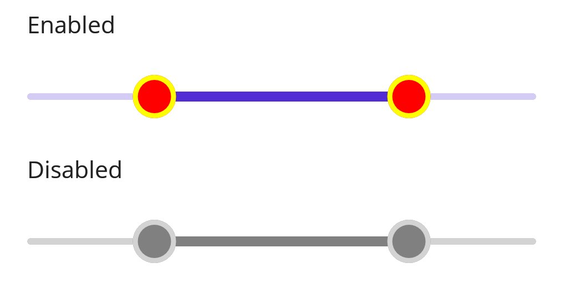
Disabled thumb
Change the state of the DateTime Range Slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the range slider thumb properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeRangeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="RangeStart"
Value="2012-01-01" />
<Setter Property="RangeEnd"
Value="2016-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Radius="13"
Fill="Red"
Stroke="Yellow"
StrokeThickness="3" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Radius="13"
Fill="Gray"
Stroke="LightGray"
StrokeThickness="3" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeRangeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeRangeSlider defaultRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
Interval = 2
};
SfDateTimeRangeSlider disabledRangeSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
RangeStart = new DateTime(2012, 01, 01),
RangeEnd = new DateTime(2016, 01, 01),
IsEnabled = false,
Interval = 2
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Radius = 13,
Fill = Colors.Red,
Stroke = Colors.Yellow,
StrokeThickness = 3,
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Radius = 13,
Fill = Colors.Gray,
Stroke = Colors.LightGray,
StrokeThickness = 3,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeRangeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultRangeSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledRangeSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultRangeSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledRangeSlider);
this.Content = stackLayout;