Tooltip in .NET MAUI DateTime Range Slider (SfDateTimeRangeSlider)
17 Jan 20256 minutes to read
This section helps to learn about how to add tooltip in the DateTime Range Slider.
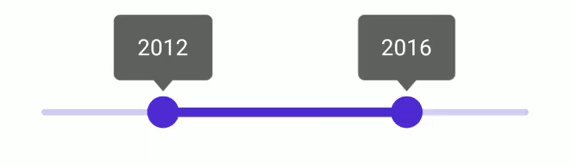
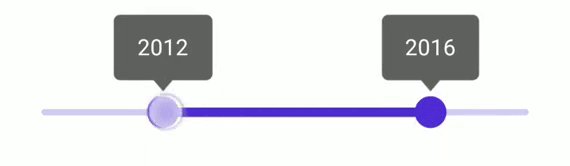
Enable tooltip
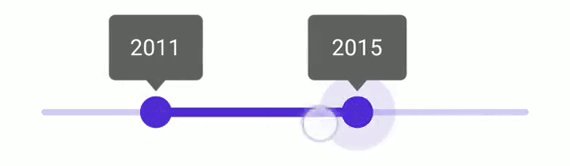
Enable the tooltip for the thumb by setting the Tooltip property to SliderTooltip. It is used to clearly indicate the current selection of the value during the interaction. The default value of the Tooltip property is null.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.Tooltip>
<sliders:SliderTooltip />
</sliders:SfDateTimeRangeSlider.Tooltip>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Tooltip = new SliderTooltip();
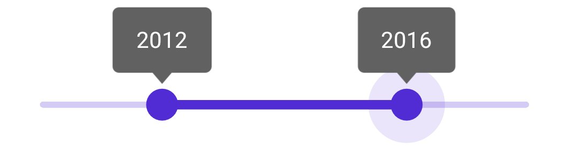
Show always
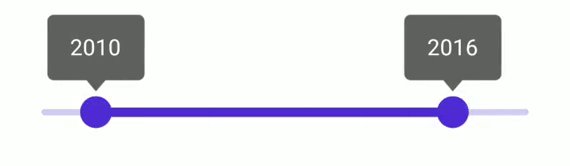
Always shows a tooltip with and without the thumb interaction by setting the SliderTooltip.ShowAlways property. The default value of the SliderTooltip.ShowAlways property is False.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.Tooltip>
<sliders:SliderTooltip ShowAlways="True" />
</sliders:SfDateTimeRangeSlider.Tooltip>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Tooltip = new SliderTooltip();
rangeSlider.Tooltip.ShowAlways = true;
NOTE
Refer here to customize the tooltip text through the
SliderTooltipevents.
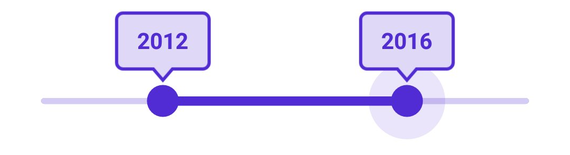
Tooltip label style
Change the appearance of the tooltip using the Fill, Stroke, StrokeThickness, and Position properties. Also, customize the tooltip text using the TextColor, FontSize, FontAttributes, FontFamily, Padding, and DateFormat properties of the SliderTooltip class.
<sliders:SfDateTimeRangeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
RangeStart="2012-01-01"
RangeEnd="2016-01-01">
<sliders:SfDateTimeRangeSlider.Tooltip>
<sliders:SliderTooltip Fill="#DFD8F7"
Stroke="#512BD4"
StrokeThickness="2"
TextColor="#512BD4"
FontSize="14"
FontAttributes="Bold"
Padding="12,12" />
</sliders:SfDateTimeRangeSlider.Tooltip>
</sliders:SfDateTimeRangeSlider>SfDateTimeRangeSlider rangeSlider = new SfDateTimeRangeSlider();
rangeSlider.Minimum = new DateTime(2010, 01, 01);
rangeSlider.Maximum = new DateTime(2018, 01, 01);
rangeSlider.RangeStart = new DateTime(2012, 01, 01);
rangeSlider.RangeEnd = new DateTime(2016, 01, 01);
rangeSlider.Tooltip.Fill = new SolidColorBrush(Color.FromArgb("#DFD8F7"));
rangeSlider.Tooltip.Stroke = new SolidColorBrush(Color.FromArgb("#512BD4"));
rangeSlider.Tooltip.StrokeThickness = 2;
rangeSlider.Tooltip.TextColor = Color.FromArgb("#512BD4");
rangeSlider.Tooltip.FontSize = 14;
rangeSlider.Tooltip.FontAttributes = FontAttributes.Bold;
rangeSlider.Tooltip.Padding = new Thickness(12, 12);