Getting Started with .NET MAUI ComboBox
23 Jun 202516 minutes to read
This section guides you through setting up and configuring a ComboBox in your .NET MAUI application. Follow the steps below to add a basic ComboBox to your project.
To quickly get started with the .NET MAUI ComboBox, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Inputs NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Inputs and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ComboBoxSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic ComboBox
The .NET MAUI ComboBox control is configured entirely in C# code or by using XAML markup. The following steps explain how to create a .NET MAUI ComboBox (SfComboBox) and configure its elements:
Adding the .NET MAUI ComboBox control
Step 1: Add the namespace as shown in the following code sample:
xmlns:editors="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"using Syncfusion.Maui.Inputs;Step 2: Set the control to content in ContentPage.
<ContentPage.Content>
<editors:SfComboBox x:Name="comboBox" />
</ContentPage.Content>SfComboBox comboBox = new SfComboBox();
Content = comboBox;Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Inputs NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Inputsto install the Syncfusion® .NET MAUI Inputs package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ComboBoxSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic ComboBox
The .NET MAUI ComboBox control is configured entirely in C# code or by using XAML markup. The following steps explain how to create a .NET MAUI ComboBox (SfComboBox) and configure its elements:
Adding the .NET MAUI ComboBox control
Step 1: Add the NuGet to the project as discussed in the above reference section.
Step 2: Add the namespace as shown in the following code sample:
xmlns:editors="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"using Syncfusion.Maui.Inputs;Step 3: Set the control to content in ContentPage.
<ContentPage.Content>
<editors:SfComboBox x:Name="comboBox" />
</ContentPage.Content>SfComboBox comboBox = new SfComboBox();
Content = comboBox;Step 5: Populate items using data binding
The ComboBox can be bound to an external data source using the ItemsSource property. Now, let us create Model and ViewModel classes to populate ComboBox with SocialMedia details.
Step 1: Define a simple model class SocialMedia with fields ID and name, and then populate social media data in the ViewModel.
//Model.cs
public class SocialMedia
{
public string Name { get; set; }
public int ID { get; set; }
}
//ViewModel.cs
public class SocialMediaViewModel
{
public ObservableCollection<SocialMedia> SocialMedias { get; set; }
public SocialMediaViewModel()
{
this.SocialMedias = new ObservableCollection<SocialMedia>();
this.SocialMedias.Add(new SocialMedia() { Name = "Facebook", ID = 0 });
this.SocialMedias.Add(new SocialMedia() { Name = "Google Plus", ID = 1 });
this.SocialMedias.Add(new SocialMedia() { Name = "Instagram", ID = 2 });
this.SocialMedias.Add(new SocialMedia() { Name = "LinkedIn", ID = 3 });
this.SocialMedias.Add(new SocialMedia() { Name = "Skype", ID = 4 });
this.SocialMedias.Add(new SocialMedia() { Name = "Telegram", ID = 5 });
this.SocialMedias.Add(new SocialMedia() { Name = "Televzr", ID = 6 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tik Tok", ID = 7 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tout", ID = 8 });
this.SocialMedias.Add(new SocialMedia() { Name = "Tumblr", ID = 9 });
this.SocialMedias.Add(new SocialMedia() { Name = "Twitter", ID = 10 });
this.SocialMedias.Add(new SocialMedia() { Name = "Vimeo", ID = 11 });
this.SocialMedias.Add(new SocialMedia() { Name = "WhatsApp", ID = 12 });
this.SocialMedias.Add(new SocialMedia() { Name = "YouTube", ID = 13 });
}
}Step 2: Populate data in ComboBox.
Now, populate this SocialMediaViewModel data in ComboBox control by binding it to the ItemsSource property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:editors="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"
xmlns:local="clr-namespace:ComboBoxSample"
x:Class="ComboBoxSample.MainPage">
<ContentPage.BindingContext>
<local:SocialMediaViewModel />
</ContentPage.BindingContext>
<ContentPage.Content>
<!--Setting ItemsSource-->
<editors:SfComboBox x:Name="comboBox"
WidthRequest="250"
HeightRequest="50"
ItemsSource="{Binding SocialMedias}" />
</ContentPage.Content>
</ContentPage>SocialMediaViewModel socialMediaViewModel = new SocialMediaViewModel();
this.BindingContext = socialMediaViewModel;
SfComboBox comboBox = new SfComboBox
{
WidthRequest = 250,
HeightRequest = 50,
ItemsSource = socialMediaViewModel.SocialMedias,
};
Content = comboBox;NOTE
Set the BindingContext of your page to an instance of SocialMediaViewModel. This allows you to bind the properties of SocialMediaViewModel to the ComboBox control.
Step 3: Setting TextMemberPath and DisplayMemberPath.
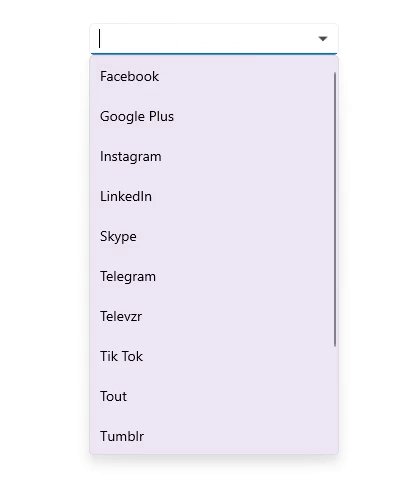
The ComboBox control is populated with a list of social media. But the SocialMedia model contains two properties, ID and Name, so it is necessary to intimate by which property it should display the value in the selection box portion of the `ComboBox control when an item is selected.
TextMemberPath - This property path is used to get the value for displaying in the selection box portion of the ComboBox control when an item is selected. The default value is String.Empty.
DisplayMemberPath - This property path is used to the name or path of the property displayed for each data item in the drop-down list. The default value is String.Empty.
<editors:SfComboBox x:Name="comboBox"
WidthRequest="250"
HeightRequest = "50"
DisplayMemberPath = "Name"
TextMemberPath = "Name"
ItemsSource="{Binding SocialMedias}" />SocialMediaViewModel socialMediaViewModel = new SocialMediaViewModel();
SfComboBox comboBox = new SfComboBox
{
WidthRequest = 250,
HeightRequest = 50,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ItemsSource = socialMediaViewModel.SocialMedias,
};The following gif image illustrates the result of the above code:

NOTE
When publishing in AOT mode on iOS, ensure [Preserve(AllMembers = true)] is added to the model class to maintain DisplayMemberPath binding
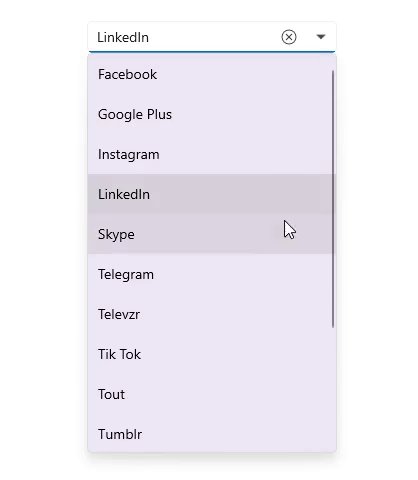
Editing
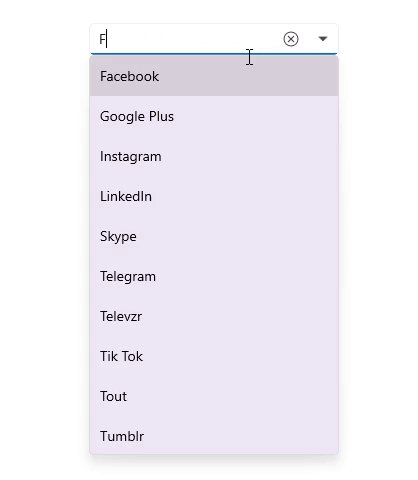
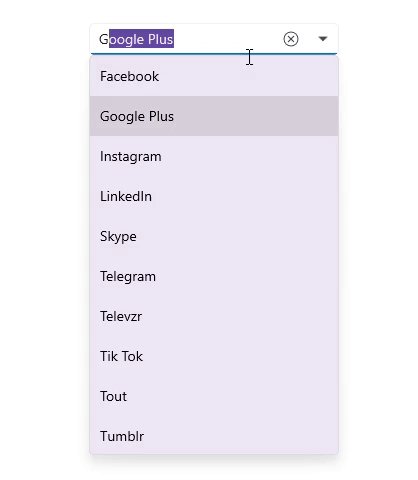
The ComboBox control supports editable and non-editable modes to choose items. To enable the editing functionality, set the IsEditable property as true. The default value is false.
<editors:SfComboBox x:Name="comboBox"
WidthRequest="250"
HeightRequest="50"
IsEditable="true"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>SocialMediaViewModel socialMediaViewModel = new SocialMediaViewModel();
SfComboBox comboBox = new SfComboBox
{
WidthRequest = 250,
HeightRequest = 50,
IsEditable = true,
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name"
};The following gif image illustrates the result of the above code:

You can find the complete getting started sample of .NET MAUI ComboBox from this link.
Text
The Text property is used to get the user-submitted text in the SfComboBox editable mode. The default value of the Text property is string.Empty.
NOTE
You can refer to our .NET MAUI ComboBox feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI ComboBox Example that shows you how to render the ComboBox in .NET MAUI.