UI Customization in .NET MAUI ComboBox (SfComboBox)
11 Dec 202524 minutes to read
This section explains different UI customizations available in SfComboBox.
To get start quickly to customize the Appearance of .NET MAUI ComboBox, you can check on this video:
Placeholder
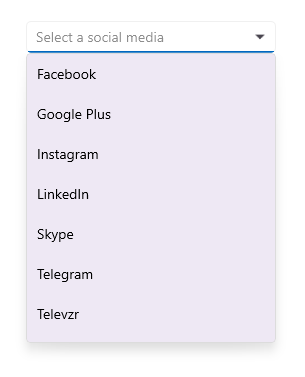
You can prompt the user with any information by using the Placeholder property. This text will be displayed only if no items are selected or the edit text is empty. The default value of Placeholder property is string.Empty (No string will be displayed).
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Select a social media" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
Placeholder = "Select a social media"
};The following image illustrates the result of the above code:

Placeholder color
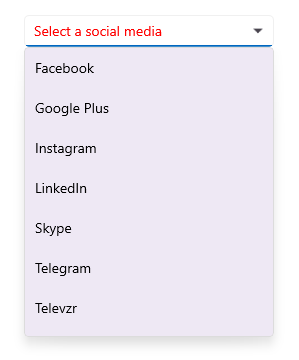
The placeholder text color can be changed by using the PlaceholderColor property. The default value of PlaceholderColor property is Colors.Gray.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
PlaceholderColor="Red"
Placeholder="Select a social media" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
PlaceholderColor = Colors.Red,
Placeholder = "Select a social media"
};The following image illustrates the result of the above code:

Clear Button Icon Color
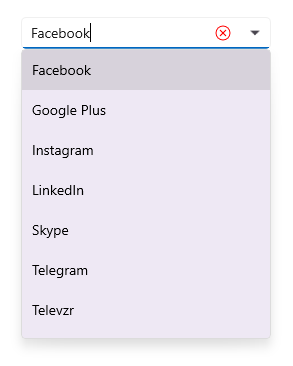
The clear button icon color can be changed by using the ClearButtonIconColor property. The default value of the ClearButtonIconColor property is Colors.Black.
<editors:SfComboBox x:Name="combobox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
ClearButtonIconColor="Red" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
ClearButtonIconColor = Colors.Red
};The following gif image illustrates the result of the above code:

DropDown Icon Color
The DropDown icon color can be changed by using the DropDownIconColor property. The default value of the DropDownIconColor property is Colors.Black.
<editors:SfComboBox x:Name="combobox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
DropDownIconColor="Red" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
DropDownIconColor = Colors.Red
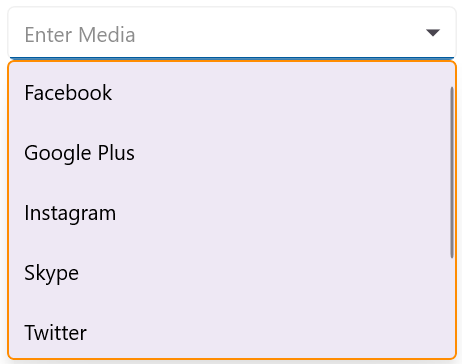
};The following gif image illustrates the result of the above code:
![]()
Stroke
The ComboBox border color can be changed by using the Stroke property.
<editors:SfComboBox x:Name="combobox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
DropDownIconColor="Red"
Stroke="Red" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
Stroke = Colors.Red,
DropDownIconColor = Colors.Red
};The following gif image illustrates the result of the above code:

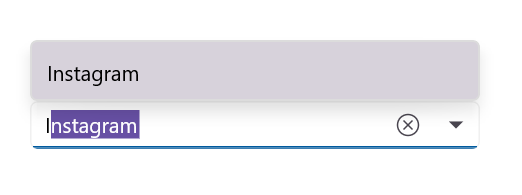
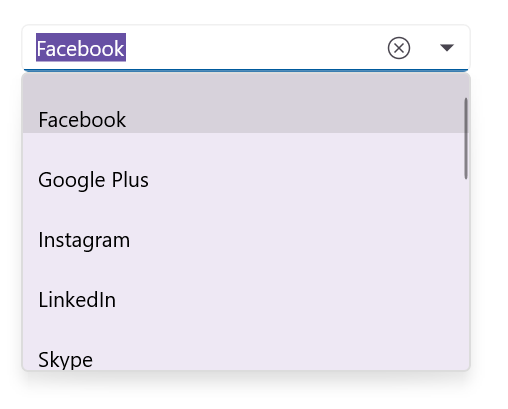
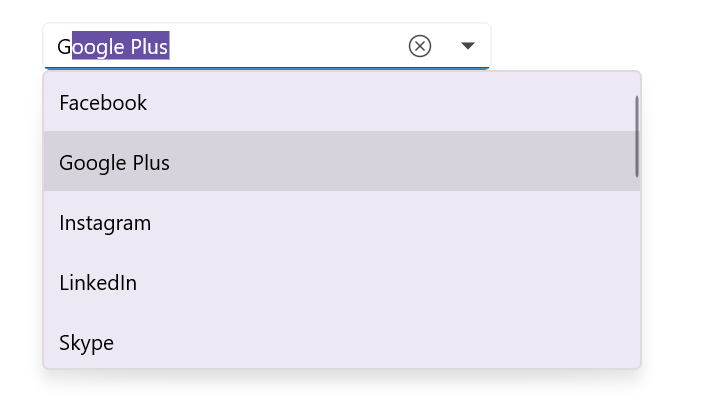
Customize the selection text highlightColor
The SelectionTextHighlightColor property is used to modify the background color of the selected item text in the combobox control.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
SelectionTextHighlightColor="Green" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias
DisplayMemberPath = "Name",
TextMemberPath = "Name",
Placeholder = "Enter Media",
SelectionTextHighlightColor = Colors.Green,
};
CustomView for ComboBox
CustomView property has used to provide the custom view instead of entry in ComboBox. It’s default height and width has control height and width.
<editors:SfComboBox x:Name="comboBox">
<editors:SfComboBox.CustomView>
<Label x:Name="customLabel" Text="Custom View"
TextColor="Red"
HorizontalOptions="Center"
VerticalTextAlignment="Center"/>
</editors:SfComboBox.CustomView>
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox
{
CustomView = new Label
{
Text = "Custom View",
TextColor = Colors.Red,
HorizontalOptions = LayoutOptions.Center,
VerticalTextAlignment = TextAlignment.Center
}
};
NOTE
SfComboBoxClearButton will not be supported when using Custom View.
Maximum DropDown Height
The maximum height of the drop-down can be changed by using the MaxDropDownHeight property of the ComboBox control. The default value of MaxDropDownHeight property is 400d.
NOTE
If the
MaxDropDownHeightis too small compared to the populated items, the scroll viewer will be automatically shown to navigate the hidden items.
<editors:SfComboBox x:Name="comboBox"
IsEditable="true"
MaxDropDownHeight="150"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name" />SfComboBox comboBox = new SfComboBox()
{
IsEditable = true,
comboBox.MaxDropDownHeight = 150,
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
};The following image illustrates the result of the above code:

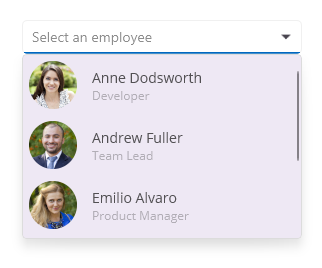
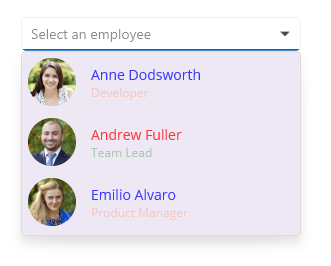
Customize the DropDown (suggestion) item
The ItemTemplate property helps you to decorate drop-down items using the custom templates. The default value of the ItemTemplate is null. The following example shows how to customize drop-down items using templates.
//Model.cs
public class Employee
{
public string Name { get; set; }
public string ProfilePicture { get; set; }
public string Designation { get; set; }
public string ID { get; set; }
}
//ViewModel.cs
public class EmployeeViewModel
{
public ObservableCollection<Employee> Employees { get; set; }
public EmployeeViewModel()
{
this.Employees = new ObservableCollection<Employee>();
Employees.Add(new Employee
{
Name = "Anne Dodsworth",
ProfilePicture = "people_circle1.png",
Designation = "Developer",
ID = "E001",
});
Employees.Add(new Employee
{
Name = "Andrew Fuller",
ProfilePicture = "people_circle8.png",
Designation = "Team Lead",
ID = "E002",
});
...
}
}<editors:SfComboBox Placeholder="Select an employee"
TextMemberPath="Name"
DisplayMemberPath="Name"
ItemsSource="{Binding Employees}"
x:Name="comboBox">
<editors:SfComboBox.BindingContext>
<local:EmployeeViewModel/>
</editors:SfComboBox.BindingContext>
<editors:SfComboBox.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Margin="0,5"
VerticalOptions="Center"
HorizontalOptions="Center"
ColumnDefinitions="48,220"
RowDefinitions="50">
<Image Grid.Column="0"
HorizontalOptions="Center"
VerticalOptions="Center"
Source="{Binding ProfilePicture}"
Aspect="AspectFit"/>
<StackLayout HorizontalOptions="Start"
VerticalOptions="Center"
Grid.Column="1"
Margin="15,0,0,0">
<Label HorizontalTextAlignment="Start"
VerticalTextAlignment="Center"
Opacity=".87"
FontSize="14"
Text="{Binding Name}"/>
<Label HorizontalOptions="Start"
VerticalTextAlignment="Center"
Opacity=".54"
FontSize="12"
Text="{Binding Designation}"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</editors:SfComboBox.ItemTemplate>
</editors:SfComboBox>EmployeeViewModel employee = new EmployeeViewModel();
SfComboBox comboBox = new SfComboBox()
{
BindingContext = employee,
ItemsSource = employee.Employees,
DisplayMemberPath = "Name",
Placeholder = "Enter an employee",
TextMemberPath = "Name",
};
DataTemplate itemTemplate = new DataTemplate(() =>
{
Grid grid = new();
grid.Margin = new Thickness(0, 5);
grid.HorizontalOptions = LayoutOptions.Center;
grid.VerticalOptions = LayoutOptions.Center;
ColumnDefinition colDef1 = new ColumnDefinition() { Width = 48 };
ColumnDefinition colDef2 = new ColumnDefinition() { Width = 220 };
RowDefinition rowDef = new RowDefinition() { Height = 50 };
grid.ColumnDefinitions.Add(colDef1);
grid.ColumnDefinitions.Add(colDef2);
grid.RowDefinitions.Add(rowDef);
Image image = new();
image.HorizontalOptions = LayoutOptions.Center;
image.VerticalOptions = LayoutOptions.Center;
image.Aspect = Aspect.AspectFit;
image.SetBinding(Image.SourceProperty, ("ProfilePicture"));
Grid.SetColumn(image, 0);
StackLayout stack = new();
stack.Orientation = StackOrientation.Vertical;
stack.Margin = new Thickness(15, 0,0,0);
stack.HorizontalOptions = LayoutOptions.Start;
stack.VerticalOptions = LayoutOptions.Center;
Grid.SetColumn(stack, 1);
Label label = new();
label.SetBinding(Label.TextProperty, "Name");
label.FontSize = 14;
label.VerticalOptions = LayoutOptions.Center;
label.HorizontalTextAlignment = TextAlignment.Start;
label.Opacity = .87;
Label label1 = new();
label1.SetBinding(Label.TextProperty, "Designation");
label1.FontSize = 12;
label1.VerticalOptions = LayoutOptions.Center;
label1.HorizontalTextAlignment = TextAlignment.Start;
label1.Opacity = .54;
stack.Children.Add(label);
stack.Children.Add(label1);
grid.Children.Add(image);
grid.Children.Add(stack);
return new ViewCell { View = grid };
});
comboBox.ItemTemplate = itemTemplate;
this.Content = comboBox;The following image illustrates the result of the above code:

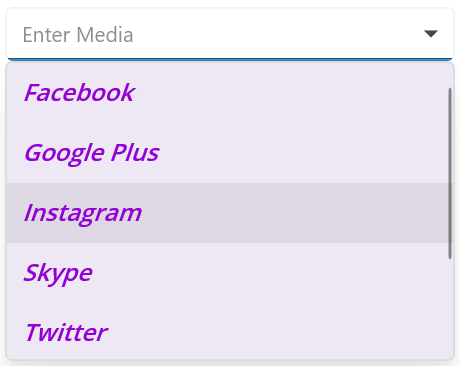
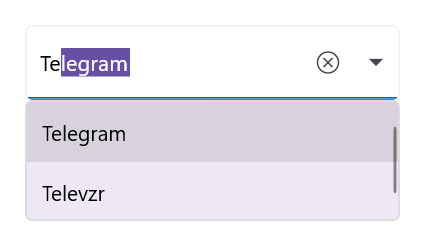
Customize the DropDown item text
DropDown items can be customized using the DropDownItemFontAttributes, DropDownItemFontFamily, DropDownItemFontSize, and DropDownItemTextColor properties.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
DropDownItemFontAttributes="Italic"
DropDownItemFontFamily="OpenSansSemibold"
DropDownItemFontSize="16"
DropDownItemTextColor="DarkViolet" />SfComboBox comboBox = new SfComboBox()
{
Placeholder="Enter Media",
TextMemberPath = "Name",
DisplayMemberPath = "Name",
DropDownItemFontAttributes = FontAttributes.Italic,
DropDownItemFontFamily = "OpenSansSemibold",
DropDownItemTextColor = Colors.DarkViolet,
DropDownItemFontSize = 16,
ItemsSource = socialMediaViewModel.SocialMedias
};
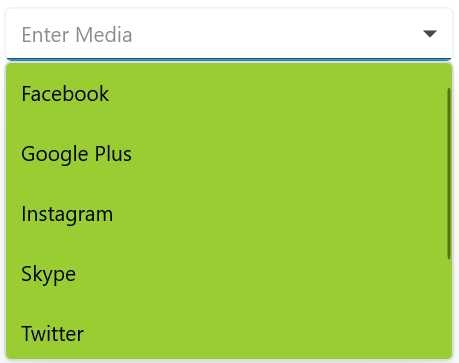
Customize the DropDown background color
The DropDownBackground property is used to modify the background color of the dropdown.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
DropDownBackground="YellowGreen" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
Placeholder="Enter Media",
DropDownBackground = Colors.YellowGreen,
};
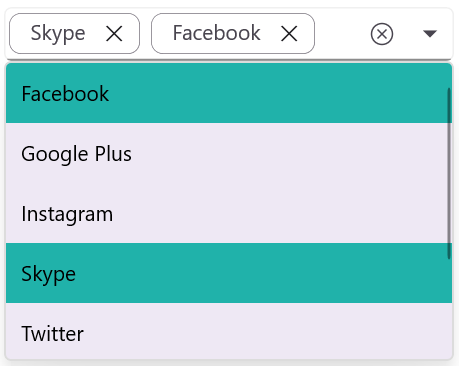
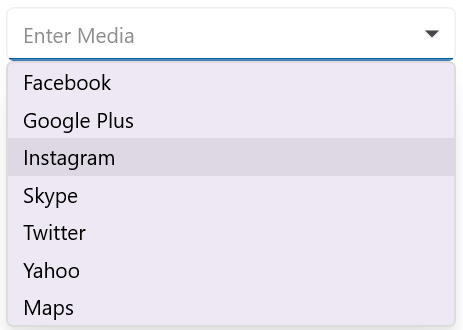
Customize the DropDown selected item background color
The SelectedDropDownItemBackground property is used to modify the background color of selected item in the dropdown.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
SelectedDropDownItemBackground="LightSeaGreen" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
Placeholder="Enter Media",
SelectedDropDownItemBackground = Colors.LightSeaGreen,
};
Customize the Selected DropDown Item Text Style
The SelectedDropDownItemTextStyle property in the SfComboBox control allows developers to customize the appearance of the selected item in the dropdown list. This feature is useful for highlighting user selections and improving the overall UI experience.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media">
<editors:SfComboBox.SelectedDropDownItemTextStyle>
<editors:DropDownTextStyle TextColor="Orange" FontSize="16" FontAttributes="Bold"/>
</editors:SfComboBox.SelectedDropDownItemTextStyle>
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
Placeholder="Enter Media",
SelectedDropDownItemTextStyle = new DropDownTextStyle
{
TextColor = Colors.Orange,
FontSize = 16,
FontAttributes = FontAttributes.Bold
}
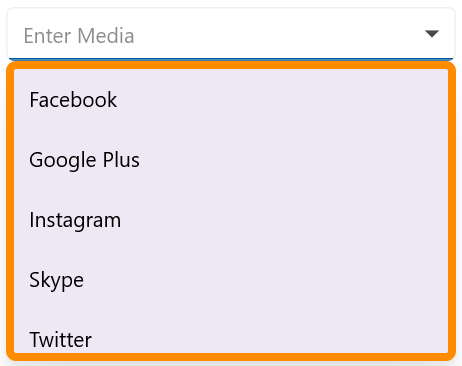
};Customize the DropDown Border Color
The DropDownStroke property is used to modify the border color of the dropdown.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
DropDownStroke="DarkOrange" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
Placeholder="Enter Media",
DropDownStroke = Colors.DarkOrange,
};
Customize the DropDown Border Thickness
The DropDownStrokeThickness property is used to modify the thickness of the dropdown border.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
DropDownStroke="DarkOrange"
DropDownStrokeThickness="5" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
Placeholder="Enter Media",
DropDownStroke = Colors.DarkOrange,
DropDownStrokeThickness = 5,
};
Customize the visibility of Dropdown Shadow
The IsDropDownShadowVisible property is used to customize the visibility of the dropdown shadow.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
IsDropDownShadowVisible="False" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
Placeholder = "Enter Media",
IsDropDownShadowVisible = False
};
Customize the DropDown Item Height
The DropDownItemHeight property is used to modify the height of the dropdown items.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
Placeholder="Enter Media"
DropDownItemHeight="25" />SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
Placeholder="Enter Media",
DropDownItemHeight = 25,
};
Customize the DropDownPlacement
The drop-down that shows the filtered items will be placed automatically based on the available space and can also be customized using the DropDownPlacement property.
-
Top- Drop-down will be placed above the text box. -
Bottom- Drop-down will be placed below the text box. -
Auto- Drop-down will be placed based on the available space either top or bottom of the text box. -
None- Drop-down will not be shown with the filtered items.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath = "Name"
DropDownPlacement="Top"/>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
DropDownPlacement = DropDownPlacement.Top,
};
Customize the DropDown ItemPadding
The comboBox enables the user to provide padding for the items inside dropdown using ItemPadding property.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath = "Name"
ItemPadding="10,20,0,0"/>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ItemPadding = new Thickness(10,20,0,0),
};
Customize the DropDown Width
The DropdownWidth property is used to modify the Width of the dropdown.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath = "Name"
DropdownWidth="500"/>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
DropdownWidth = 500,
};
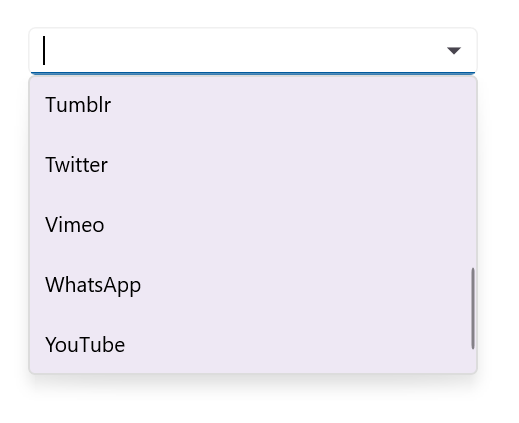
Show suggestion box on focus
Suggestion box can be shown whenever the control receives focus using the ShowSuggestionsOnFocus property. At this time, suggestion list is the complete list of data source.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath = "Name"
ShowSuggestionsOnFocus="True"/>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ShowSuggestionsOnFocus = true
};
Customize the DropDown (suggestion) item based on condition
The ItemTemplate property helps you to decorate drop-down items conditionally based on their content using the custom templates. The default value of the ItemTemplate is null.
//Model.cs
public class Employee
{
public string Name { get; set; }
public string ProfilePicture { get; set; }
public string Designation { get; set; }
public string ID { get; set; }
}
//ViewModel.cs
public class EmployeeViewModel
{
public ObservableCollection<Employee> Employees { get; set; }
public EmployeeViewModel()
{
this.Employees = new ObservableCollection<Employee>();
Employees.Add(new Employee
{
Name = "Anne Dodsworth",
ProfilePicture = "people_circle1.png",
Designation = "Developer",
ID = "E001",
});
Employees.Add(new Employee
{
Name = "Andrew Fuller",
ProfilePicture = "people_circle8.png",
Designation = "Team Lead",
ID = "E002",
});
Employees.Add(new Employee
{
Name = "Andrew Fuller",
ProfilePicture ="people_circle8.png",
Designation = "Team Lead",
ID = "E002",
});
Employees.Add(new Employee
{
Name = "Emilio Alvaro",
ProfilePicture = "people_circle7.png",
Designation = "Product Manager",
ID = "E003"
});
Employees.Add(new Employee
{
Name = "Janet Leverling",
ProfilePicture = "people_circle2.png",
Designation = "HR",
ID = "E004",
});
Employees.Add(new Employee
{
Name = "Laura Callahan",
ProfilePicture = "people_circle10.png",
Designation = "Product Manager",
ID = "E005",
});
}
}
//Template selector
public class EmployeeTemplateSelector : DataTemplateSelector
{
public DataTemplate EmployeeTemplate1 { get; set; }
public DataTemplate EmployeeTemplate2 { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var employeeName = ((Employee)item).Name;
{
if (employeeName.ToString() == "Anne Dodsworth" || employeeName.ToString() == "Emilio Alvaro" ||
employeeName.ToString() == "Laura Callahan")
{
return EmployeeTemplate1;
}
else
{
return EmployeeTemplate2;
}
}
}
}<Grid>
<Grid.Resources>
<DataTemplate x:Key="employeeTemplate1">
<ViewCell>
<Grid Margin="0,5"
VerticalOptions="Center"
HorizontalOptions="Center"
ColumnDefinitions="48,220"
RowDefinitions="50">
<Image Grid.Column="0"
HorizontalOptions="Center"
VerticalOptions="Center"
Source="{Binding ProfilePicture}"
Aspect="AspectFit"/>
<StackLayout HorizontalOptions="Start"
VerticalOptions="Center"
Grid.Column="1"
Margin="15,0,0,0">
<Label HorizontalTextAlignment="Start"
VerticalTextAlignment="Center"
Opacity=".87"
FontSize="14"
TextColor="Blue"
Text="{Binding Name}"/>
<Label HorizontalOptions="Start"
VerticalTextAlignment="Center"
Opacity=".54"
FontSize="12"
TextColor="Coral"
Text="{Binding Designation}"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
<DataTemplate x:Key="employeeTemplate2">
<ViewCell>
<Grid Margin="0,5"
VerticalOptions="Center"
HorizontalOptions="Center"
ColumnDefinitions="48,220"
RowDefinitions="50">
<Image Grid.Column="0"
HorizontalOptions="Center"
VerticalOptions="Center"
Source="{Binding ProfilePicture}"
Aspect="AspectFit"/>
<StackLayout HorizontalOptions="Start"
VerticalOptions="Center"
Grid.Column="1"
Margin="15,0,0,0">
<Label HorizontalTextAlignment="Start"
VerticalTextAlignment="Center"
Opacity=".87"
FontSize="14"
TextColor="Red"
Text="{Binding Name}"/>
<Label HorizontalOptions="Start"
VerticalTextAlignment="Center"
Opacity=".54"
FontSize="12"
TextColor="Green"
Text="{Binding Designation}"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
<local:EmployeeTemplateSelector x:Key="employeeTemplateSelector"
EmployeeTemplate1="{StaticResource employeeTemplate1}"
EmployeeTemplate2="{StaticResource employeeTemplate2}"/>
</Grid.Resources>
<editors:SfComboBox Placeholder="Select an employee"
TextMemberPath="Name"
DisplayMemberPath="Name"
ItemsSource="{Binding Employees}"
SelectedItem="{Binding SelectedEmployee,Mode=TwoWay}"
x:Name="comboBox"
ItemTemplate="{StaticResource employeeTemplateSelector}">
<editors:SfComboBox.BindingContext>
<local:EmployeeViewModel/>
</editors:SfComboBox.BindingContext>
</editors:SfComboBox>
</Grid>EmployeeViewModel employee = new EmployeeViewModel();
DataTemplate employeeTemplate1 = new DataTemplate(() =>
{
Grid grid = new();
grid.Margin = new Thickness(0, 5);
grid.HorizontalOptions = LayoutOptions.Center;
grid.VerticalOptions = LayoutOptions.Center;
ColumnDefinition colDef1 = new ColumnDefinition() { Width = 48 };
ColumnDefinition colDef2 = new ColumnDefinition() { Width = 220 };
RowDefinition rowDef = new RowDefinition() { Height = 50 };
grid.ColumnDefinitions.Add(colDef1);
grid.ColumnDefinitions.Add(colDef2);
grid.RowDefinitions.Add(rowDef);
Image image = new();
image.HorizontalOptions = LayoutOptions.Center;
image.VerticalOptions = LayoutOptions.Center;
image.Aspect = Aspect.AspectFit;
image.SetBinding(Image.SourceProperty, ("ProfilePicture"));
Grid.SetColumn(image, 0);
StackLayout stack = new();
stack.Orientation = StackOrientation.Vertical;
stack.Margin = new Thickness(15, 0,0,0);
stack.HorizontalOptions = LayoutOptions.Start;
stack.VerticalOptions = LayoutOptions.Center;
Grid.SetColumn(stack, 1);
Label label = new();
label.SetBinding(Label.TextProperty, "Name");
label.FontSize = 14;
label.TextColor = Colors.Blue;
label.VerticalOptions = LayoutOptions.Center;
label.HorizontalTextAlignment = TextAlignment.Start;
label.Opacity = .87;
Label label1 = new();
label1.SetBinding(Label.TextProperty, "Designation");
label1.FontSize = 12;
label1.TextColor = Colors.Coral;
label1.VerticalOptions = LayoutOptions.Center;
label1.HorizontalTextAlignment = TextAlignment.Start;
label1.Opacity = .54;
stack.Children.Add(label);
stack.Children.Add(label1);
grid.Children.Add(image);
grid.Children.Add(stack);
return new ViewCell { View = grid };
});
DataTemplate employeeTemplate2 = new DataTemplate(() =>
{
Grid grid = new();
grid.Margin = new Thickness(0, 5);
grid.HorizontalOptions = LayoutOptions.Center;
grid.VerticalOptions = LayoutOptions.Center;
ColumnDefinition colDef1 = new ColumnDefinition() { Width = 48 };
ColumnDefinition colDef2 = new ColumnDefinition() { Width = 220 };
RowDefinition rowDef = new RowDefinition() { Height = 50 };
grid.ColumnDefinitions.Add(colDef1);
grid.ColumnDefinitions.Add(colDef2);
grid.RowDefinitions.Add(rowDef);
Image image = new();
image.HorizontalOptions = LayoutOptions.Center;
image.VerticalOptions = LayoutOptions.Center;
image.Aspect = Aspect.AspectFit;
image.SetBinding(Image.SourceProperty, ("ProfilePicture"));
Grid.SetColumn(image, 0);
StackLayout stack = new();
stack.Orientation = StackOrientation.Vertical;
stack.Margin = new Thickness(15, 0, 0, 0);
stack.HorizontalOptions = LayoutOptions.Start;
stack.VerticalOptions = LayoutOptions.Center;
Grid.SetColumn(stack, 1);
Label label = new();
label.SetBinding(Label.TextProperty, "Name");
label.FontSize = 14;
label.TextColor = Colors.Red;
label.VerticalOptions = LayoutOptions.Center;
label.HorizontalTextAlignment = TextAlignment.Start;
label.Opacity = .87;
Label label1 = new();
label1.SetBinding(Label.TextProperty, "Designation");
label1.FontSize = 12;
label1.TextColor = Colors.Green;
label1.VerticalOptions = LayoutOptions.Center;
label1.HorizontalTextAlignment = TextAlignment.Start;
label1.Opacity = .54;
stack.Children.Add(label);
stack.Children.Add(label1);
grid.Children.Add(image);
grid.Children.Add(stack);
return new ViewCell { View = grid };
});
EmployeeTemplateSelector employeeTemplateSelector = new EmployeeTemplateSelector();
employeeTemplateSelector.EmployeeTemplate1 = employeeTemplate1;
employeeTemplateSelector.EmployeeTemplate2 = employeeTemplate2;
SfComboBox comboBox = new SfComboBox()
{
BindingContext = employee,
ItemsSource = employee.Employees,
DisplayMemberPath = "Name",
Placeholder = "Enter an employee",
TextMemberPath = "Name",
ItemTemplate = employeeTemplateSelector,
};
this.Content = comboBox;The following image illustrates the result of the above code:

DropDown button customization
We can customize the size of the drop down button in SfComboBox by using the Width and Height properties in DropDownButtonSettings.
<editors:SfComboBox x:Name="comboBox"
Placeholder="Enter Social Media"
ItemsSource="{Binding SocialMedias}"
TextMemberPath="Name"
DisplayMemberPath="Name">
<editors:SfComboBox.DropDownButtonSettings>
<editors:DropDownButtonSettings Width="50" Height="50" />
</editors:SfComboBox.DropDownButtonSettings>
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox
{
Placeholder = "Enter Social Media",
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
DropDownButtonSettings = new DropDownButtonSettings
{
Width = 50,
Height = 40
}
};
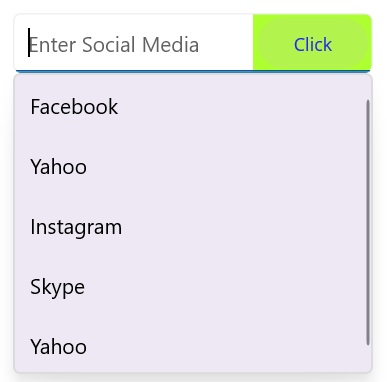
View for DropDown button
We can set view to the drop down button in SfComboBox using DropDownButtonSettings property.
<editors:SfComboBox Placeholder="Enter Social Media"
ItemsSource="{Binding SocialMedias}"
TextMemberPath="Name"
DisplayMemberPath="Name">
<editors:SfComboBox.DropDownButtonSettings>
<editors:DropDownButtonSettings Width="80" Height="40">
<editors:DropDownButtonSettings.View>
<Grid BackgroundColor="GreenYellow">
<Label Text="Click"
FontSize="12"
TextColor="Blue"
HorizontalTextAlignment="Center"
VerticalOptions="Center" />
</Grid>
</editors:DropDownButtonSettings.View>
</editors:DropDownButtonSettings>
</editors:SfComboBox.DropDownButtonSettings>
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox
{
Placeholder = "Enter Social Media",
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
DropDownButtonSettings = new DropDownButtonSettings
{
Width = 80,
Height = 40,
View = new Grid
{
BackgroundColor = Color.GreenYellow,
Children =
{
new Label
{
Text = "Click",
FontSize = 12,
TextColor = Color.Blue,
HorizontalTextAlignment = TextAlignment.Center,
VerticalOptions = LayoutOptions.Center
}
}
}
}
};
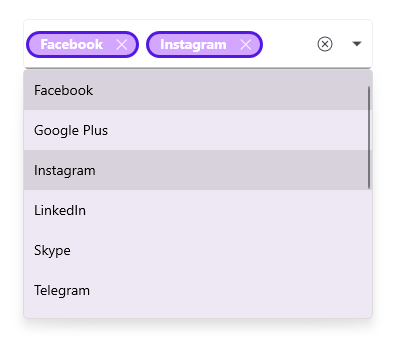
Styling token items
The ComboBox control allows you to customize the style of TokenItem generated in the selection area by using the TokenItemStyle property.
...
xmlns:core="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"
xmlns:editors="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"
...
<editors:SfComboBox SelectionMode="Multiple"
x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
MaxDropDownHeight="250"
DisplayMemberPath="Name"
TextMemberPath="Name">
<editors:SfComboBox.TokenItemStyle>
<Style TargetType="core:SfChipGroup">
<Setter Property="ChipTextColor" Value="White"/>
<Setter Property="ChipFontAttributes" Value="Bold"/>
<Setter Property="CloseButtonColor" Value="White"/>
<Setter Property="ChipBackground" Value="#d3a7ff"/>
<Setter Property="ChipStroke" Value="#5118e3"/>
<Setter Property="ChipStrokeThickness" Value="6"/>
<Setter Property="ChipCornerRadius" Value="18"/>
</Style>
</editors:SfComboBox.TokenItemStyle>
</editors:SfComboBox>The following image illustrates the result of the above code.

Completed Event
The Completed event is raised when the user finalizes the text in the SfComboBox editable mode by pressing return key on the keyboard.The handler for the event is a generic event handler, taking the sender and EventArgs(the EventArgs value is string.Empty):
<editors:SfComboBox x:Name="combobox"
IsEditable="True"
ItemsSource="{Binding SocialMedias}"
TextMemberPath="Name"
DisplayMemberPath="Name"
Completed="combobox_Completed"/>private async void combobox_Completed(object sender, EventArgs e)
{
await DisplayAlert("Message", "Text entering Completed", "close");
}Completed event can be subscribed in C# also:
SfComboBox combobox = new SfComboBox()
{
IsEditable = true,
ItemsSource = socialMediaViewModel.SocialMedias,
TextMemberPath = "Name",
DisplayMemberPath = "Name",
};
combobox.Completed += combobox_Completed;The following image illustrates the result of the above code:

NOTE
The
Completedevent is not supported in the Android platform.
DropDownOpening Event
The DropDownOpening event will be fired whenever opening the dropdown menu in the SfComboBox. It can cancel dropdown opening with CancelEventArgs that contains the following property:
- Cancel: Dropdown opening is based on this value.
<editors:SfComboBox x:Name="comboBox"
DropdownOpening="comboBox_DropdownOpening"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name"
};
comboBox.DropdownOpening += comboBox_DropdownOpening;private void comboBox_DropdownOpening(object sender, CancelEventArgs e)
{
e.Cancel = true; // If you want to restrict the dropdown open then set the e.Cancel is true.
}DropDownOpened Event
The DropDownOpened event occurs when the SfComboBox drop-down is opened.
<editors:SfComboBox x:Name="comboBox"
DropdownOpened="comboBox_DropdownOpened"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name">
</editors:SfComboBox>SfComboBox comboBox = new SfComboBox
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name"
};
comboBox.DropdownOpened += comboBox_DropdownOpened;private void comboBox_DropdownOpened(object sender, EventArgs e)
{
// Triggered when dropdown is opened
}DropDownClosed Event
The DropDownClosed event occurs when the SfComboBox drop-down is closed.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
DropDownClosed="SfComboBox_DropDownClosed"/>SfComboBox comboBox = new SfComboBox
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name"
};
comboBox.DropDownClosed += SfComboBox_DropDownClosed;private void SfComboBox_DropDownClosed(object sender, EventArgs e)
{
DisplayAlert("Message", "DropDown Closed", "close");
}NOTE
When
WindowSoftInputModeAdjust.Resizeis set in the sample andSfComboBoxis placed inside aScrollView, the dropdown may close unexpectedly due to layout resizing. To prevent this, overrideOnSizeAllocatedand handle theDropDownClosing. For more details, refer to the KB article.
ValueChanged Event
When the value of comboBox changes, the ValueChanged event is triggered. This event is raised when the value changes due to user interaction, programmatic updates, or any other mechanism. It provides both OldValue and NewValue, allowing for responsive handling of changes. The ValueChanged event contains the following properties:
-
OldValue– Contains the previous text value before the change. -
NewValue– Contains the new text value after the change.
<editors:SfComboBox x:Name="comboBox"
TextMemberPath="Name"
DisplayMemberPath="Name"
ItemsSource="{Binding SocialMedias}"
ValueChanged="OnValueChanged" />SfComboBox comboBox = new SfComboBox
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath = "Name"
};
comboBox.ValueChanged += OnValueChanged;The ValueChanged event can be handled as follows:
private async void OnValueChanged(object sender, ComboBoxValueChangedEventArgs e)
{
await DisplayAlert("Alert", "Value has changed to: " + e.NewValue.ToString(), "Ok");
}CursorPosition
The cursor position in the input view can be obtained or updated using the CursorPosition property in the SfComboBox.
<editors:SfComboBox x:Name="comboBox"
IsEditable="True"
CursorPosition = "4" />using Syncfusion.Maui.Inputs;
SfComboBox comboBox = new SfComboBox
{
IsEditable = true,
CursorPosition = 4
};NOTE
The cursor position support is available for editable mode only, and two-way binding is not supported in the Android platform.
Border visibility
The ShowBorder property of SfComboBox is used to modify the visibility of the border and its default value is true. The following code example demonstrates how to change the border visibility,
<editors:SfComboBox x:Name="comboBox"
ShowBorder="False"/>using Syncfusion.Maui.Inputs;
SfComboBox comboBox = new SfComboBox
{
ShowBorder = false
};The following image illustrates the result of the above code:

TextAlignment
The SfComboBox provides support to customize the text alignment by using the HorizontalTextAlignment and VerticalTextAlignment properties.
NOTE
Dynamic changes to the
HorizontalTextAlignmentproperty may not be functioning as expected on Android platform.
<editors:SfComboBox x:Name="comboBox"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Start"/>SfComboBox comboBox = new SfComboBox
{
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Start
};The following image illustrates the result of the above code:

ReturnType
The ReturnType property specifies the return button (e.g., Next, Done, Go) of the keyboard. It helps manage the flow between multiple input fields by defining what happens when the action button is pressed.
You can define the return key type of SfComboBox by using the ReturnType property.
NOTE
Default value of ReturnType is
Default.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
DisplayMemberPath="Name"
TextMemberPath="Name"
ReturnType="Next"/>SfComboBox comboBox = new SfComboBox()
{
ItemsSource = socialMediaViewModel.SocialMedias,
DisplayMemberPath = "Name",
TextMemberPath="Name",
ReturnType = ReturnType.Next
};
Clear button customization
The ClearButtonPath property allows users to set the path for customizing the appearance of the SfComboBox clear button.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedias}"
TextMemberPath="Name"
DisplayMemberPath="Name">
<editors:SfComboBox.ClearButtonPath>
<Path Data="M1.70711 0.292893C1.31658 -0.097631 0.683417 -0.097631 0.292893 0.292893C-0.097631 0.683417 -0.097631 1.31658 0.292893 1.70711L5.58579 7L0.292893 12.2929C-0.097631 12.6834 -0.097631 13.3166 0.292893 13.7071C0.683417 14.0976 1.31658 14.0976 1.70711 13.7071L7 8.41421L12.2929 13.7071C12.6834 14.0976 13.3166 14.0976 13.7071 13.7071C14.0976 13.3166 14.0976 12.6834 13.7071 12.2929L8.41421 7L13.7071 1.70711C14.0976 1.31658 14.0976 0.683417 13.7071 0.292893C13.3166 -0.097631 12.6834 -0.097631 12.2929 0.292893L7 5.58579L1.70711 0.292893Z"
Fill="Red"
Stroke="Red"/>
</editors:SfComboBox.ClearButtonPath>
</editors:SfComboBox>private string _customPath = "M1.70711 0.292893C1.31658 -0.097631 0.683417 -0.097631 0.292893 0.292893C-0.097631 0.683417 -0.097631 1.31658 0.292893 1.70711L5.58579 7L0.292893 12.2929C-0.097631 12.6834 -0.097631 13.3166 0.292893 13.7071C0.683417 14.0976 1.31658 14.0976 1.70711 13.7071L7 8.41421L12.2929 13.7071C12.6834 14.0976 13.3166 14.0976 13.7071 13.7071C14.0976 13.3166 14.0976 12.6834 13.7071 12.2929L8.41421 7L13.7071 1.70711C14.0976 1.31658 14.0976 0.683417 13.7071 0.292893C13.3166 -0.097631 12.6834 -0.097631 12.2929 0.292893L7 5.58579L1.70711 0.292893Z";
var converter = new PathGeometryConverter();
var path = new Path()
{
Data = (PathGeometry)converter.ConvertFromInvariantString(_customPath),
Fill = Colors.Red,
Stroke = Colors.Red
};
SfComboBox comboBox = new SfComboBox();
comboBox.ItemsSource = viewModel.SocialMedia;
comboBox.DisplayMemberPath = "Name";
comboBox.TextMemberPath = "Name";
comboBox.ClearButtonPath = path;The following image illustrates the result of the above code:

Return Command and Return Command Parameter
-
ReturnCommand, of type ICommand, defines the command to be executed when the return key is pressed. -
ReturnCommandParameter, of type object, specifies the parameter for theReturnCommand.
<editors:SfComboBox x:Name="comboBox"
ItemsSource="{Binding SocialMedia}"
DisplayMemberPath="Name"
TextMemberPath="Name"
ReturnCommand="{Binding AlertCommand}"
ReturnCommandParameter="Return key is pressed"/>SfComboBox comboBox = new SfComboBox
{
ItemsSource = viewModel.SocialMedia,
DisplayMemberPath = "Name",
TextMemberPath = "Name",
ReturnCommand = viewModel.AlertCommand,
ReturnCommandParameter = "Return key is pressed"
};public SocialMediaViewModel
{
public ICommand AlertCommand => new Command<string>(OnAlertCommandExecuted);
private async void OnAlertCommandExecuted(string parameter)
{
await Application.Current.MainPage.DisplayAlert("Alert", parameter, "OK");
}
}Automation ID
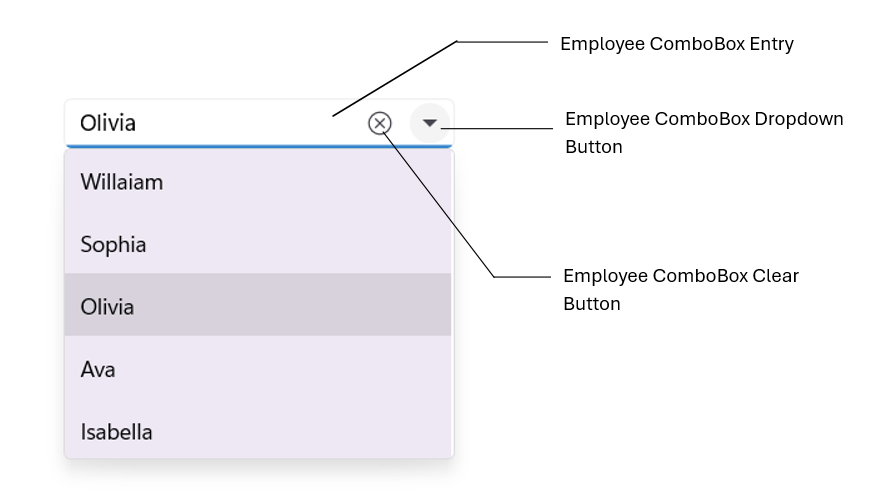
The SfComboBox control provides AutomationId support for the editable entry, the clear button, and the dropdown button, enabling UI automation frameworks to reliably target these primary elements. Each element’s AutomationId is derived from the control’s AutomationId to ensure uniqueness.
For example, if the SfComboBox’s AutomationId is set to “Employee ComboBox,” the editable entry can be targeted as “Employee ComboBox Entry,” the clear button as “Employee ComboBox Clear Button,” and the dropdown button as “Employee ComboBox Dropdown Button.” This focused support improves accessibility and automated UI testing by providing stable, predictable identifiers for the primary interactive elements. The following screenshot illustrates the AutomationIds of inner elements.
The following screenshot illustrates the AutomationIds of inner elements.