Localization in Kanban
28 Sep 20204 minutes to read
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyCard | No cards to display |
| SaveButton | Save |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Card |
| SwimlaneCaptionFormat | "- 8 item items " |
| FilterSettings | Filters: |
| Min | Min |
| Max | Max |
| FilterOfText | Of |
| Cards | Cards |
| ItemsCount | Items Count : |
| Unassigned | Unassigned |
| AddCard | Add Card |
| EditCard | Edit Card |
| DeleteCard | Delete Card |
| TopofRow | Top of Row |
| BottomofRow | Bottom of Row |
| MoveUp | Move Up |
| MoveDown | Move Down |
| MoveLeft | Move Left |
| MoveRight | Move Right |
| MovetoSwimlane | Move to Swimlane |
| HideColumn | Hide Column |
| VisibleColumns | Visible Columns |
| PrintCard | Print Card |
| Search | Search |
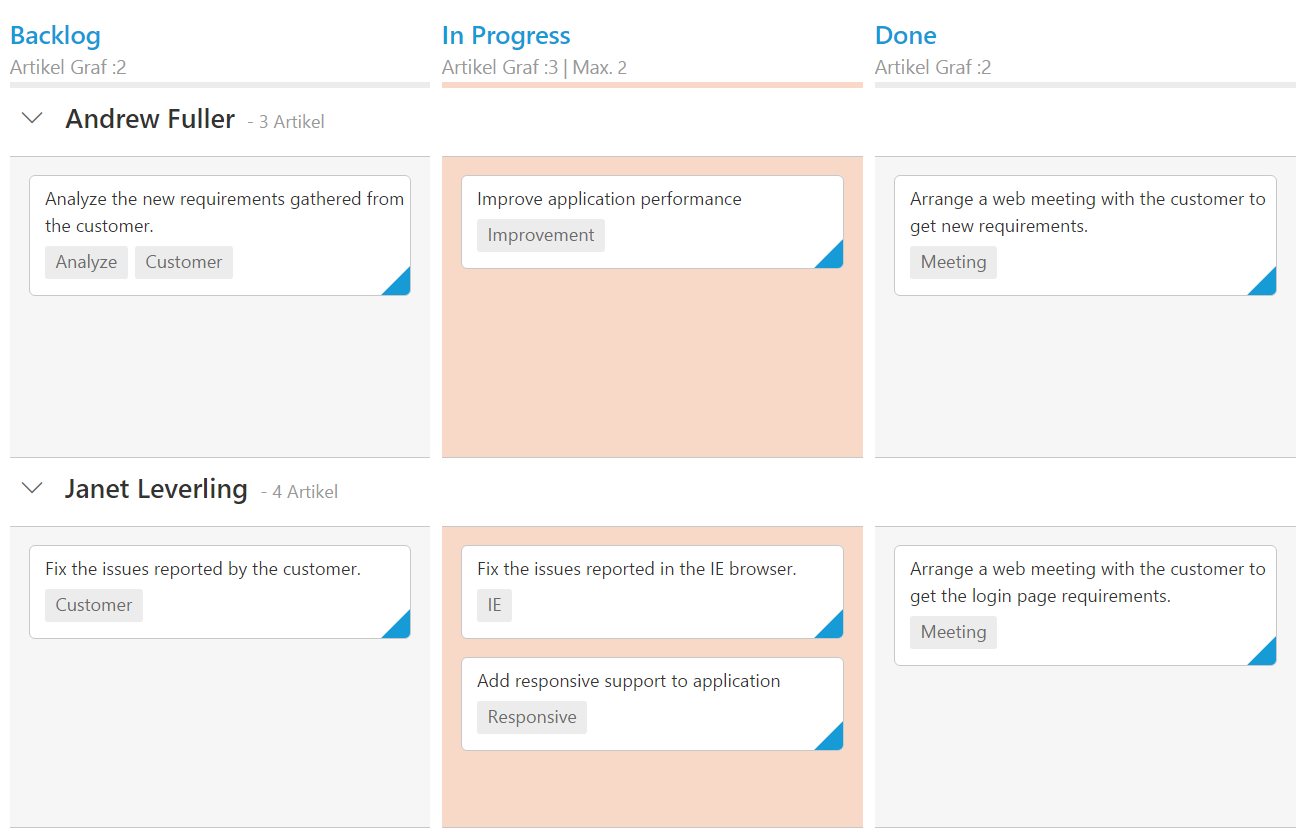
The following code example describes the above behavior.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%><%@ taglib prefix="ej" uri="/WEB-INF/EJ.tld" %><%@ page import="com.syncfusion.*" %><%@ page session="false" import="java.util.ArrayList" %><%@ page session="false" import="java.util.Iterator" %><%@ page import="datasource.GetJsonData" %>
<body>
<div class="cols-sample-area"><%
GetJsonData obj=new GetJsonData();
Object data = obj.GetKanbanJson();
request.setAttribute("KanbanDataSource",data);
%>
<ej:kanban id="Kanban" keyField="Status" locale="de-DE" enableTotalCount="true" dataSource="${KanbanDataSource}">
<ej:kanban-fields content="Summary" swimlaneKey="Assignee" tag="Tags" primaryKey="Id"></ej:kanban-fields>
<ej:kanban-columns>
<ej:kanban-column headerText="Backlog" key="Open"></ej:kanban-column>
<ej:kanban-column headerText="In Progress" key="InProgress">
<ej:kanban-columns-constraints max="2"></ej:kanban-columns-constraints>
</ej:kanban-column>
<ej:kanban-column headerText="Done" key="Close"></ej:kanban-column>
</ej:kanban-columns>
</ej:kanban>
</div>
</body>
<script>
ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- 8 Artikel Artikel ",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: "Karten",
ItemsCount:"Artikel Graf :",
Unassigned:"Nicht zugewiesen",
};
</script>
</html>The following output is displayed as a result of the above code example.

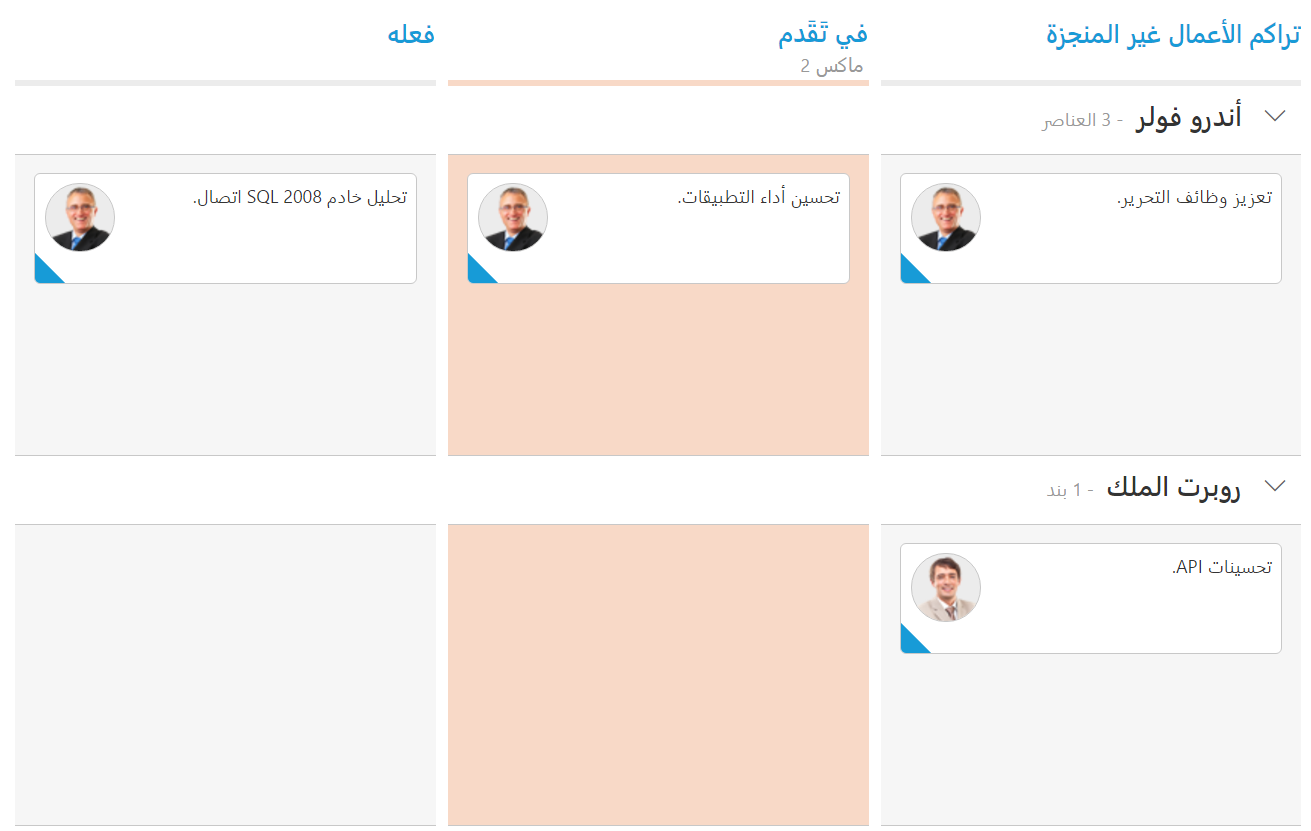
Right to Left (RTL)
By default, Kanban render its text and layout from left to right. To customize Kanban’s direction, you can change direction from LTR to RTL by using enableRTL as true.
The following code example describes the above behavior.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%><%@ taglib prefix="ej" uri="/WEB-INF/EJ.tld" %><%@ page import="com.syncfusion.*" %><%@ page session="false" import="java.util.ArrayList" %><%@ page session="false" import="java.util.Iterator" %><%@ page import="datasource.GetJsonData" %>
<body>
<div class="cols-sample-area"><%
GetJsonData obj=new GetJsonData();
Object data = obj.GetKanbanJson();
request.setAttribute("KanbanDataSource",data);
%>
<ej:kanban id="Kanban" keyField="Status" locale="de-DE" enableRTL="true" dataSource="${KanbanDataSource}">
<ej:kanban-fields content="Summary" swimlaneKey="Assignee" tag="Tags" imageUrl="ImgUrl" primaryKey="Id"></ej:kanban-fields>
<ej:kanban-columns>
<ej:kanban-column headerText="راكم الأعمال غير المنجزة" key="Open"></ej:kanban-column>
<ej:kanban-column headerText="في تَقَدم" key="InProgress">
<ej:kanban-columns-constraints max="2"></ej:kanban-columns-constraints>
</ej:kanban-column>
<ej:kanban-column headerText= "فعله" key="Close"></ej:kanban-column>
</ej:kanban-columns>
</ej:kanban>
</div>
</body>
<script>
ej.Kanban.Locale["ar-AE"] = {
EmptyCard: "لا بطاقات لعرض",
SaveButton: "حفظ",
CancelButton: "إلغاء",
EditFormTitle: "تفاصيل ",
AddFormTitle: "إضافة بطاقة جديدة",
SwimlaneCaptionFormat: "- 8 بند العناصر ",
FilterSettings: "مرشحات:",
FilterOfText: "من",
Max: "ماكس",
Min: "دقيقة",
Cards: " بطاقات",
ItemsCount: "عد العناصر:",
Unassigned: "غير معين",
};
</script>
</html>The following output is displayed as a result of the above code example.