Context Menu
29 May 20199 minutes to read
Context menu is used to improve user action with Kanban using popup menu. It can be shown by defining contextMenuSettings.enable as true. Context menu has option to add default items in contextMenuSettings.menuItems and customized items in contextMenuSettings.customMenuItems.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
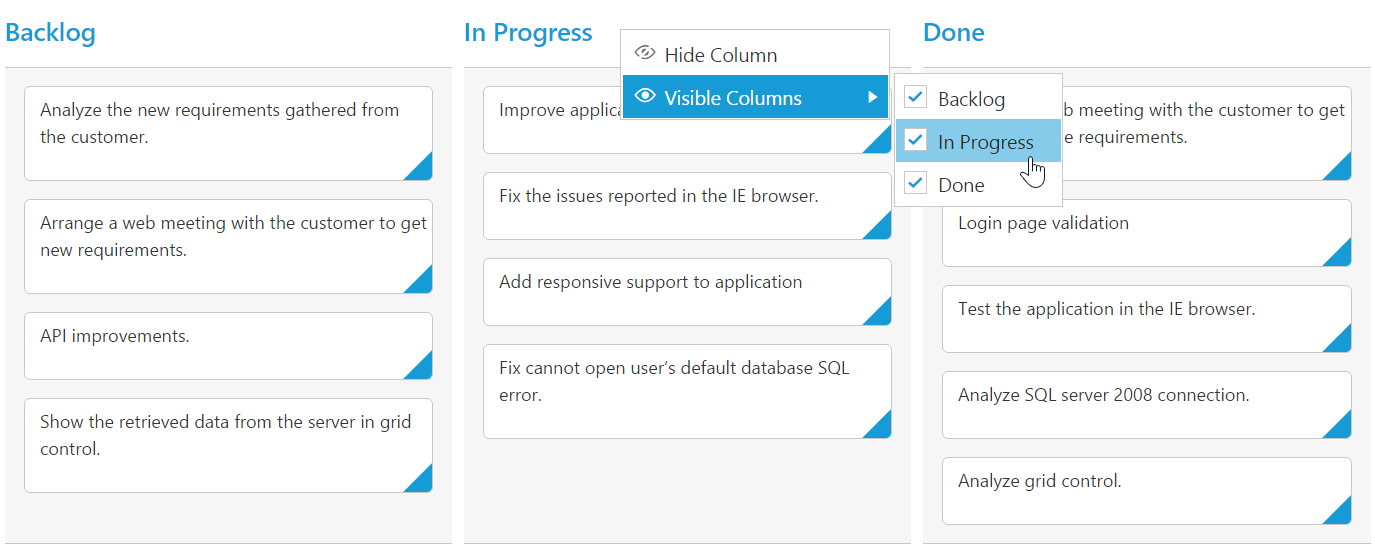
| Header | Hide Column | Hide the current column |
| Visible Columns | Show the column if already hidden | |
| Content | Add Card | Start Add new card |
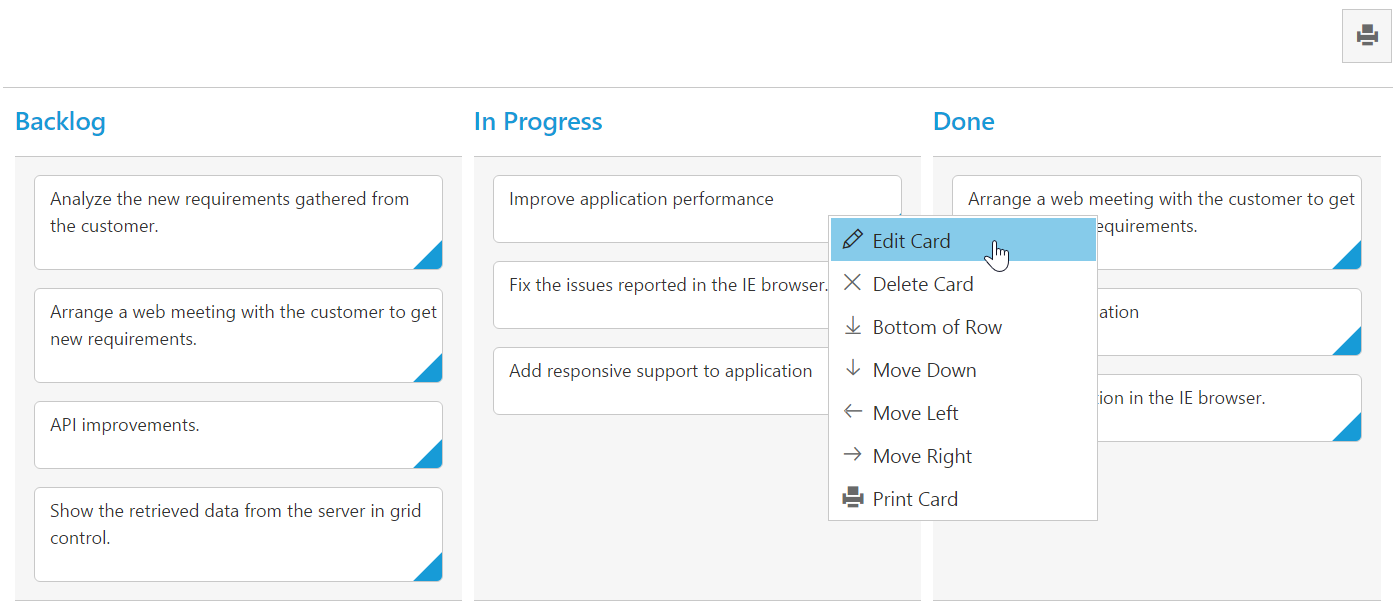
| Card | Edit Card | Start Edit in current card |
| Delete Card | Delete the current card | |
| Top of Row | Move the card to Top of Row | |
| Bottom of Row | Move the card to Bottom of Row | |
| Move Up | Move the card in Up direction | |
| Move Down | Move the card in Down direction | |
| Move Left | Move the card in Left direction | |
| Move Right | Move the card in Right direction | |
| Move to Swimlane | Move the card to Swim lane which is chosen from given list | |
| Print Card | Print the specific card |
The following code example describes the above behavior.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%><%@ taglib prefix="ej" uri="/WEB-INF/EJ.tld" %><%@ page session="false" import="org.json.simple.parser.JSONParser" %><%@ page import="com.syncfusion.*" %><%@ page session="false" import="java.util.ArrayList" %><%@ page session="false" import="java.util.Iterator" %><%@ page import="datasource.GetJsonData" %>
<body>
<div class="cols-sample-area"><%
GetJsonData obj=new GetJsonData();
Object data = obj.GetKanbanJson();
JSONParser parser = new JSONParser();
request.setAttribute("KanbanDataSource",data);
%>
<ej:kanban id="Kanban" keyField="Status" dataSource="${KanbanDataSource}">
<ej:kanban-fields content="Summary" primaryKey="Id"></ej:kanban-fields>
<ej:kanban-columns>
<ej:kanban-column headerText="Backlog" key="Open"></ej:kanban-column>
<ej:kanban-column headerText="In Progress" key="InProgress"></ej:kanban-column>
<ej:kanban-column headerText="Done" key="Close"></ej:kanban-column>
</ej:kanban-columns>
<ej:kanban-contextMenuSettings enable="true" ></ej:kanban-contextMenuSettings>
</ej:kanban>
</div>
</body>
</html>The following output is displayed as a result of the above code example.