Responsive
24 May 20191 minute to read
PivotGrid and PivotTable field list control supports responsive rendering based on the target device (desktop and tablet) resolution. It supports resolution upto 1024x600. You can enable the responsiveness in PivotGrid by setting the isResponsive property to true.
On resizing the browser, the PivotTable field list will get collapse and an icon will appear on the left-hand side of the browser. You can toggle its view and perform the UI interaction.
$(function() {
$("#PivotGrid1").ejPivotGrid({
url: "/OLAPService",
isResponsive: true
});
});
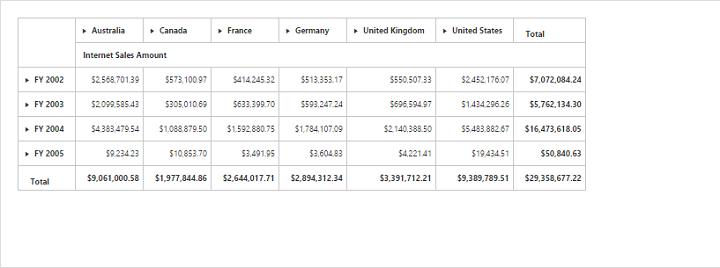
Normal PivotGrid

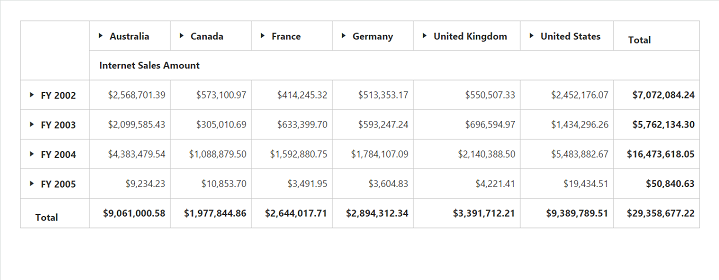
Responsive PivotGrid

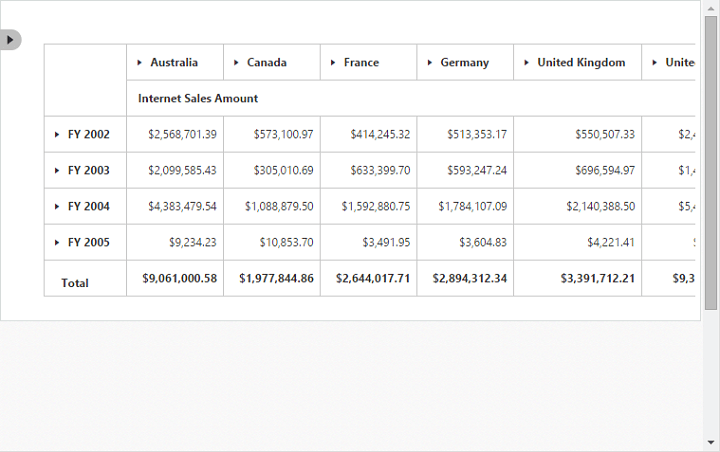
Responsive PivotTable Field List - Collapsed

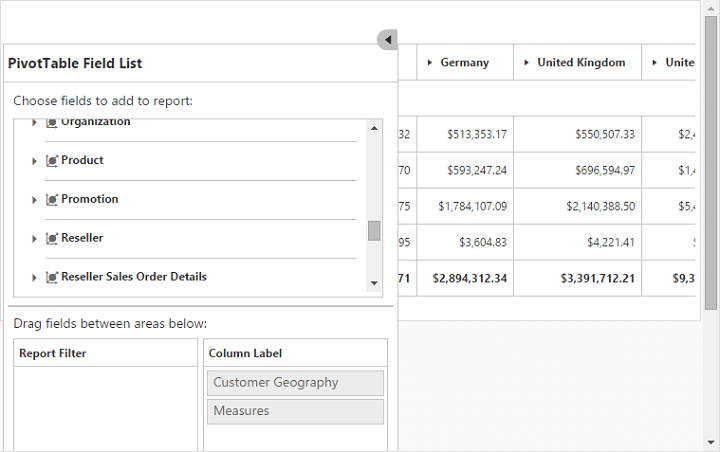
Responsive PivotTable Field List - Expanded